商品ページ統合
商品ページからprotegerを表示・購入できるようにしましょう。
注意事項
- スマートフォンショップを設定している場合は、PCサイトとは別途設定が必要です。
- 新しいショッピングカートとこれまでのショッピングカートで一部スクリプトが異なります。
- カスタマイズ内容によっては、本マニュアルで指定している内容と相違がある場合があります。
個別で設定方法をご案内しておりますので、[email protected] までお問合せください。
PCサイトへの統合
概要
このセクションでは、次の手順について説明します。
- プランの表示とモーダルの表示
- [カートに入れる]ボタンとprotegerを表示する箇所の要素を見つけます
- HTMLテンプレートの追加
所要時間:約30分


設定
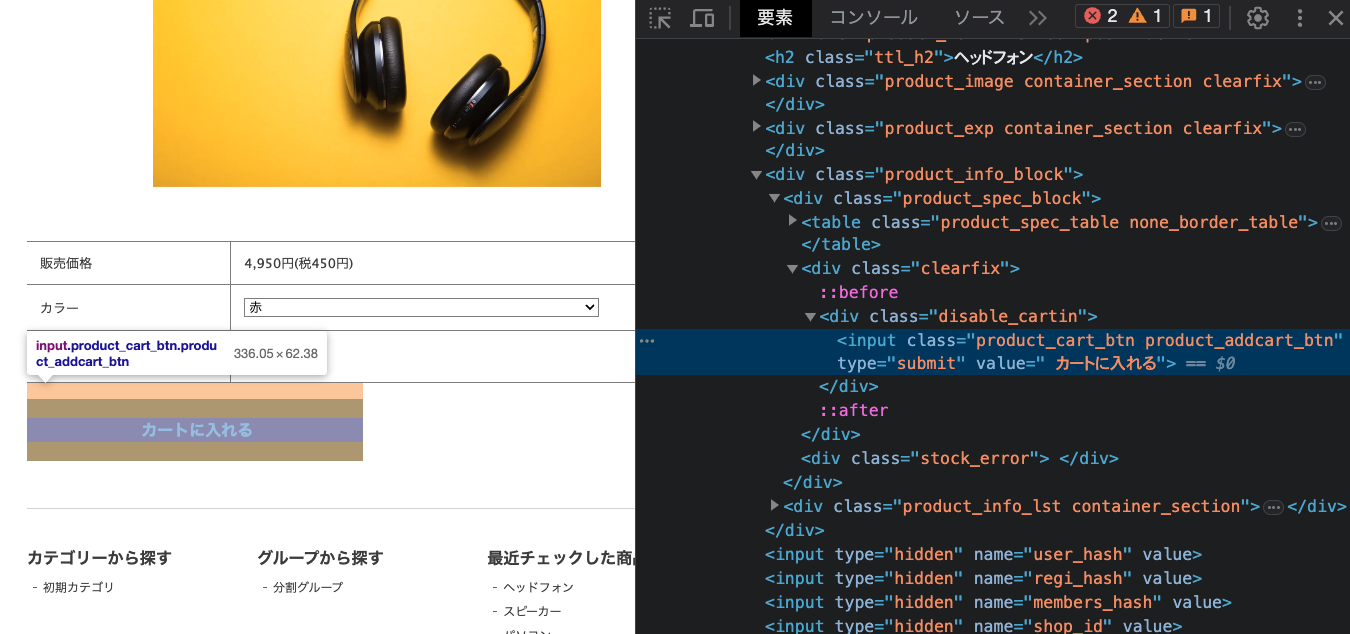
- [カートに入れる]ボタンのクラスを見つけます。
- 商品ページで[カートに入れる]ボタンを見つけます。
- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- 要素上で
<input>が見つかるまで要素の上にカーソルを置きます。
_Note: タブの要素にカーソルを合わせると、ページ上で強調表示されていることがわかります。 - クラス名を見つけます。これは、ステートメント
class=の後の属性名になります。 - クラス名をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

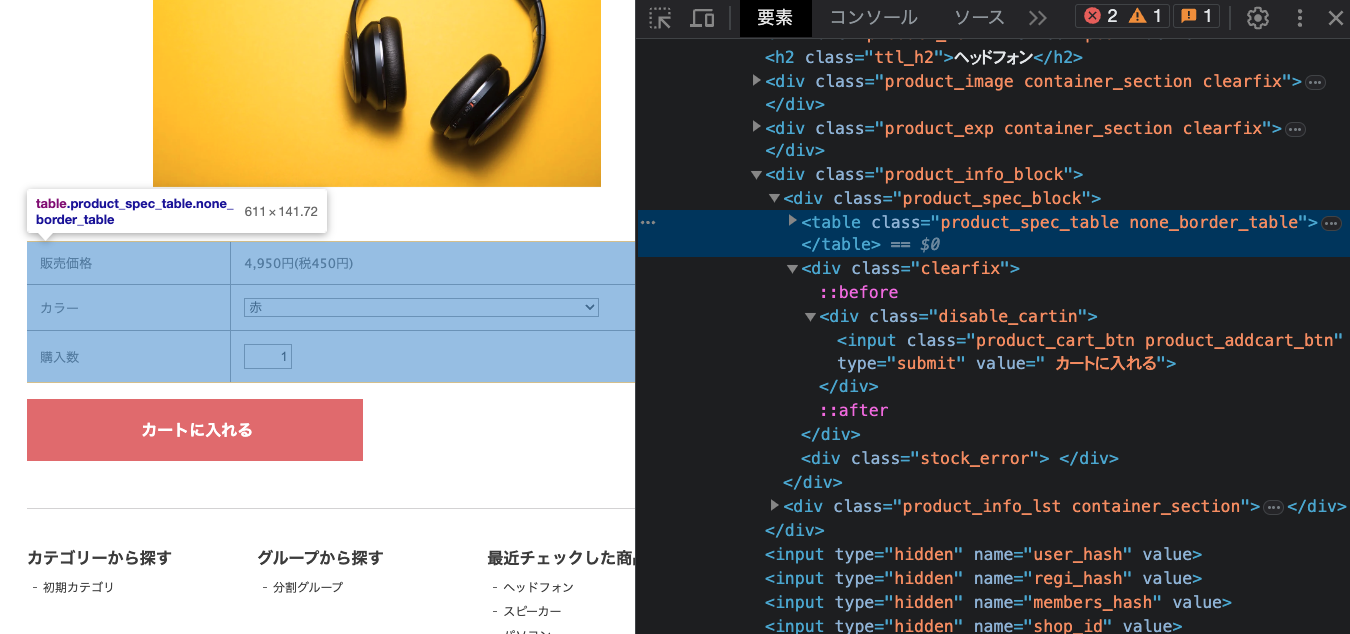
- protegerを表示する[上の要素]を見つけます。
*この例では商品仕様テーブルの下にprotegerを表示することを想定しています。- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- 要素上で、
<table class="product_spec_tabele">が見つかるまで要素の上にカーソルを置きます。
_Note: タブの要素にカーソルを合わせると、ページ上で強調表示されていることがわかります。 - クラス名を見つけます。これは、ステートメント
class=の後の属性名になります。 - クラス名をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

