商品ページ統合
️ WARNテンプレートのバックアップを必ず取り、検証した上で適用させる様にご注意ください。
デフォルトのテンプレートの場合の編集方法なので、適宜ECサイトにあった記載をして下さい。
SDK
いよいよproteger統合の最終段階です! ㊗️
EBISUMARTのテンプレートにproteger SDKを組み込み顧客にリーチします。
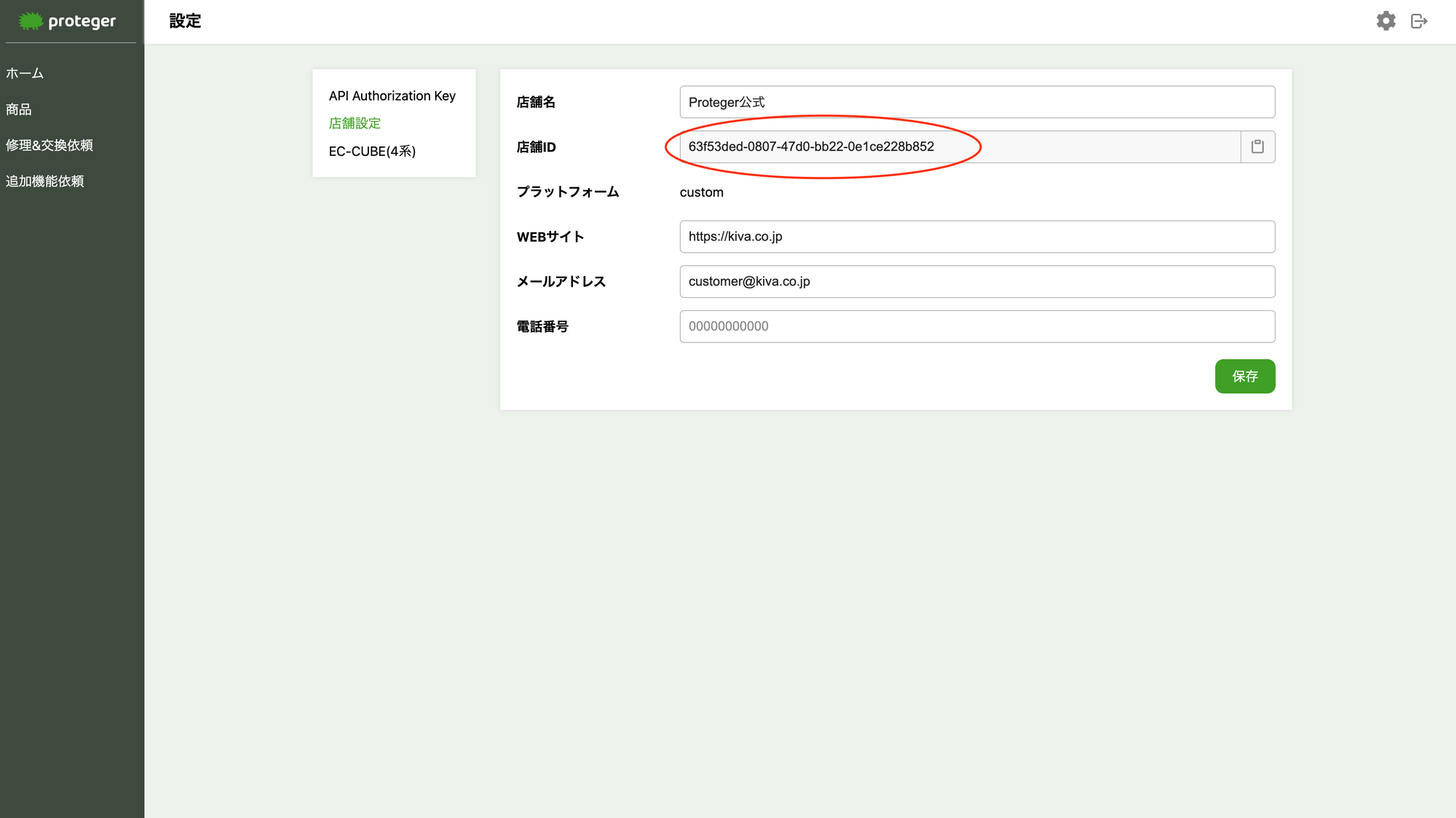
StoreIdを管理画面で確認
proteger管理画面の設定(右上歯車アイコン) → 店舗設定 → StoreID(店舗ID)を確認します。

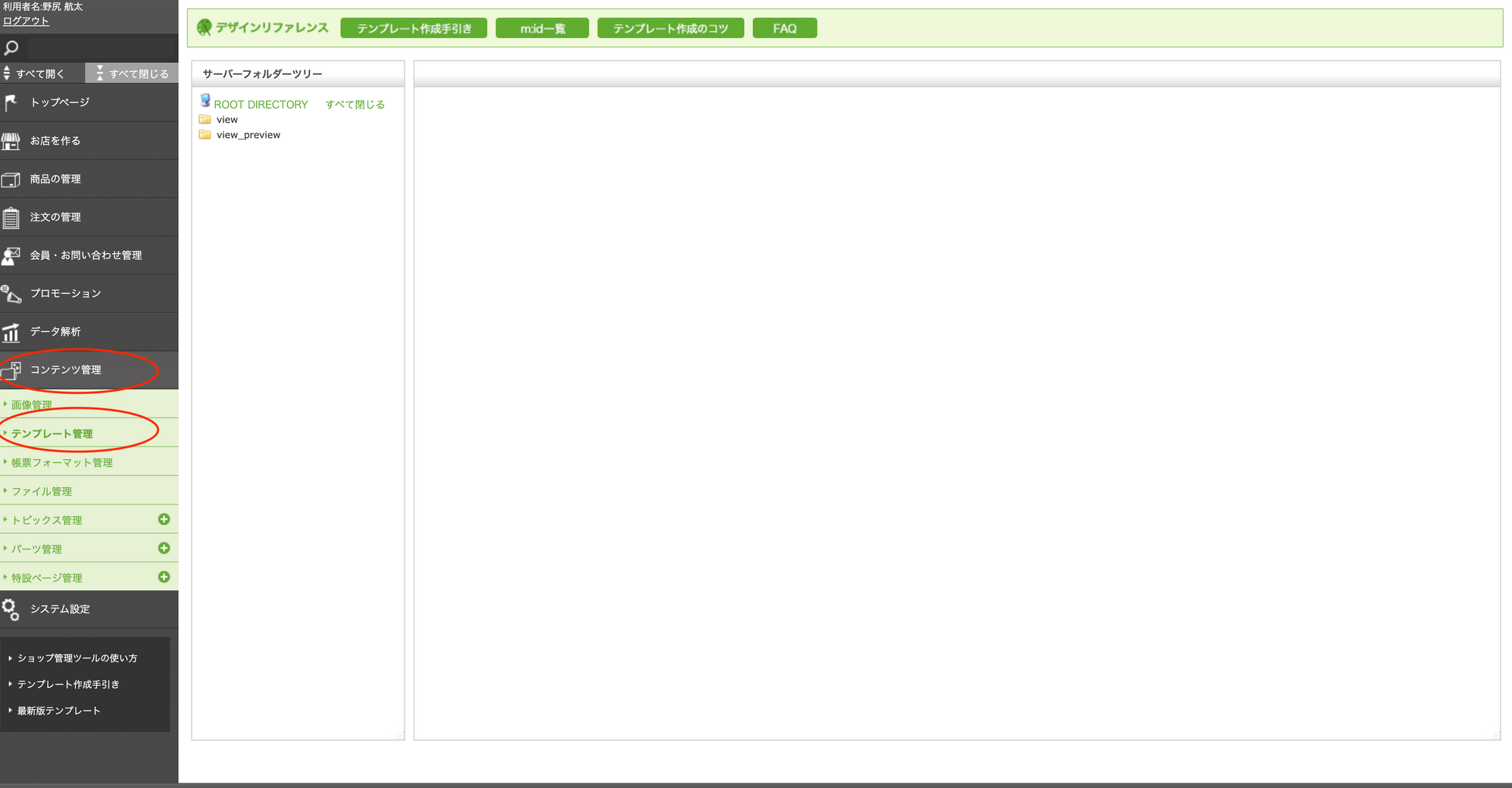
商品ぺージのテンプレートを開く
EBISUMARTの管理画面から「コンテンツ管理」→「テンプレート管理」を開きます。

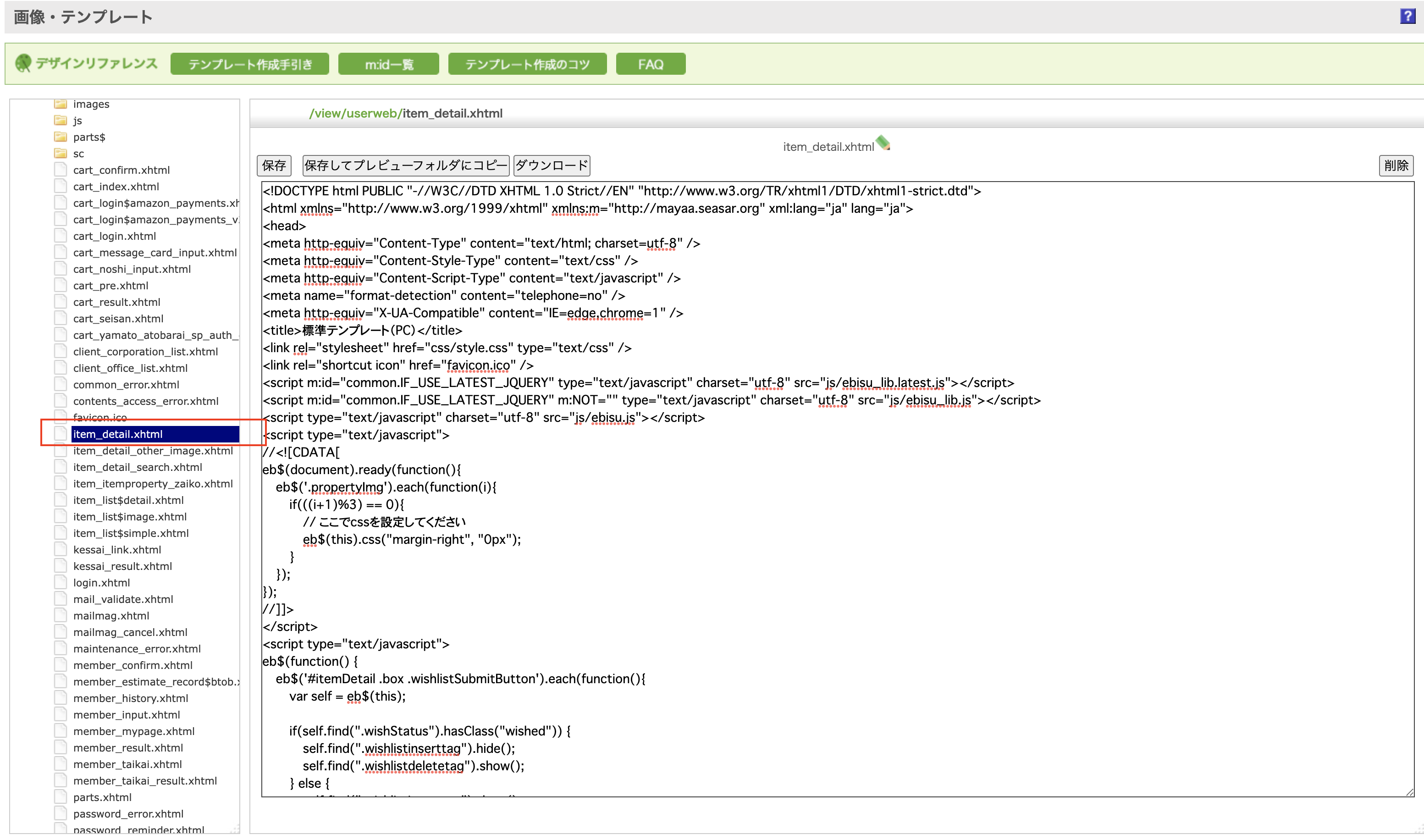
商品詳細ページのテンプレートファイルを選択します。(SP画面でも同様の作業が必要です)
デフォルトだとitem_detail.xhtmlの名前のファイルになります。

シンボルエレメント追加
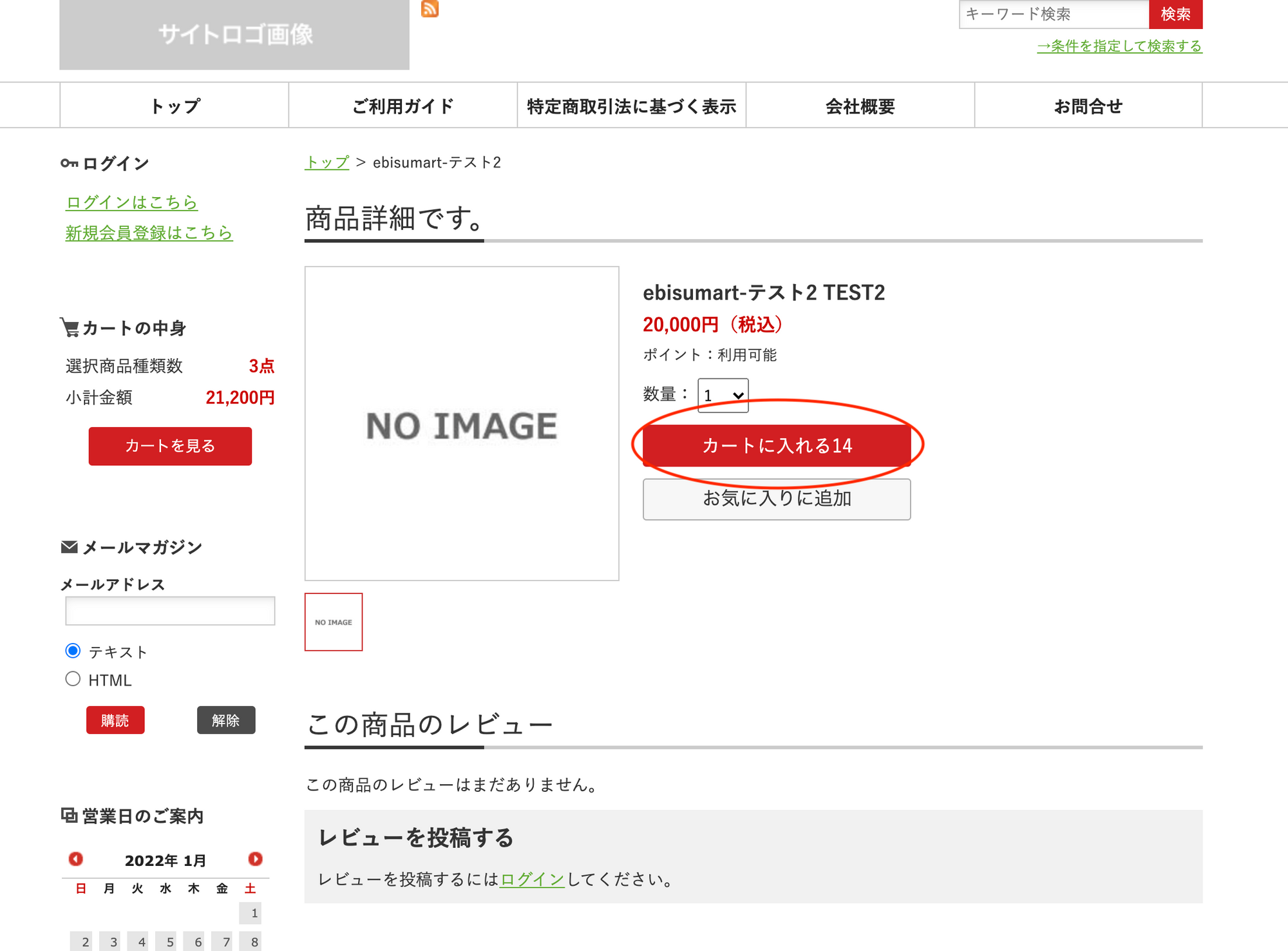
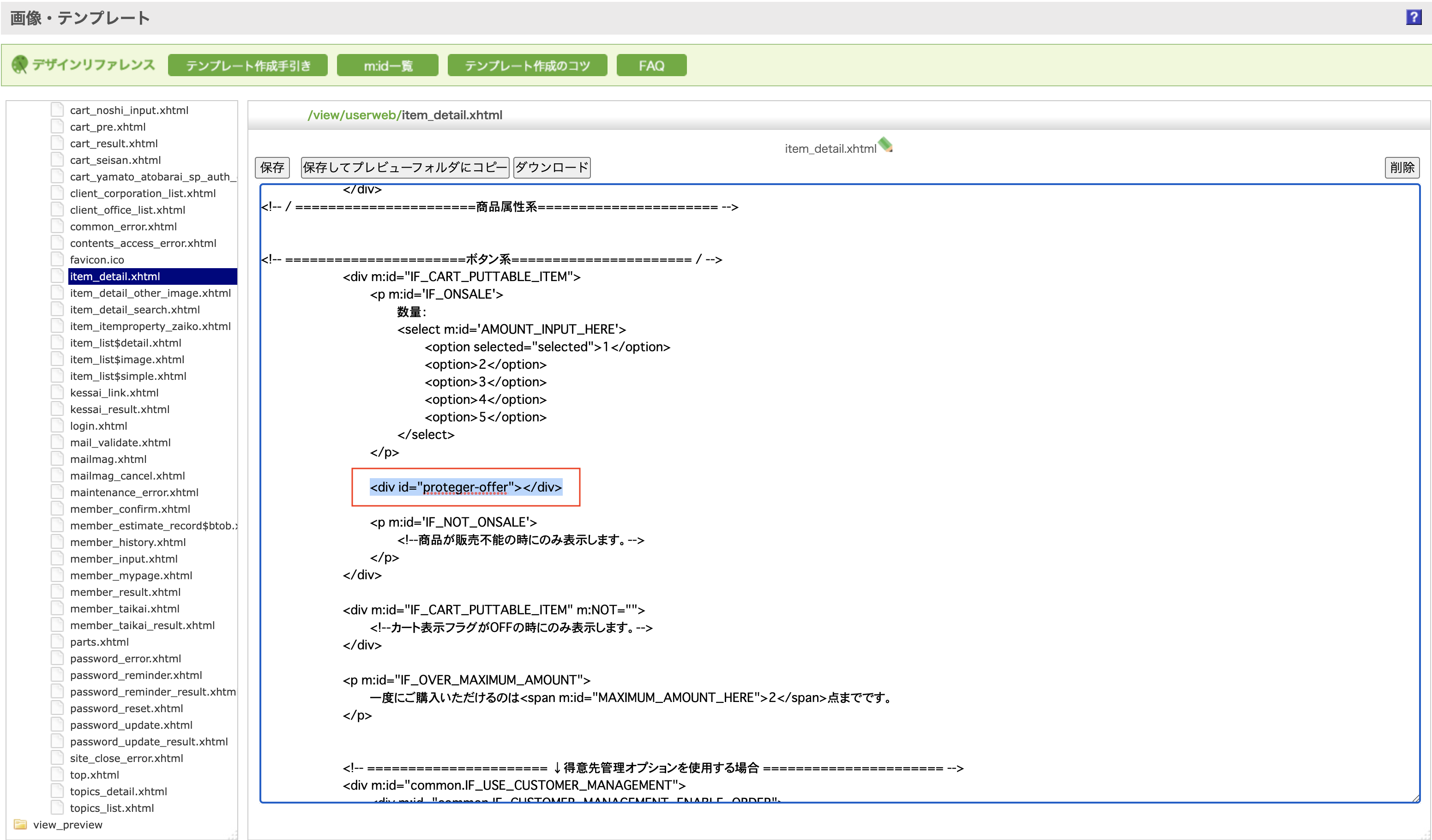
テンプレート内の「カートに入れる」ボタンの記述を探します。

記述を見つけたらその上にシンボルエレメントの記述を行います。
デフォルトでは「数量」の下に記述する事で適切な位置に表示されます。
