商品ページ統合
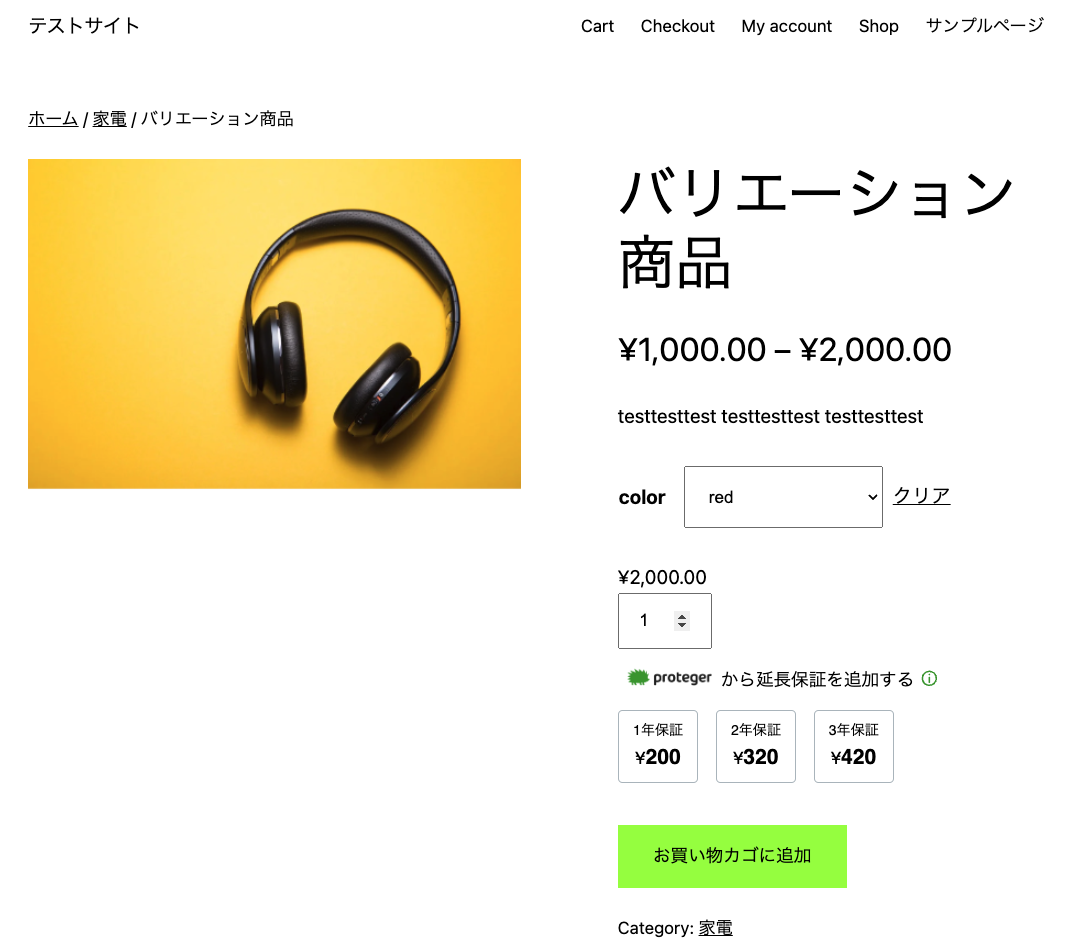
実際にprotegerを表示・購入できるようにしましょう。
プラグインについてプロテジャープラグインは「Twenty Twenty-Three 」を基準に動作を確認しています。
別途WooCommerceの拡張プラグイン・テーマ等を利用している場合は、お使いのテーマに合わせて適宜変更して下さい。
概要
このセクションでは、以下の機能を商品ページに統合する手順について説明します。
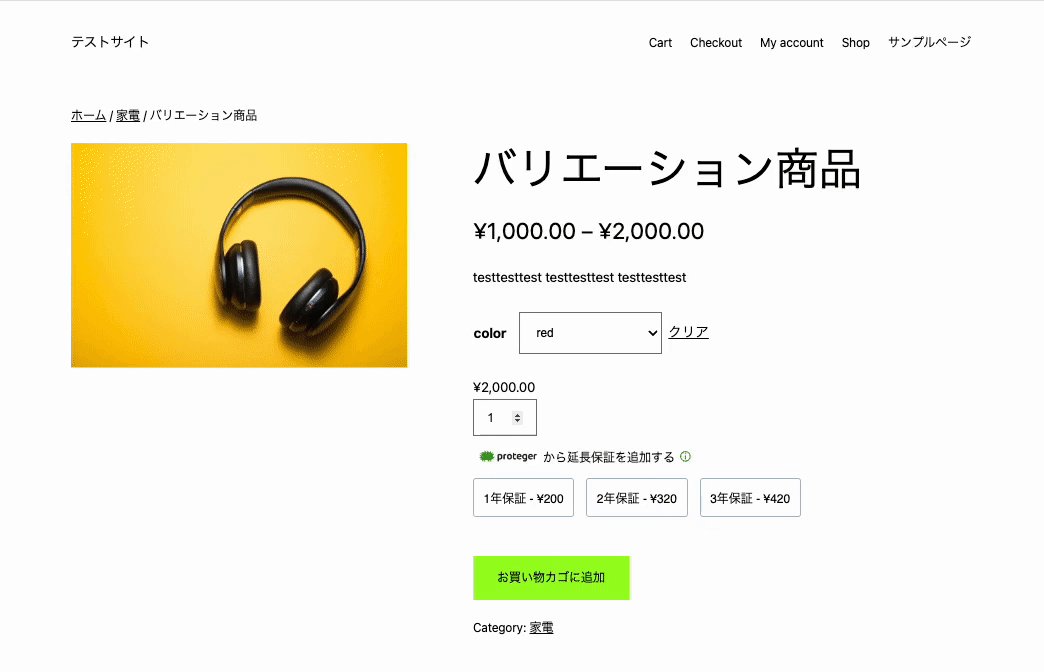
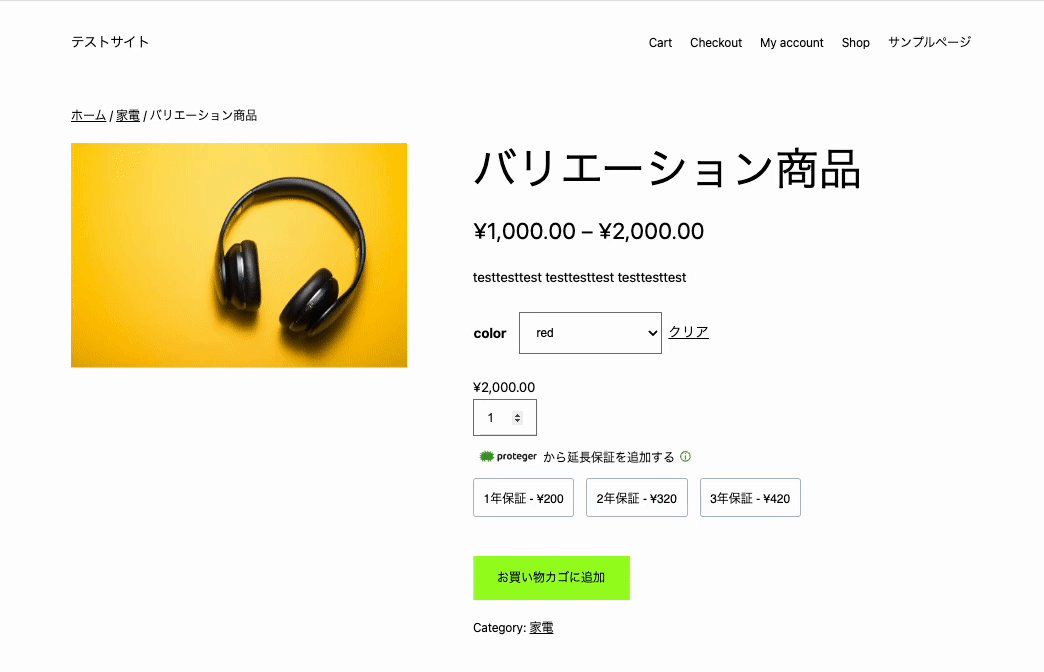
- 保証プランの表示