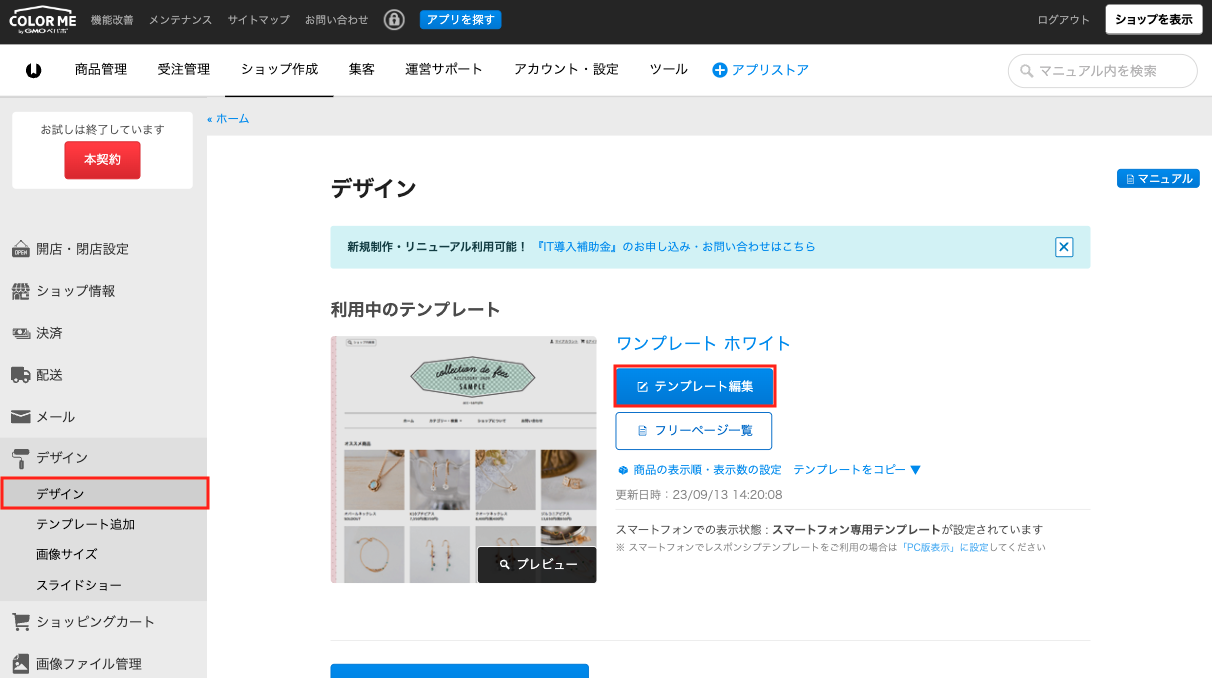
- カラーミーショップ管理画面を開き、「ショップ作成」>「デザイン」>「デザイン」を開きます。
- 「テンプレート編集」をクリックします。

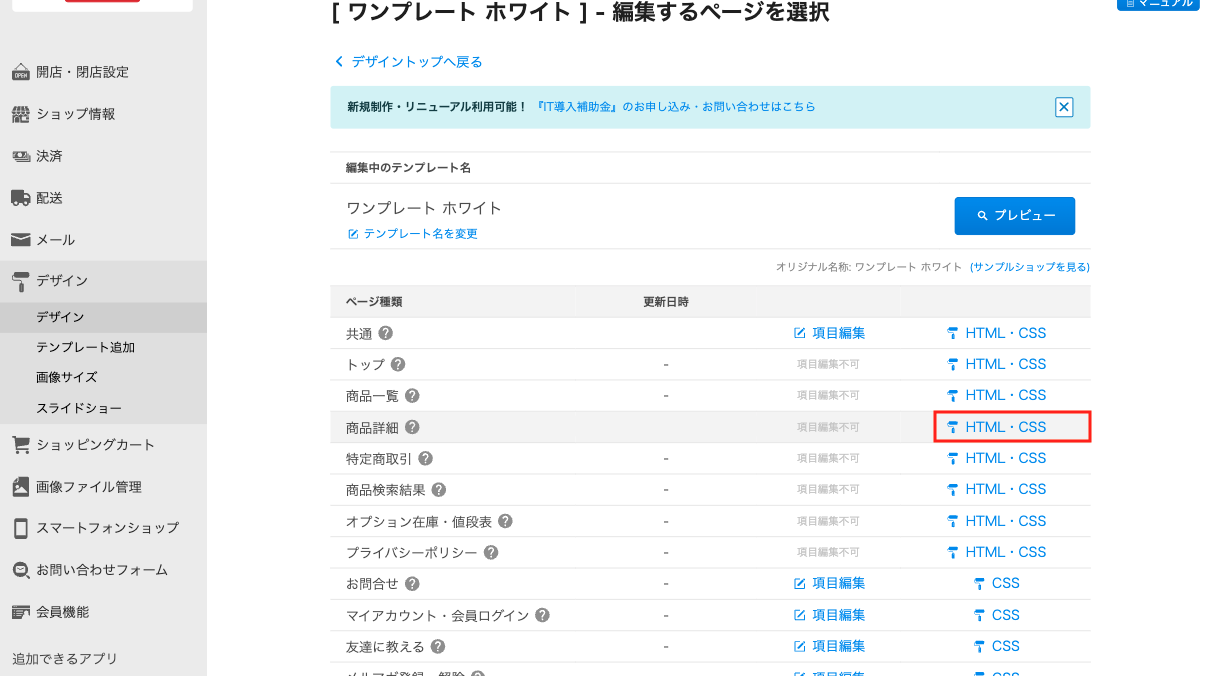
- 「商品詳細」の「HTML・CSS」をクリックします。

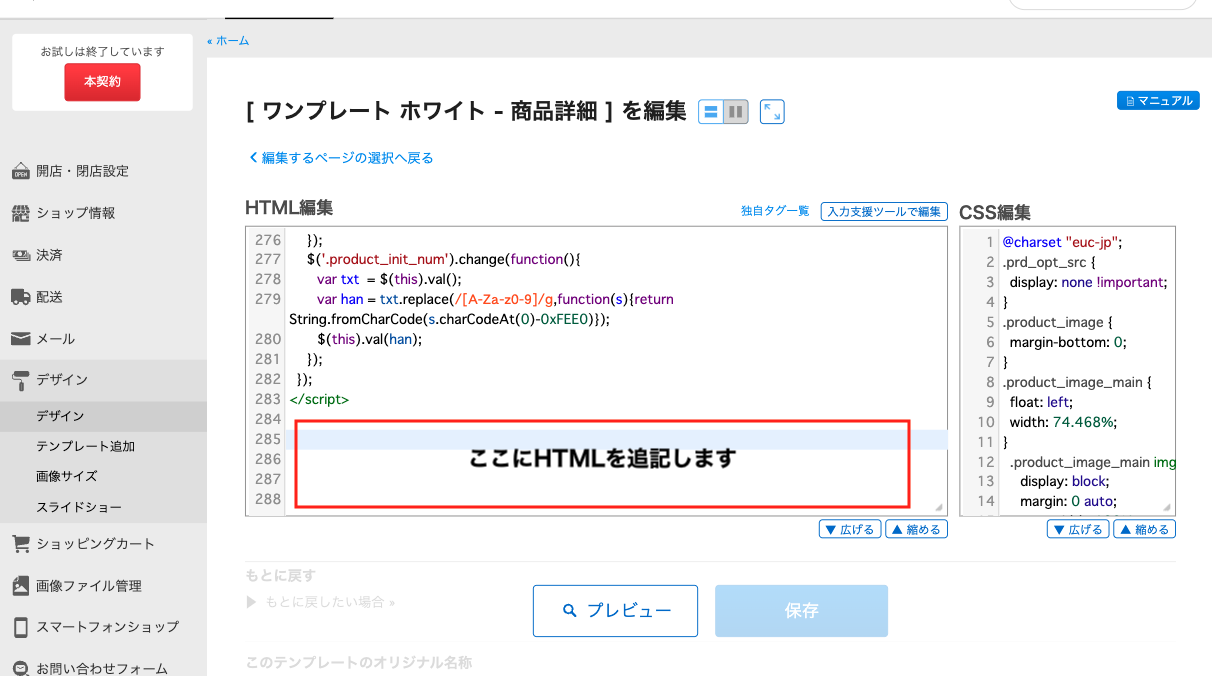
- 画像の赤枠のHTMLの末尾部分にprotegerを表示するためのHTMLを記述します。