<div id="proteger-offer"></div>
カートに入れるデフォルトの挙動を止める
保証プランを同時にカートに入れる為、デフォルトの挙動を止める必要があります。
その為にデフォルトの記述を以下の様に削除します。
<input m:id='PUT_TO_CART_BUTTON_TAG' type="submit" value="カートに入れる" class="button positive medium" />
↓
<input type="submit" value="カートに入れる" class="button positive medium" />
️ WARNproteger SDK内で商品をカートに追加する仕様の為、SDKを外す際は行なった作業を全て修正する様にして下さい。
SDK初期化
次にbody閉じタグの上にSDKを初期化するコードを追加します。
<script type="text/javascript" src="https://sdk.helloproteger.com/ebisumart-plan.min.js"></script>
<script src="https://sdk.helloproteger.com/proteger-sdk-min.js"></script>
<script>
Proteger.config({
storeId: 'proteger StoreId', // protegerの管理画面から確認できるStoreId
logoUrl: 'https://proteger.com/logo.png', // logo url
protegerEnv: "demo", // "prd" or "demo"
});
ProtegerEbisumart.config({
ebisumartNo: "DEMO_KIVA", // EBISUMARTの管理画面から確認できるEBISUMART No
isCustomDomain: true, // 独自ドメインを利用しているか @optional デフォルトtrue
});
</script>EBISUMART変数を用意
SDKで利用するEBISUMART側の変数を用意します。
*テンプレートにより記述が異なります
<div id="proteger-product-id" style="display: none;"><span m:id='ITEM_CODE_HERE'></span></div>
<input m:id='PUT_TO_CART_BUTTON_TAG' type="hidden" id="proteger-add-product" />保証プラン表示
protegerのSDKを操作する為にスクリプトタグを追加します。
<script>
if (window.Proteger && window.ProtegerEbisumart) {
// ここに次のセクションの記述を追加
}
</script>先ほど用意した変数を取得します。
<script>
if (window.Proteger && window.ProtegerEbisumart) {
// 商品Id
var productId = document.querySelector('#proteger-product-id').textContent;