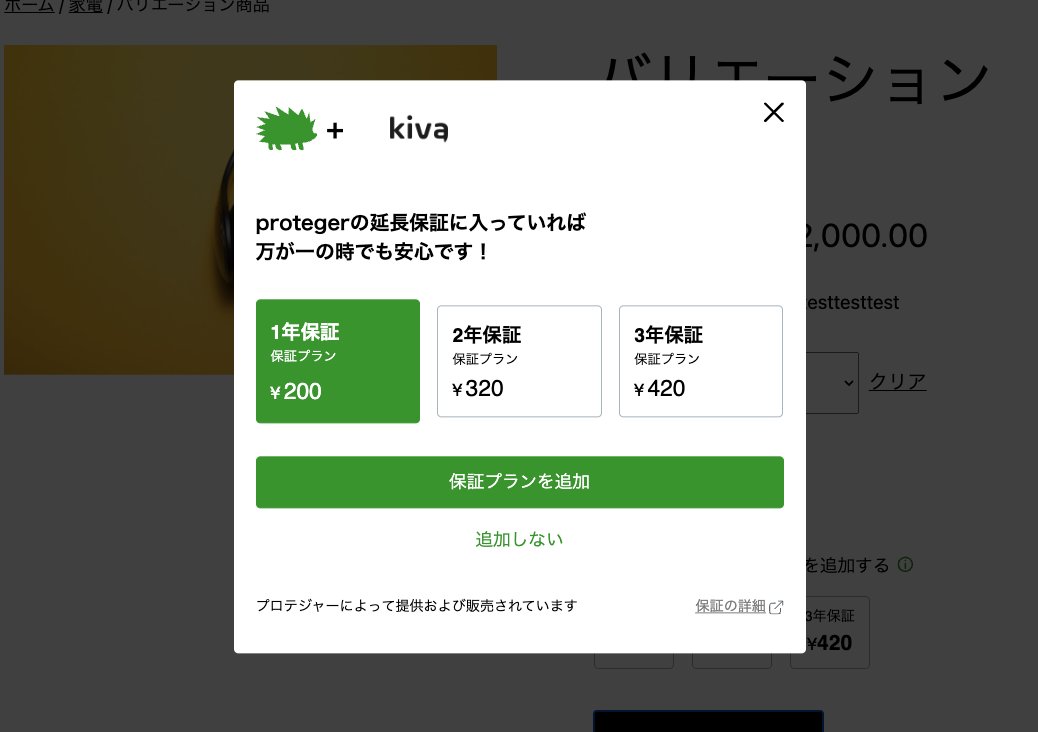
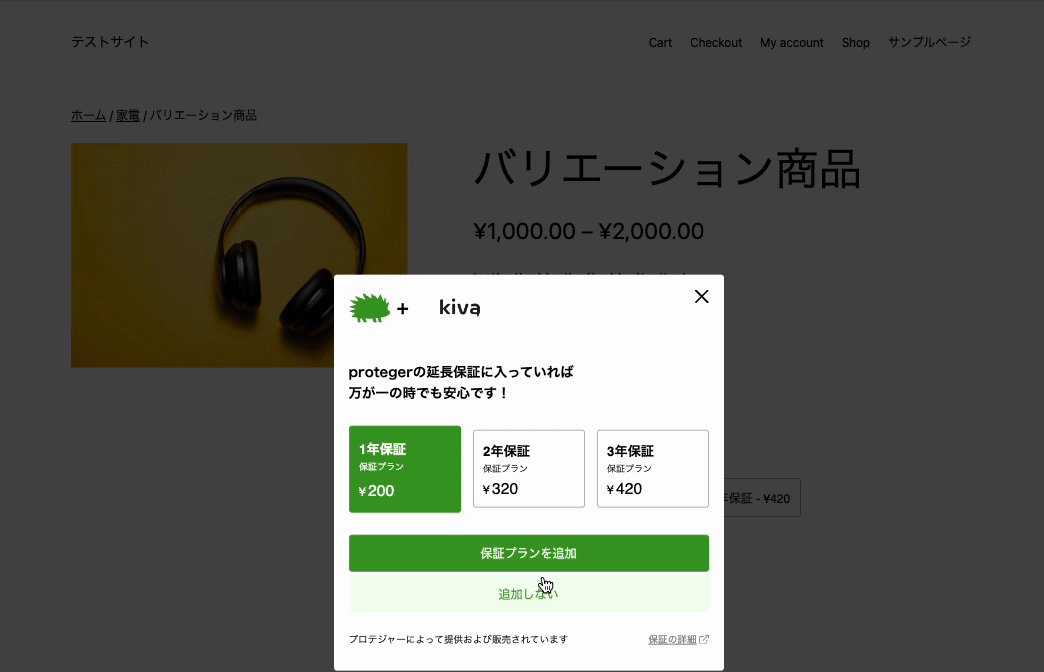
- モーダルの表示
所要時間:約30分


設定
以下の作業は、ブラウザーの開発者ツールなどを用いて、事業者様のWooCommerce環境と照らし合わせながらご確認ください。
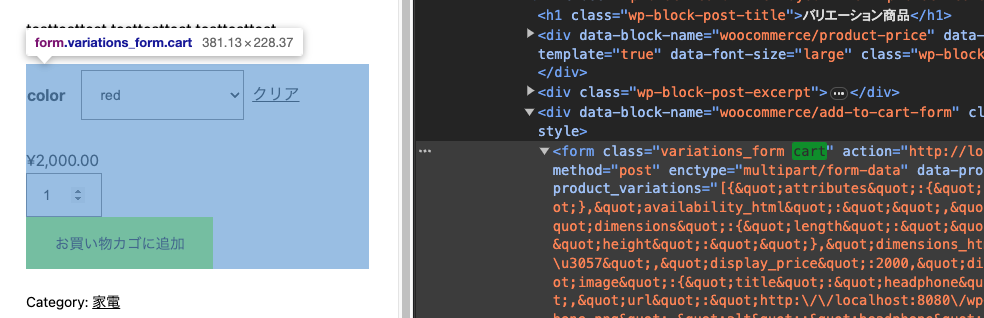
- [カートフォーム]のクラス名を見つけます。
- デフォルトでは、form.cart が指定されています。

- デフォルトでは、form.cart が指定されています。
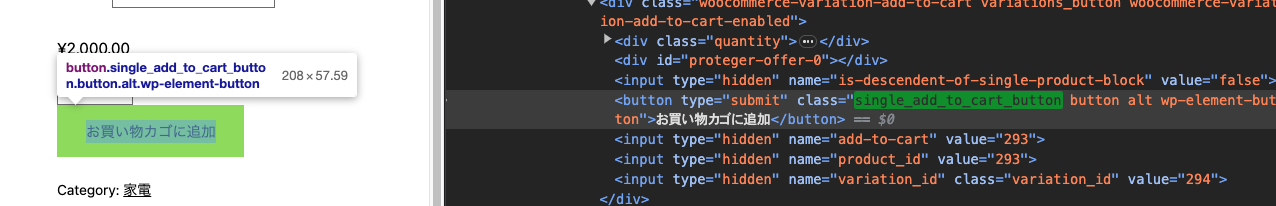
- [カートに追加]ボタンのクラス名を見つけます。