- HTMLテンプレートはこちらです。
*以下のテンプレートは新しいショッピングカートを想定しています。
<script charset="UTF-8" src="https://sdk.helloproteger.com/proteger-sdk-min.js"></script>
<script charset="UTF-8" src="https://sdk.helloproteger.com/colorme/v2/plan.min.js"></script>
<script>
// DOMContentLoadedでスクリプトを実行し、サイトのロード時間に影響を与えないようにします。
window.addEventListener("DOMContentLoaded", function () {
/************************/
/* Initial Variables */
/************************/
Proteger.config({
storeId: "CHANGE_HERE", // protegerが発行した店舗IDに変更
logoUrl: "CHANGE_HERE", // ストアのロゴURLに変更
protegerEnv: "prd",
addCartBtnQuery: "CHANGE_HERE", // [カートに入れる]ボタンのセレクタに変更
protegerOfferSymbolSelector: "CHANGE_HERE", // protegerを表示する[上の要素]のセレクタに変更(例: .product_spec_tabele )
});
// protegerのオファーを表示する前に、Proteger変数がウィンドウ内に存在するかどうかをチェックします。
if (window.Proteger && window.ProtegerColorme) {
const ProtegerOfferId = "proteger-offer";
const protegerOfferSymbol = document.querySelector(Proteger.state.protegerOfferSymbolSelector);
const protegerOffer = document.createElement("div"); // プランを表示するシンボルエレメント
protegerOffer.id = ProtegerOfferId;
if (protegerOfferSymbol) {
protegerOfferSymbol.parentElement.insertBefore(protegerOffer, protegerOfferSymbol.nextSibling);
}
const addToCartButton = document.querySelector(Proteger.state.addCartBtnQuery);
const productTitle = Colorme.product.name
/************************/
/* initProductOffer */
/************************/
// プランの初期化、PDP ATCボタン機能の処理
function initProductOffer() {
// safe機能
if ( !addToCartButton || !productTitle || !protegerOffer) return;
// 商品がproteger保証かどうかを確認し、保証の場合はATCを無効化します。
function isProteger() {
if (productTitle.includes("proteger")) {
addToCartButton.disabled = true;
}
}
isProteger();
// cartForm から productId を取得し、初期プランをレンダリングします。
const productId = Colorme.product.id
Proteger.buttons.render(ProtegerOfferId, {
productId: productId,
});
//[カートに追加]ボタンのハンドラー
function handleAddToCart(e) {
e.preventDefault();
e.stopImmediatePropagation();
// 保証プランコンポーネントを取得
const component = Proteger.buttons.instance(ProtegerOfferId);
// 選択された保証プランを取得
const plan = component.getPlanSelection();
ProtegerColorme.addPlanToCart(
{
productId: productId,
plan: plan,
modal: true,
},
function () {
addToCartButton.removeEventListener("click", handleAddToCart, true);
addToCartButton.click();
addToCartButton.addEventListener("click", handleAddToCart, true);
}
);
}
//ATCをクリックするとhandleAddToCartが実行され、イベントをキャプチャ
addToCartButton.addEventListener("click", handleAddToCart, true);
}
// 初期レンダリング
initProductOffer();
}
});
</script>
これまでのショッピングカートを利用している場合これまでのショッピングカートを利用している場合は、以下の箇所のscriptを置き換えてください。
- 新しいショッピングカート
<script charset="UTF-8" src="https://sdk.helloproteger.com/colorme/v2/plan.min.js"></script>- これまでのショッピングカート
<script charset="UTF-8" src="https://sdk.helloproteger.com/colorme/v1/plan.min.js"></script>ご利用中のショッピングカートの確認方法
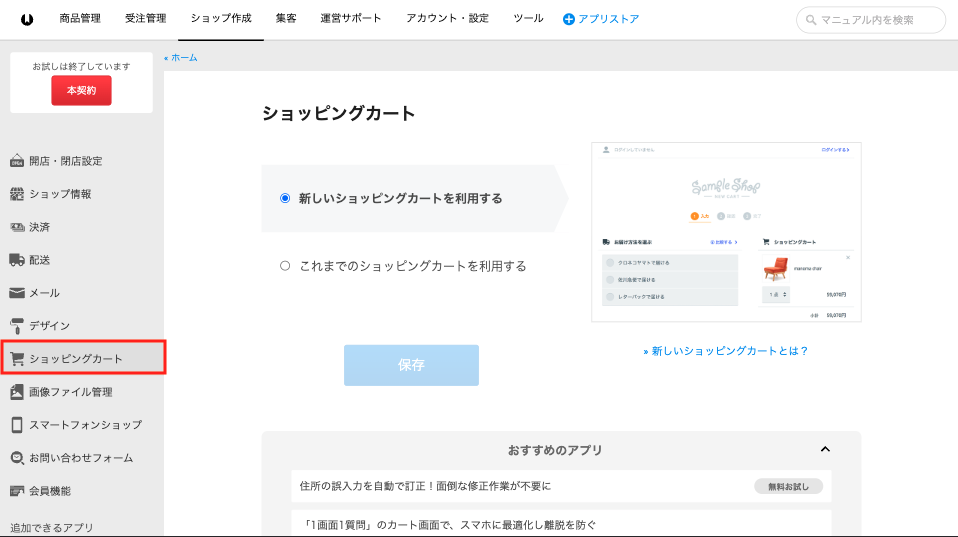
- 「ショップ作成」>「ショッピングカート」を開きます。
- 選択されているショッピングカートを利用しています。
以下の画像では「新しいショッピングカート」を利用しています。
- Proteger.config内の"CHANGE_HERE"の箇所を任意の要素で上書きしてください。(変更する箇所は4つだけです。)
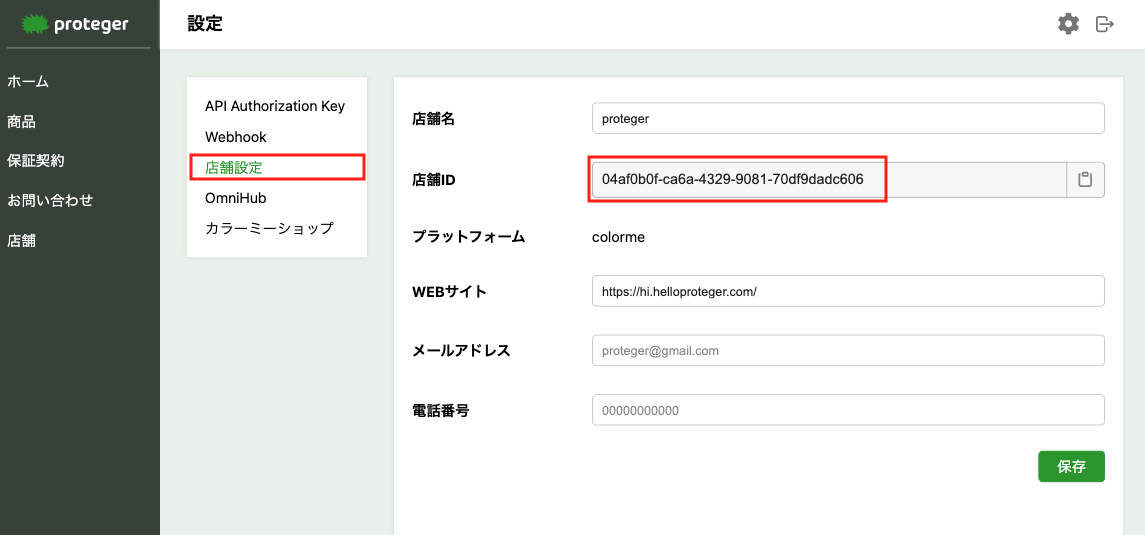
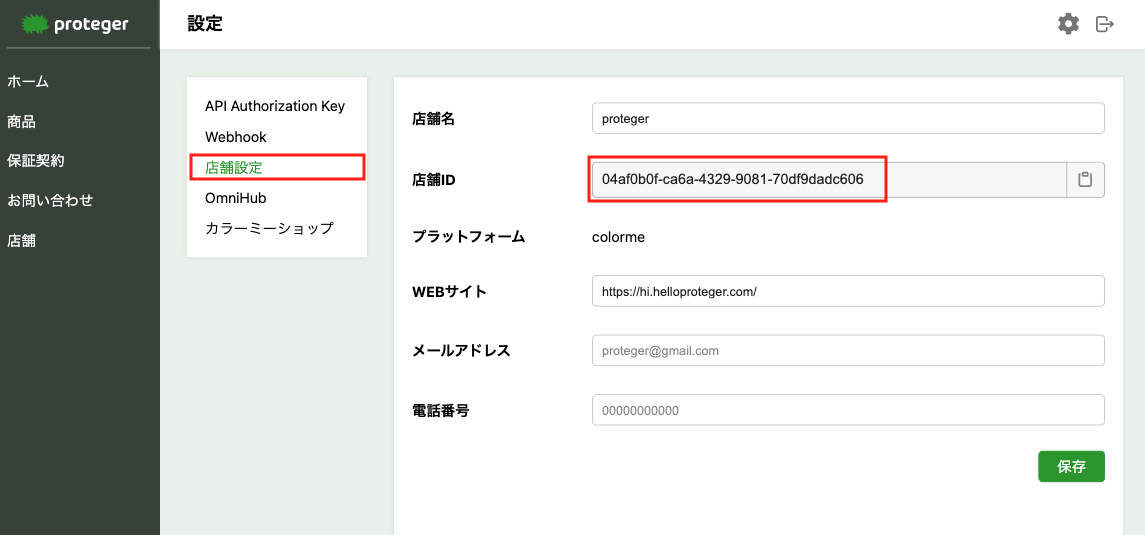
storeIdのCHANGE_HEREを以下の店舗IDに書き換えます。
proteger管理画面を開き、「右上の歯車マーク」>「店舗設定」から確認できます。