// 商品をカートに追加する関数(適宜変更が必要)
var addProductToCartFun = document.querySelector("#proteger-add-product").onclick;
}
</script>保証プランを表示するAPIを実行します。
<script>
if (window.Proteger && window.ProtegerEbisumart) {
var productId = document.querySelector('#proteger-product-id').textContent;
var addProductToCartFun = document.querySelector("#proteger-add-product").onclick;
// protegerのボタンをレンダリング
Proteger.buttons.render('proteger-offer', {
productId: productId,
});
}
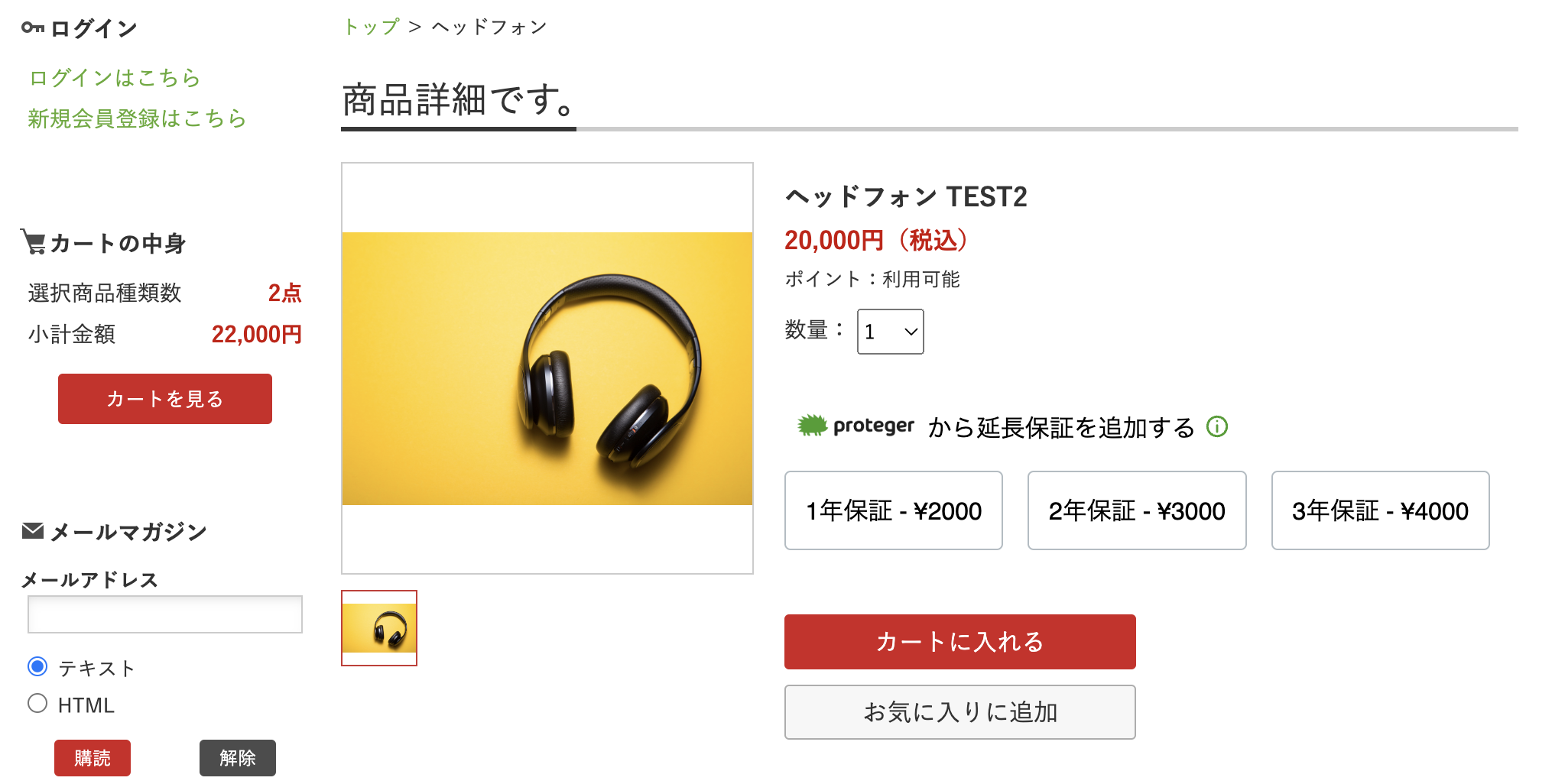
</script>この時点で保証が表示されるようになっています。
ボタンハンドラーを定義
「カートに入れる」ボタンにイベントリスナーを登録する為にボタンを取得します。
<script>
if (window.Proteger && window.ProtegerEbisumart) {
var productId = document.querySelector('#proteger-product-id').textContent;