- デフォルトでは、.single_add_to_cart_button が指定されています。

- デフォルトでは、.single_add_to_cart_button が指定されています。
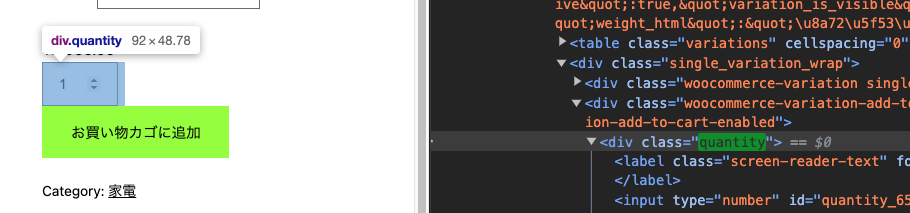
- protegerを表示する[上の要素]を見つけます。
- デフォルトでは、数量エリアの下にprotegerが挿入されるよう指定されています。

- デフォルトでは、数量エリアの下にprotegerが挿入されるよう指定されています。
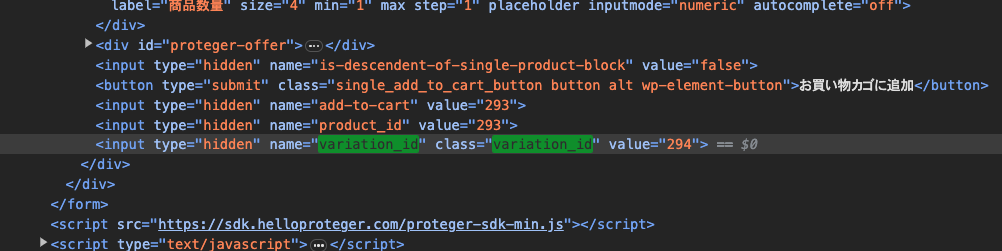
- ーションID]を見つけを見つけます。
- これはバリエーション設定のある商品ページにのみ存在します。