logoUrlのCHANGE_HEREを店舗のロゴ画像リンクに設定してください。addCartBtnQueryのCHANGE_HEREを、上記で取得した[カートに追加]ボタンに置き換えます。protegerOfferSymbolSelectorのCHANGE_HEREを、上記で取得したprotegerを表示する[上の要素]のクラスに置き換えます。
NOTEクラス名には css セレクターを使用する必要があるため、取得したクラスを適切な構文に変換してください。
前方に .ピリオドを付けてください。 (例 .product_cart_btn.product_addcart_btn )
- 更新したHTMLを貼り付けて「保存」をクリックします。
Warnデザインの更新を行うと本番のサイトに反映されるため、慎重に行ってください。
万が一、サイトに不具合が生じた場合は、追記したHTMLを削除してデザインの更新を行ってください。
- 設定は完了です。このまま次の確認セクションに進んでください。
確認
- 店舗サイトに移動します。
- 保証対象製品ページに移動します。
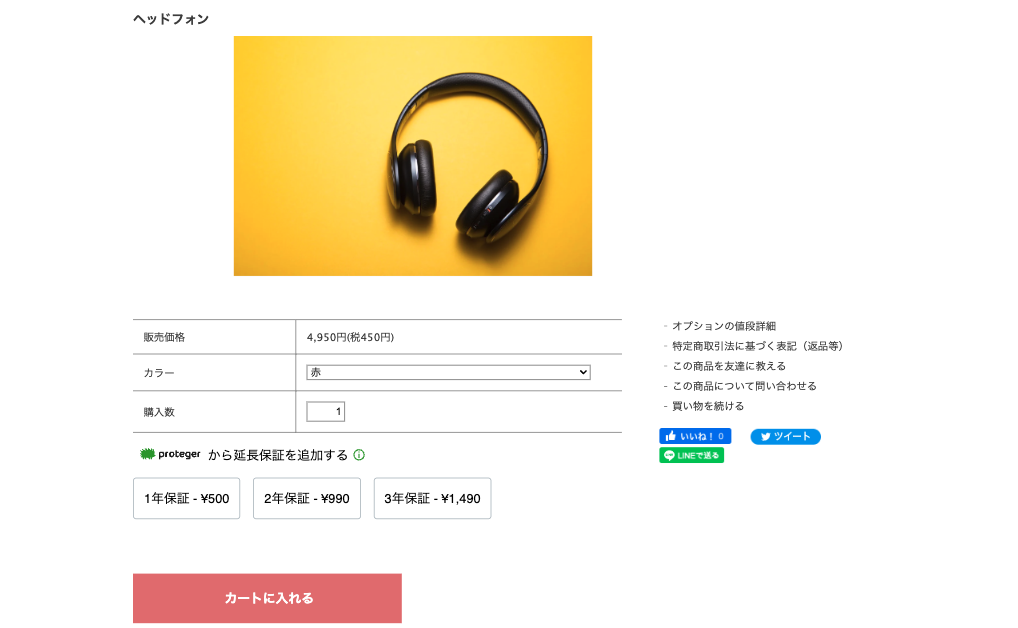
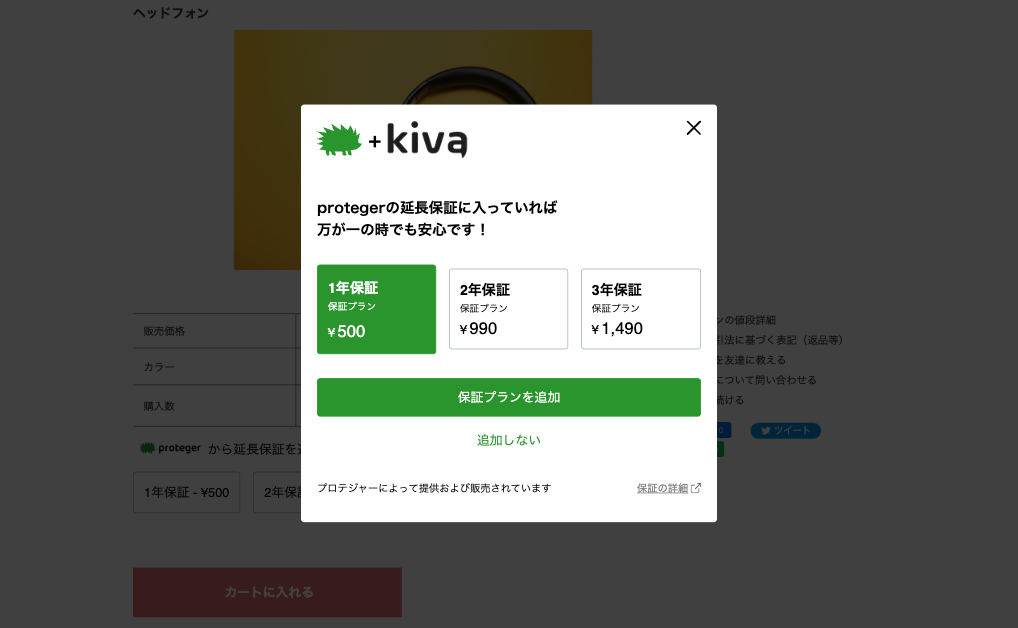
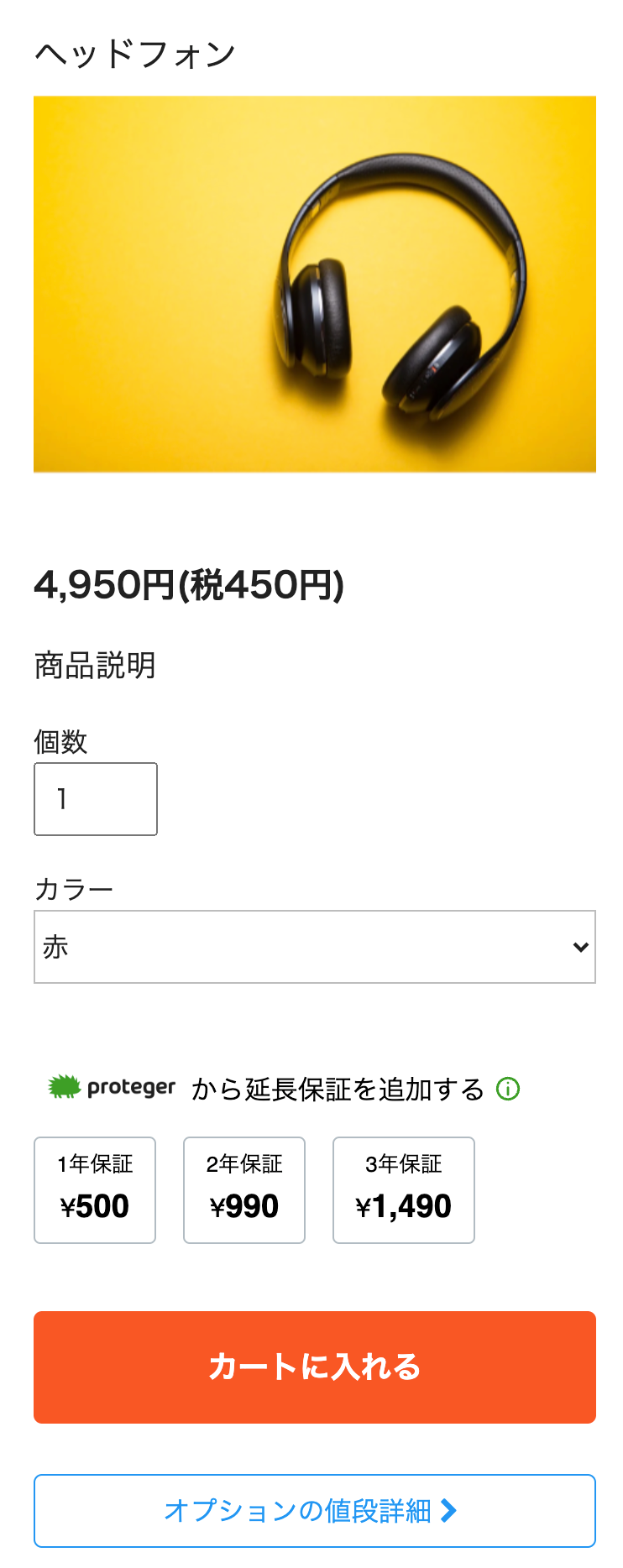
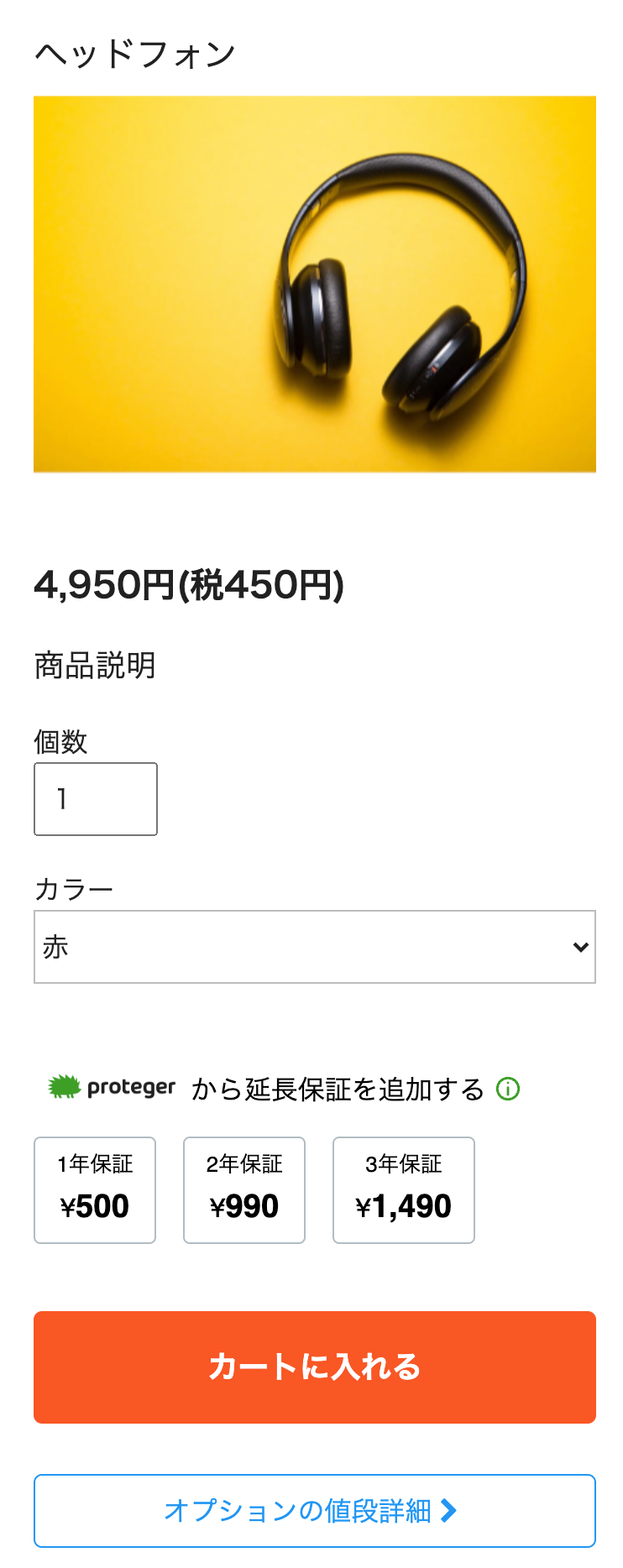
- 2パターンでプランが表示されていることを確認します。
- 指定した要素の下にプランが表示されている。