var addProductToCartFun = document.querySelector("#proteger-add-product").onclick;
Proteger.buttons.render('proteger-offer', {
productId: productId,
});
// 「カートに入れる」ボタンを取得
var addToCartButton = document.querySelector("input[value=カートに入れる]");
}
</script>ボタンを押した時のハンドラーを定義します。
<script>
if (window.Proteger && window.ProtegerEbisumart) {
var productId = document.querySelector('#proteger-product-id').textContent;
var addProductToCartFun = document.querySelector("#proteger-add-product").onclick;
Proteger.buttons.render('proteger-offer', {
productId: productId,
});
var addToCartButton = document.querySelector("input[value=カートに入れる]");
function submitBtnHandler(e) {
// デフォルトの挙動を停止
e.preventDefault();
e.stopImmediatePropagation();
// 数量を定義
var quantity = 1;
// 数量を取得
var quantityEl = document.querySelector('[name="CART_AMOUNT"]');
quantity = quantityEl && quantityEl.value
// protegerのコンポーネントを取得
const component = Proteger.buttons.instance('proteger-offer');
// 選択されている保証プランを取得
const plan = component.getPlanSelection();
// 保証プランをカートに追加
ProtegerEbisumart.addPlanToCart({productId: productId, plan: plan, quantity: quantity, productHandler: addProductToCartFun, modal: true});
}
}
</script>最後にハンドラーを登録して完了です。
<script>
if (window.Proteger && window.ProtegerEbisumart) {
var productId = document.querySelector('#proteger-product-id').textContent;
var addProductToCartFun = document.querySelector("#proteger-add-product").onclick;
Proteger.buttons.render('proteger-offer', {
productId: productId,
});
var addToCartButton = document.querySelector("input[value=カートに入れる]");
function submitBtnHandler(e) {
e.preventDefault();
e.stopImmediatePropagation();
var quantity = 1;
var quantityEl = document.querySelector('[name="CART_AMOUNT"]');
quantity = quantityEl && quantityEl.value
const component = Proteger.buttons.instance('proteger-offer');
const plan = component.getPlanSelection();
ProtegerEbisumart.addPlanToCart({productId: productId, plan: plan, quantity: quantity, productHandler: addProductToCartFun, modal: true});
}
// ハンドラー登録
addToCartButton.addEventListener('click', submitBtnHandler);
}
</script>プレビューを確認すると保証が表示され、カートに追加される様になっています。

Updated 5 months ago