該当しない事業者様はデフォルト値のままで問題ありません。 - デフォルトでは、input[name=variation_id] が指定されています。

- これはバリエーション設定のある商品ページにのみ存在します。
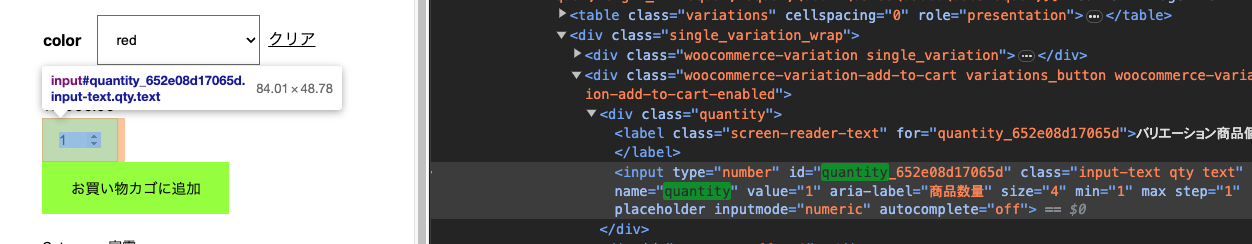
- [数量]を見つけます。
- デフォルトでは、input[name=quantity] が指定されています。

- デフォルトでは、input[name=quantity] が指定されています。
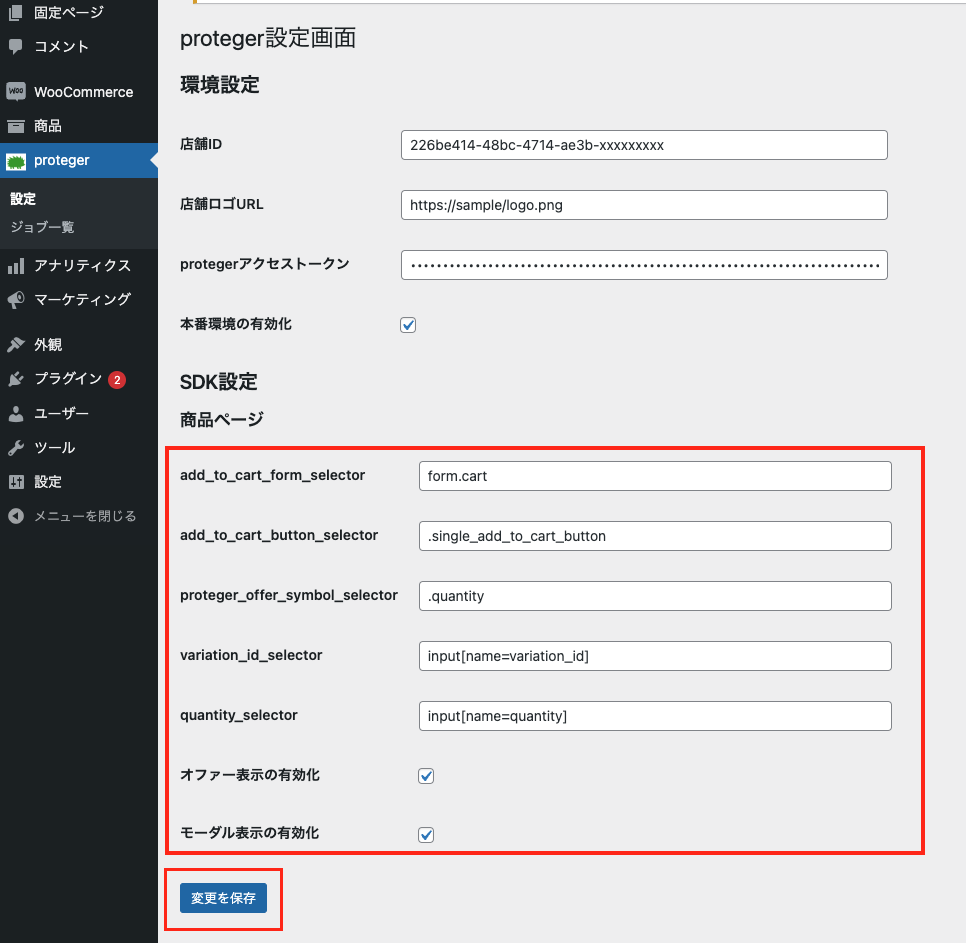
- protegerプラグインの設定画面を開き、取得した値を入力して保存します。なお、設定にはcssセレクターを使用する必要があります。取得した値を適切な構文に変換してください。