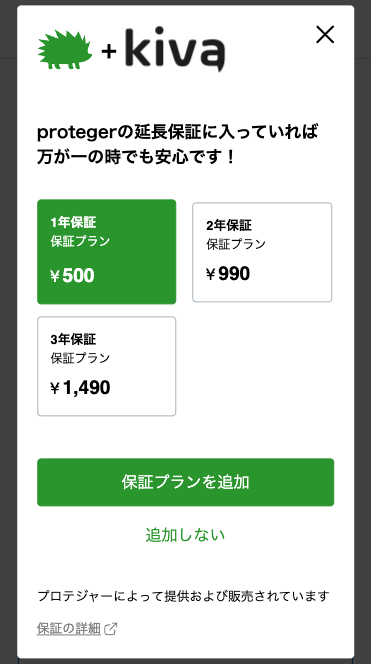
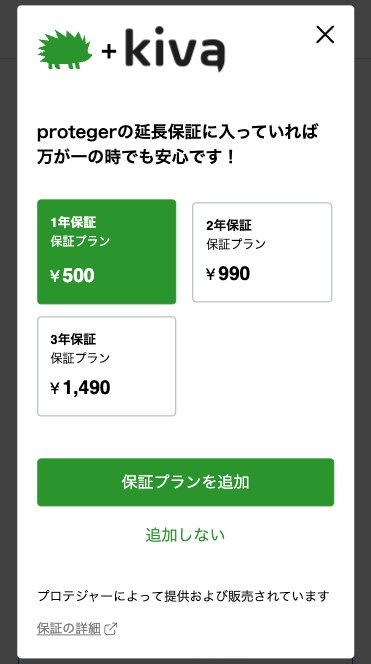
- 延長保証を追加せずに「カートに入れる」を押し、モーダルが表示される。

