proteger SDK設定
概要
この記事では、proteger SDK、proteger EC-CUBE4 SDK、および全体で使用されるいくつかの重要なファイルを挿入する方法について説明します。
所要時間:約30分
ファイル編集ファイルを編集すると即座に反映されます。
そのため、ファイル編集を行う際は開発環境等で検証した上反映させる様にご注意ください。
また、SDKの設定はカスタマイズを行なっていない4.1.2をベースに解説している為、必要に応じて適宜記述を変更して下さい。
設定
- EC-CUBEの管理画面から[コンテンツ管理]を開きます。
- [ページ管理]を開き、[商品詳細ページ]を選択します。
- 次のコードを
{% endblock %}の上に追加し[登録]をクリックします。
{{ include('Block/proteger_product_integration.twig') }}- 次に[現在のカゴの中]を選択し、次のコードを
{% endblock %}の上に追加し[登録]をクリックします。
{{ include('Block/proteger_cart_integration.twig', { 'carts': Carts }) }}- src/Eccube/Resource/template/default/default_frame.twigを開き、以下のコードを
<div class="{{ layoutRoleMain }}">の上に追加し保存します。
NOTE: 管理画面でdefault_frame.twigは開けません
<script src="https://sdk.helloproteger.com/proteger-sdk-min.js"></script>
<script src="https://sdk.helloproteger.com/v1/eccube4-plan.min.js"></script>
<script src="https://sdk.helloproteger.com/v1/eccube4-cart.min.js"></script>
<script>
window.addEventListener('DOMContentLoaded', function(){
Proteger.config({
storeId: '{STORE_ID}',
logoUrl: '{STORE_LOGO_URL}',
protegerEnv: "prd",
});
ProtegerCart.config({color: "#3e9f26"});
});
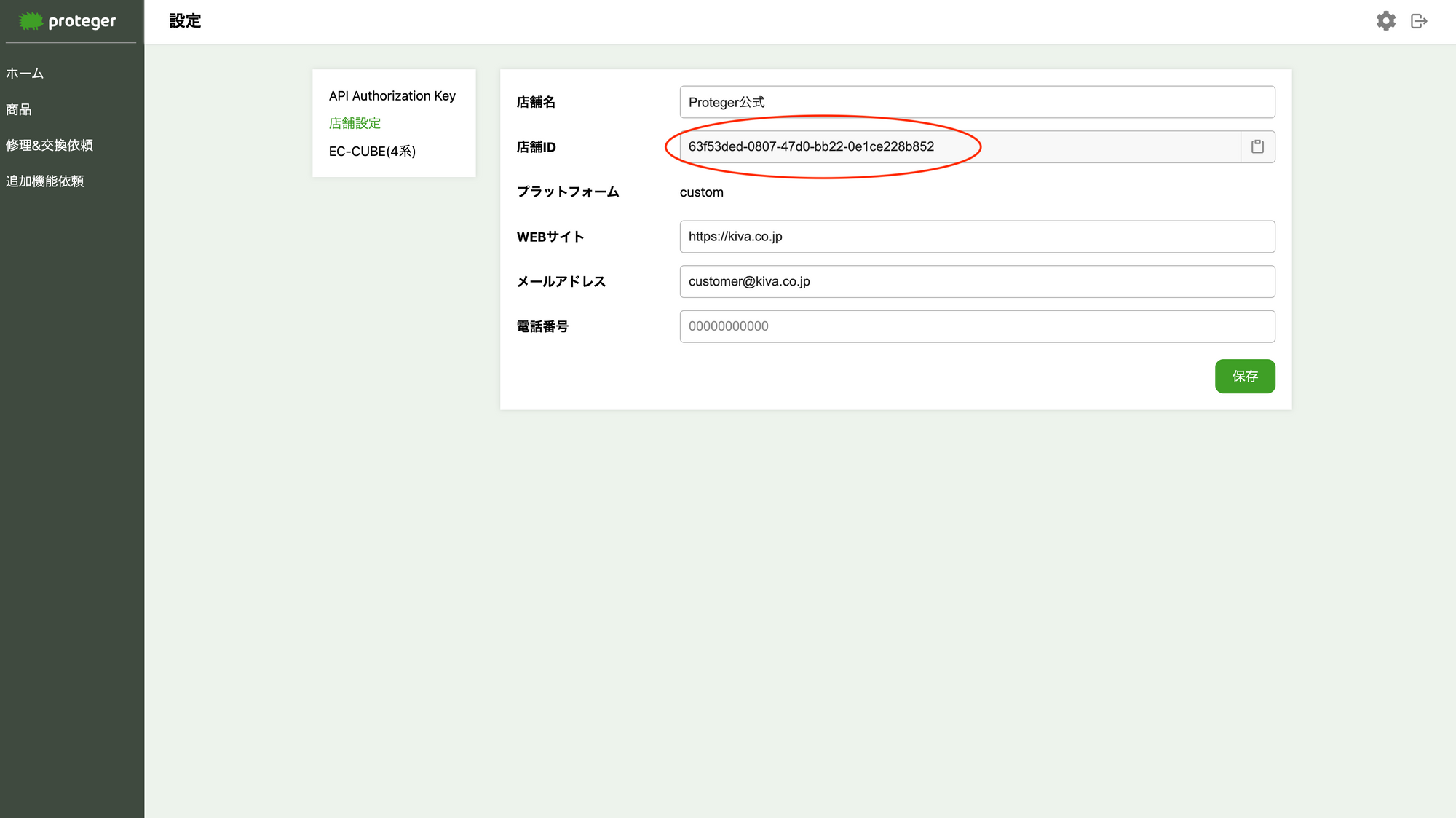
</script>- 追加したコードで、「{STORE_ID}」というテキストを管理画面に表示されているストア ID に置き換えます。「{STORE_LOGOURL}」をストアの任意のロゴに置き換えます。完了したら、[保存] をクリックします。

NOTEお困りの際は担当者または下記のメールアドレスにいつでもご連絡下さい。
[email protected]
Updated 5 months ago