add_to_cart_form_selector:①を入力add_to_cart_button_selector:②を入力proteger_offer_symbol_selector:③を入力variation_id_selector:④を入力quantity_selector:⑤を入力- オファー表示の有効化/モーダル表示の有効化にチェックが入っていることを確認します。

- 設定は完了です。このまま次の確認セクションに進んでください。
確認
店舗サイトから保証付帯商品ページに移動して以下の動作を確認しましょう。
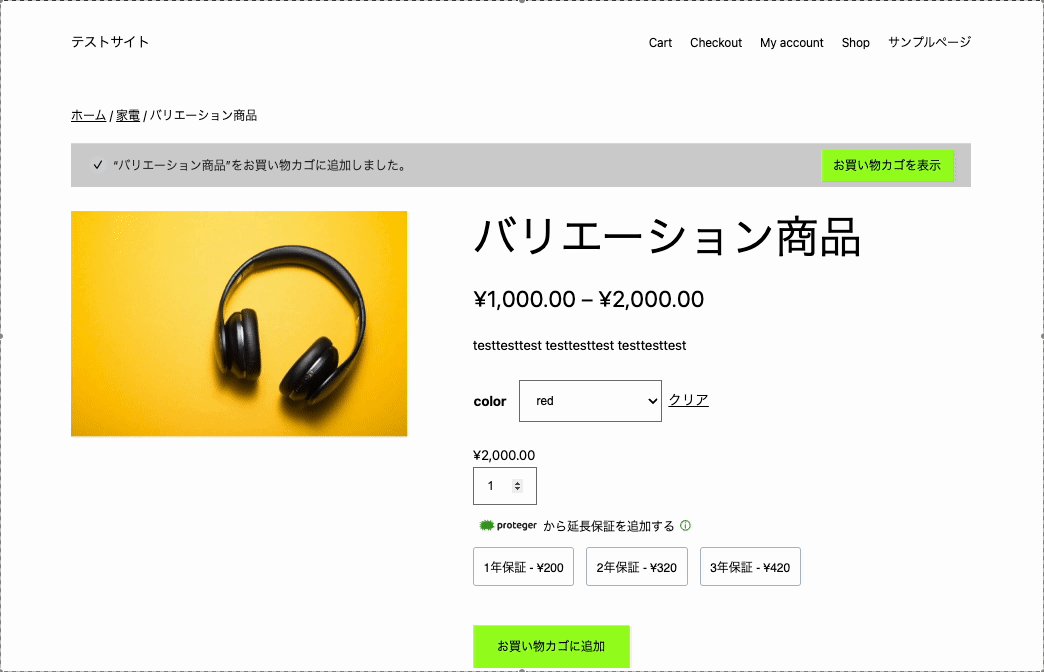