- 両方のパターンで商品と保証がカートに追加されることを確認します。

- 完了です🎉
NOTEお困りの際は担当者または下記のメールアドレスにいつでもご連絡下さい。
[email protected]
スマートフォンサイトへの統合
概要
このセクションでは、次の手順について説明します。
- プランの表示とモーダルの表示
- [カートに入れる]ボタンとprotegerを表示する箇所の要素を見つけます
- HTMLテンプレートの追加
所要時間:約30分


設定
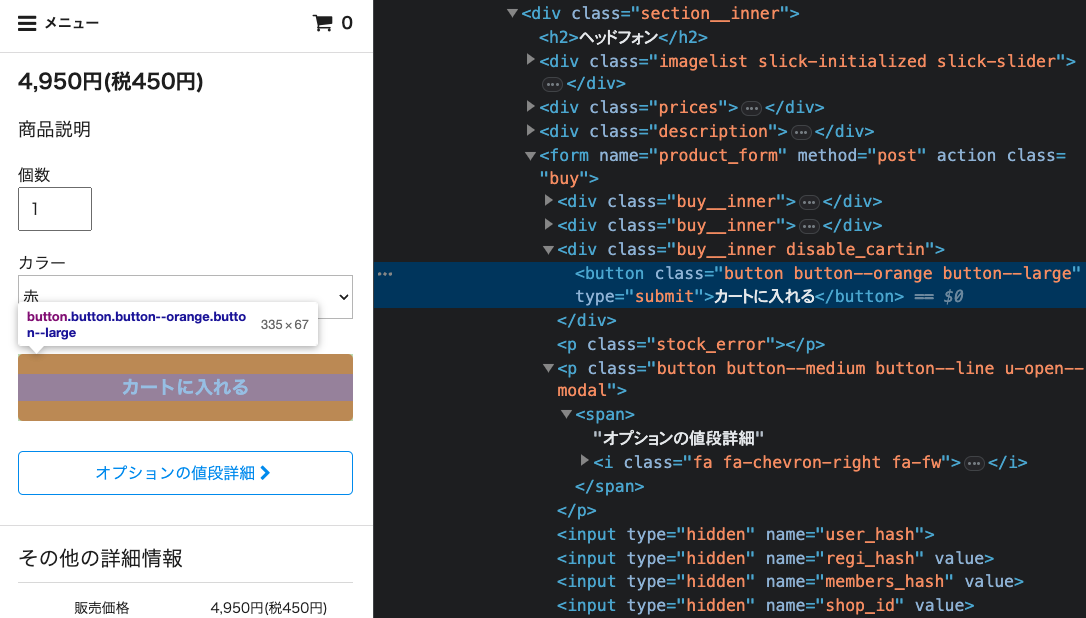
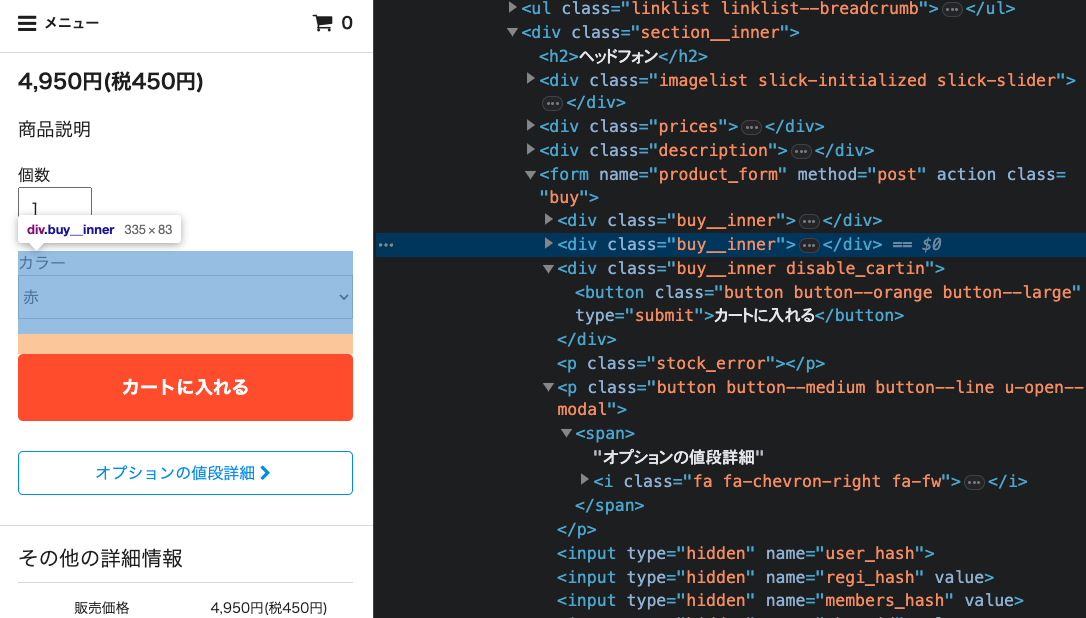
- [カートに入れる]ボタンのクラスを見つけます。
- 商品ページで[カートに入れる]ボタンを見つけます。
- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- 要素上で
<button>が見つかるまで要素の上にカーソルを置きます。
_Note: タブの要素にカーソルを合わせると、ページ上で強調表示されていることがわかります。 - クラス名を見つけます。これは、ステートメント
class=の後の属性名になります。 - クラス名をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

- protegerを表示する[上の要素]を見つけます。
*この例ではオプションの下にprotegerを表示することを想定しています。- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- protegerを表示させたい箇所の上の要素を見つけ、要素の上にカーソルを置きます。
_Note: タブの要素にカーソルを合わせると、ページ上で強調表示されていることがわかります。 - クラス名を見つけます。これは、ステートメント
class=の後の属性名になります。 - クラス名をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。
クラス名が一意でない場合の対応以下に示した画像のようにクラス名が一意でない(class="buy__inner"がフォーム内に複数存在する)場合、6.で示すHTMLテンプレートでは所望の箇所にprotegerを表示できない可能性があります。
その場合は適宜スクリプトの修正をお願いいたします。スクリプト例
<script> // DOMContentLoadedでスクリプトを実行し、サイトのロード時間に影響を与えないようにします。 window.addEventListener("DOMContentLoaded", function () { /************************/ /* Initial Variables */ /************************/ Proteger.config({ storeId: "xxx", logoUrl: "https://xxx", protegerEnv: "prd", addCartBtnQuery: ".button.button--orange.button--large", // disable_cartinを除いた.buy__inner protegerOfferSymbolSelector: '.buy__inner:not(.disable_cartin)', }); // protegerのオファーを表示する前に、Proteger変数がウィンドウ内に存在するかどうかをチェックします。 if (window.Proteger && window.ProtegerColorme) { const ProtegerOfferId = "proteger-offer"; // .buy__innerを全て取得 const protegerOfferSymbolList = Array.from(document.querySelectorAll(Proteger.state.protegerOfferSymbolSelector)); // 一番最後の.buy__innerを取得 const protegerOfferSymbol = protegerOfferSymbolList[protegerOfferSymbolList.length - 1]; const protegerOffer = document.createElement("div"); // プランを表示するシンボルエレメント protegerOffer.id = ProtegerOfferId; if (protegerOfferSymbol) { protegerOfferSymbol.parentElement.insertBefore(protegerOffer, protegerOfferSymbol.nextSibling); } *************************************** 以下省略 ***************************************

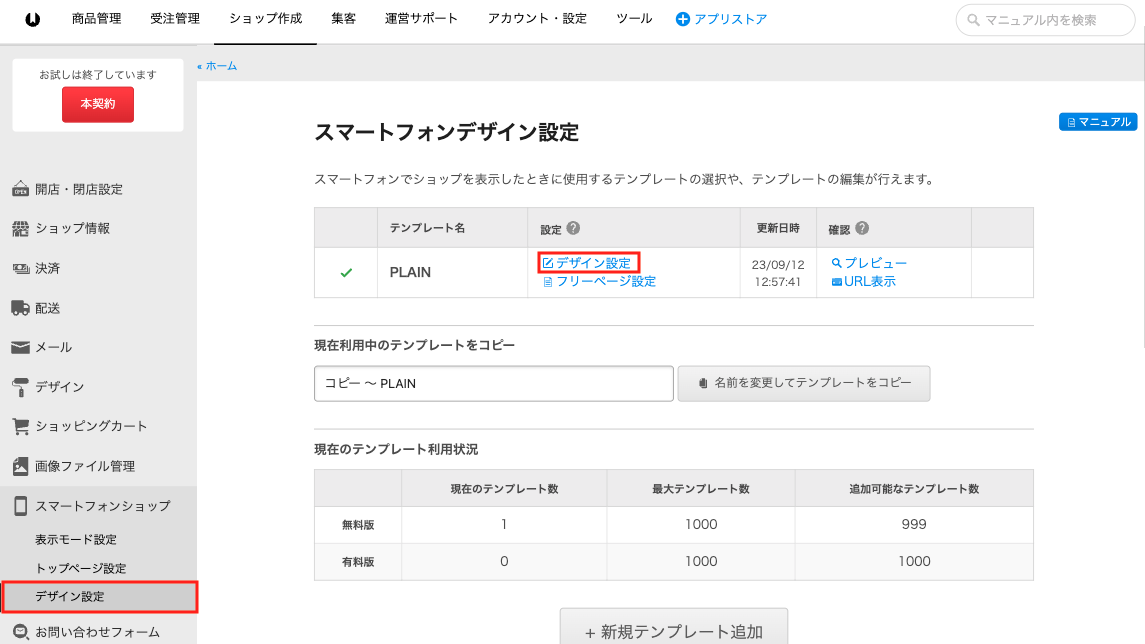
- カラーミーショップ管理画面を開き、「ショップ作成」>「スマートフォンショップ」>「デザイン設定」を開きます。
- 「デザイン設定」をクリックします。