- 保証プランが表示されている事を確認します。
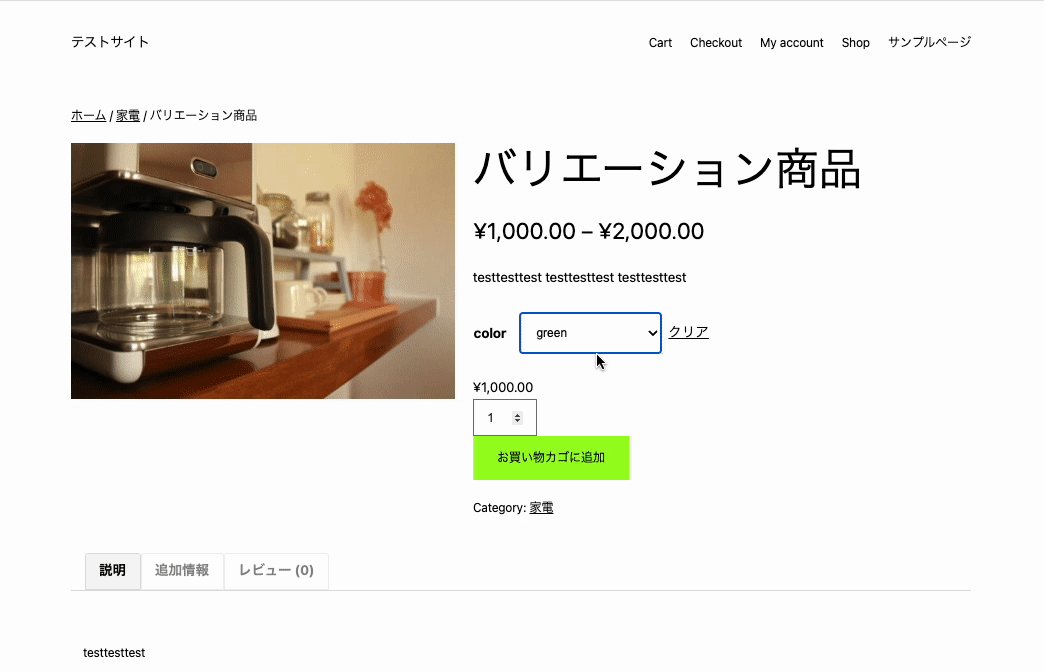
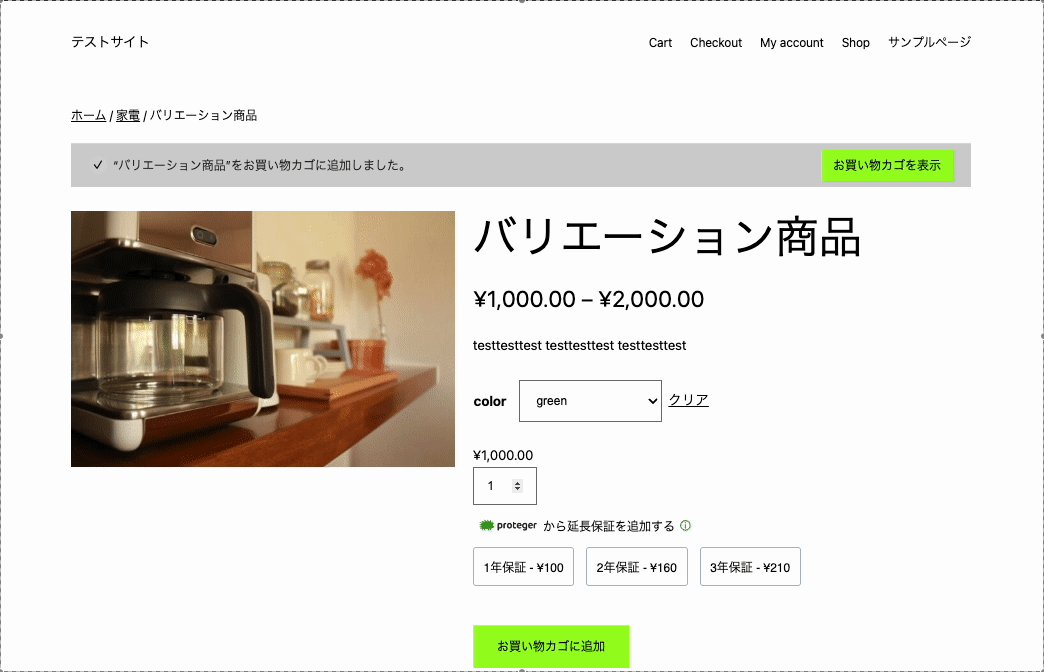
- バリエーション商品の場合、変更に応じてプランが再レンダリングされることを確認します。
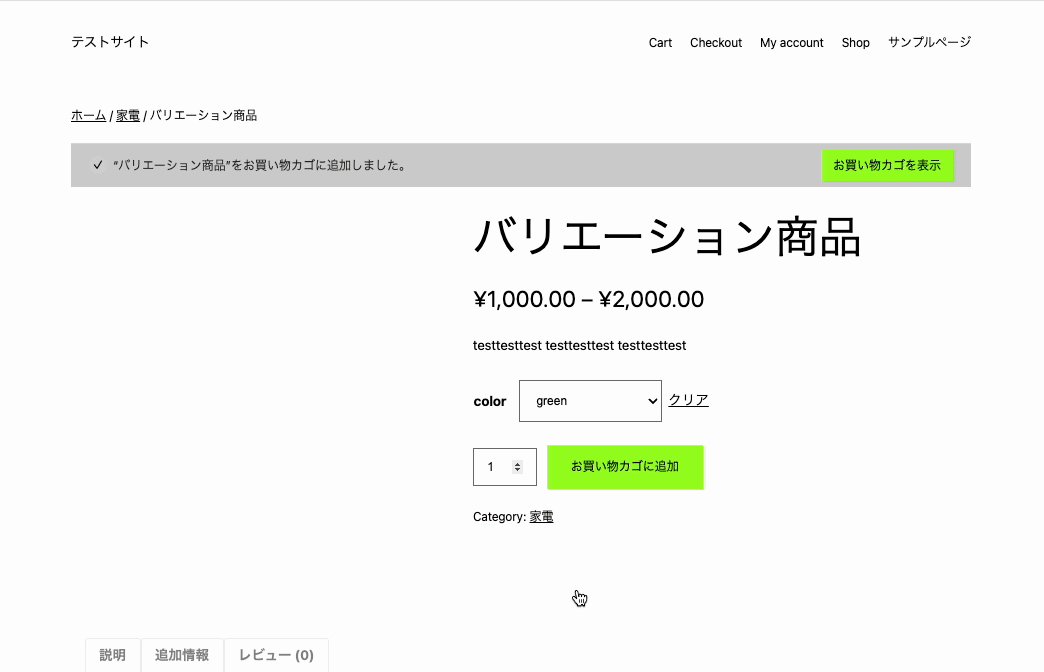
- 保証を選択せずにカート追加した場合、モーダルが表示される事を確認します。
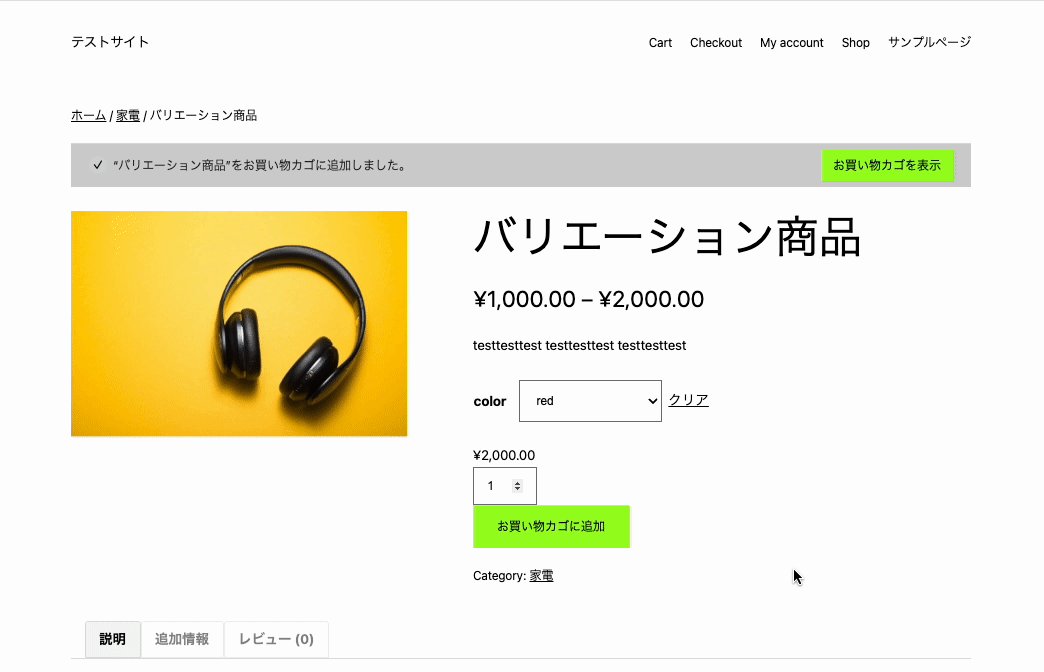
- 保証がカートに追加できることを確認します。
- 完了です 🎉


NOTEお困りの際は担当者または下記のメールアドレスにいつでもご連絡下さい。
[email protected]
プラグインのカスタマイズ(上級者向け)
WooCommerceの拡張プラグイン・テーマ等を利用している場合、上述した導入作業では対応できない可能性があります。その場合、独自の処理を記述したphpファイルをプロテジャープラグイン内のフックに適用することでSDKの上書きが可能です。
// proteger-for-woocommerce/proteger-for-woocommerce.php
function offer_proteger_in_pdp()
{
if (apply_filters('activate_original_offer_proteger_in_pdp', false)) {
do_action('offer_proteger_in_pdp');
} else {
include_once 'views/web/offer-proteger-in-pdp.php'; // デフォルトのSDK
}
}以下はフックの利用例です。
// ご利用環境の適したファイルに記述してください。
add_filter('activate_original_offer_proteger_in_pdp', fn() => true);
add_action('offer_proteger_in_pdp', fn() => include_once '独自の処理を記述したphpファイルパス');
WARNプロテジャープラグインを直接修正して利用することも可能ですが、推奨はいたしません。
Updated 5 months ago