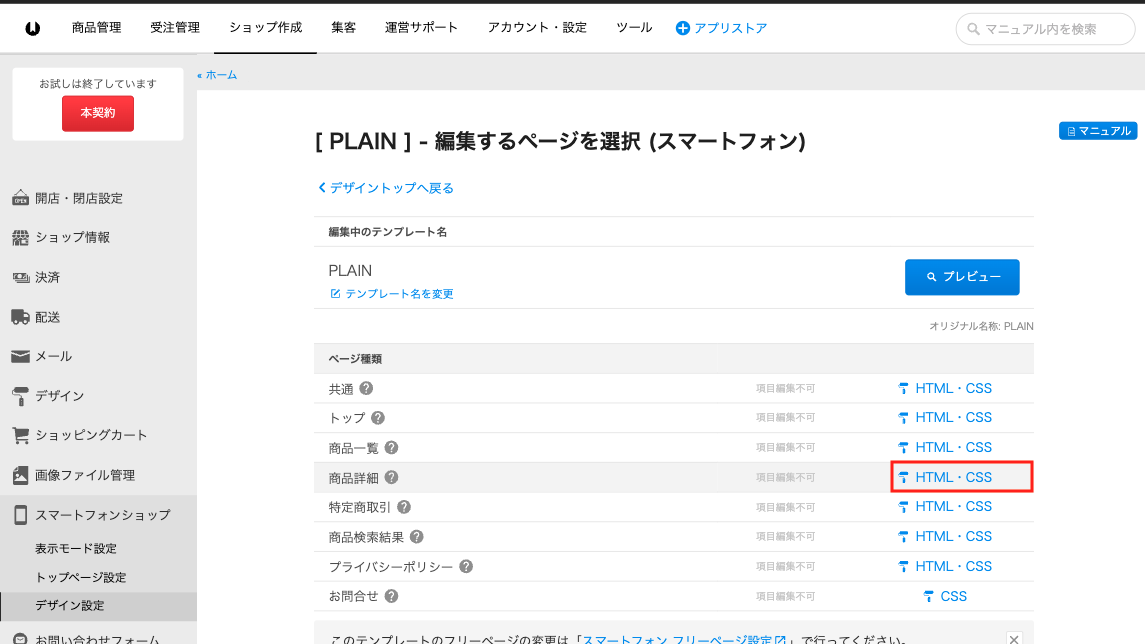
- 「商品詳細」の「HTML・CSS」をクリックします。

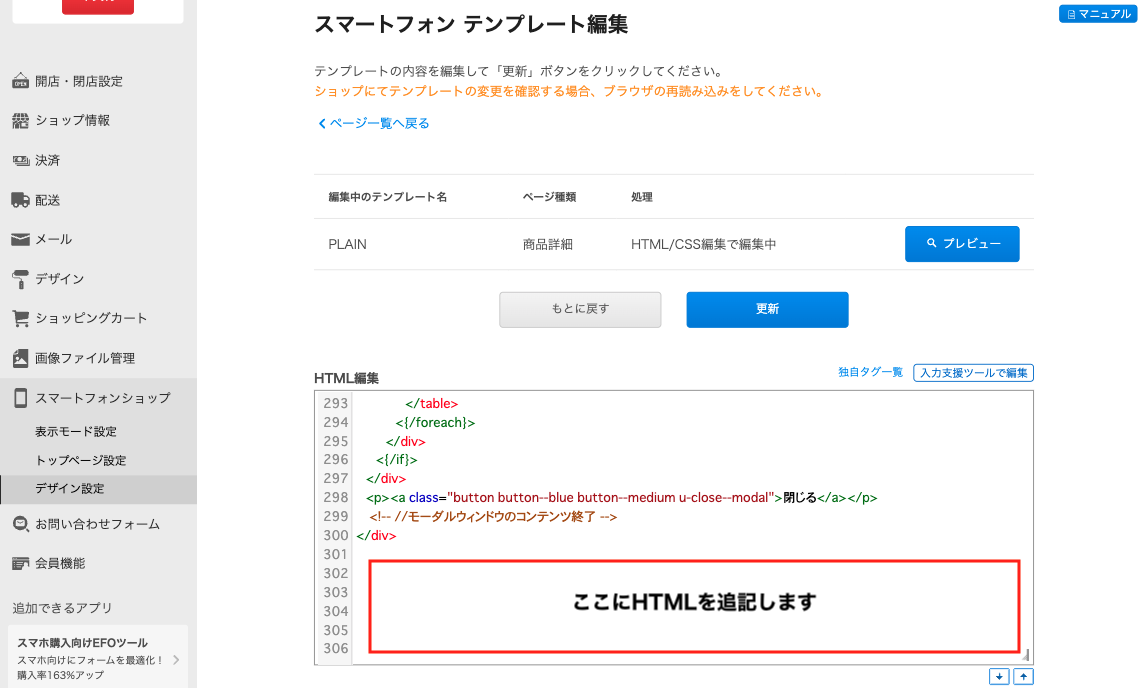
- 画像の赤枠のHTMLの末尾部分にprotegerを表示するためのHTMLを記述します。

- HTMLテンプレートはこちらです。
*以下のテンプレートは新しいショッピングカートを想定しています。
<script charset="UTF-8" src="https://sdk.helloproteger.com/proteger-sdk-min.js"></script>
<script charset="UTF-8" src="https://sdk.helloproteger.com/colorme/v2/plan.min.js"></script>
<script>
// DOMContentLoadedでスクリプトを実行し、サイトのロード時間に影響を与えないようにします。
window.addEventListener("DOMContentLoaded", function () {
/************************/
/* Initial Variables */
/************************/
Proteger.config({
storeId: "CHANGE_HERE", // protegerが発行した店舗IDに変更
logoUrl: "CHANGE_HERE", // ストアのロゴURLに変更
protegerEnv: "prd",
addCartBtnQuery: "CHANGE_HERE", // [カートに入れる]ボタンのセレクタに変更
protegerOfferSymbolSelector: "CHANGE_HERE", // protegerを表示する[上の要素]のセレクタに変更(例: .buy__inner )
});
// protegerのオファーを表示する前に、Proteger変数がウィンドウ内に存在するかどうかをチェックします。
if (window.Proteger && window.ProtegerColorme) {
const ProtegerOfferId = "proteger-offer";
const protegerOfferSymbol = document.querySelector(Proteger.state.protegerOfferSymbolSelector);
const protegerOffer = document.createElement("div"); // プランを表示するシンボルエレメント
protegerOffer.id = ProtegerOfferId;
if (protegerOfferSymbol) {
protegerOfferSymbol.parentElement.insertBefore(protegerOffer, protegerOfferSymbol.nextSibling);
}
const addToCartButton = document.querySelector(Proteger.state.addCartBtnQuery);
const productTitle = Colorme.product.name
/************************/
/* initProductOffer */
/************************/
// プランの初期化、PDP ATCボタン機能の処理
function initProductOffer() {
// safe機能
if ( !addToCartButton || !productTitle || !protegerOffer) return;
// 商品がproteger保証かどうかを確認し、保証の場合はATCを無効化します。
function isProteger() {
if (productTitle.includes("proteger")) {
addToCartButton.disabled = true;
}
}
isProteger();
// cartForm から productId を取得し、初期プランをレンダリングします。
const productId = Colorme.product.id
Proteger.buttons.render(ProtegerOfferId, {
productId: productId,
});
//[カートに追加]ボタンのハンドラー
function handleAddToCart(e) {
e.preventDefault();
e.stopImmediatePropagation();
// 保証プランコンポーネントを取得
const component = Proteger.buttons.instance(ProtegerOfferId);
// 選択された保証プランを取得
const plan = component.getPlanSelection();
ProtegerColorme.addPlanToCart(
{
productId: productId,
plan: plan,
modal: true,
},
function () {
addToCartButton.removeEventListener("click", handleAddToCart, true);
addToCartButton.click();
addToCartButton.addEventListener("click", handleAddToCart, true);
}
);
}
//ATCをクリックするとhandleAddToCartが実行され、イベントをキャプチャ
addToCartButton.addEventListener("click", handleAddToCart, true);
}
// 初期レンダリング
initProductOffer();
}
});
</script>
これまでのショッピングカートを利用している場合これまでのショッピングカートを利用している場合は、以下の箇所のscriptを置き換えてください。
- 新しいショッピングカート
<script charset="UTF-8" src="https://sdk.helloproteger.com/colorme/v2/plan.min.js"></script>- これまでのショッピングカート
<script charset="UTF-8" src="https://sdk.helloproteger.com/colorme/v1/plan.min.js"></script>ご利用中のショッピングカートの確認方法
- 「ショップ作成」>「ショッピングカート」を開きます。
- 選択されているショッピングカートを利用しています。
以下の画像では「新しいショッピングカート」を利用しています。
- Proteger.config内の"CHANGE_HERE"の箇所を任意の要素で上書きしてください。(変更する箇所は4つだけです。)
storeIdのCHANGE_HEREを以下の店舗IDに書き換えます。
proteger管理画面を開き、「右上の歯車マーク」>「店舗設定」から確認できます。

logoUrlのCHANGE_HEREを店舗のロゴ画像リンクに設定してください。addCartBtnQueryのCHANGE_HEREを、上記で取得した[カートに追加]ボタンに置き換えます。protegerOfferSymbolSelectorのCHANGE_HEREを、上記で取得したprotegerを表示する[上の要素]のクラスに置き換えます。
NOTEクラス名には css セレクターを使用する必要があるため、取得したクラスを適切な構文に変換してください。
前方に .ピリオドを付けてください。 (例 .product_cart_btn.product_addcart_btn )
- 更新したHTMLを貼り付けて「更新」をクリックします。
Warnデザインの更新を行うと本番のサイトに反映されるため、慎重に行ってください。
万が一、サイトに不具合が生じた場合は、追記したHTMLを削除してデザインの更新を行ってください。
- 設定は完了です。このまま次の確認セクションに進んでください。
確認
- 店舗サイトに移動します。
- 保証対象製品ページに移動します。
- 2パターンでプランが表示されていることを確認します。
- 指定した要素の下にプランが表示されている。

- 延長保証を追加せずに「カートに入れる」を押し、モーダルが表示される。

- 両方のパターンで商品と保証がカートに追加されることを確認します。

- 完了です🎉
NOTEお困りの際は担当者または下記のメールアドレスにいつでもご連絡下さい。
[email protected]
Updated 5 months ago