カートページ統合
カートページからprotegerを表示・購入できるようにしましょう。
shopserveではPCサイトとスマートフォンサイトでデザインが大きく異なるため、それぞれで異なるカートページ統合処理が必要になります。事業者様のご利用環境に合わせて、導入を進めてください。
PCサイトへの統合
テーマについてここでは、「レスポンシブデザイン対応テーマ」を基準に紹介しています。
お使いのテーマに合わせて適宜変更して下さい。
概要
このセクションでは、次の手順について説明します。
- 保証追加ボタンの表示/モーダル表示
- カート内商品の正規化(数量連携)
所要時間:約1時間


設定
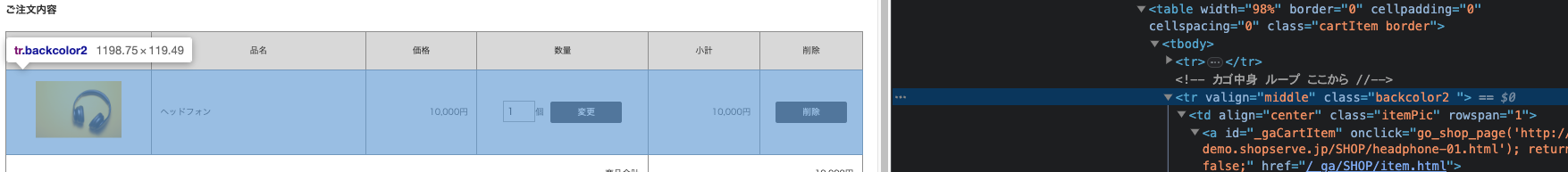
- cartのitem列を見つけます。
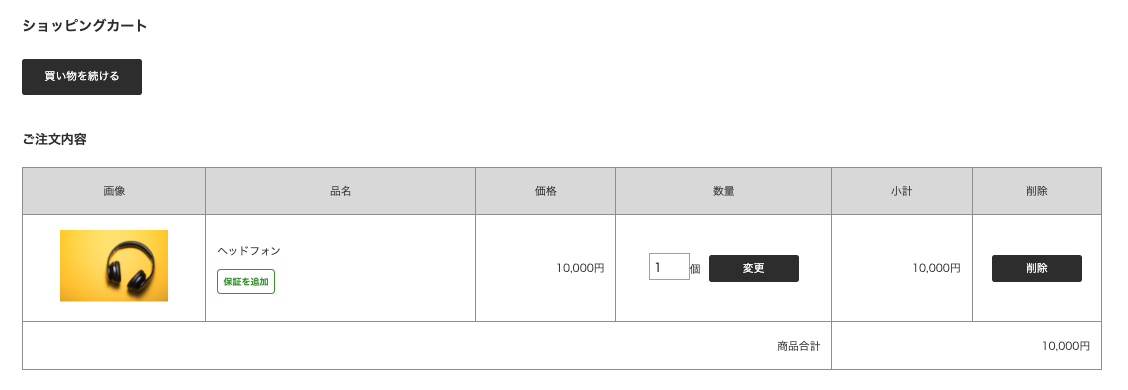
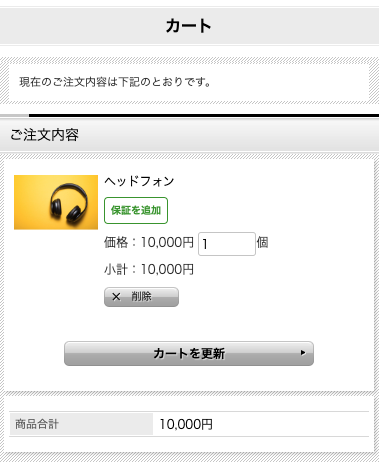
- カートに商品が入っている状態でカートページに移動します。
- アイテムのタイトルを見つけます。
- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- 要素上で、列全体が強調表示されるまで要素にカーソルを合わせます。これには、商品のタイトル、数量、画像等が含まれます。
_Note: タブの要素にカーソルを合わせると、ページ上で強調表示されていることがわかります。 - クラス名を見つけます。これは、ステートメント
class=の後の属性名になります。 - クラス名をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

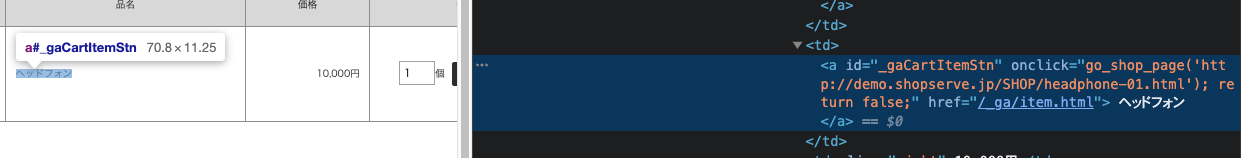
- cartのitemタイトルを見つけます。
- カートに商品が入っている状態でカートページに移動します。
- アイテムのタイトルを見つけます。
- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- 要素上で、タイトルが強調表示されるまで要素にカーソルを合わせます。
_Note: タブの要素にカーソルを合わせると、ページ上で強調表示されていることがわかります。 - id名を見つけます。これは、ステートメント
id=の後の属性名になります。 - id名をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

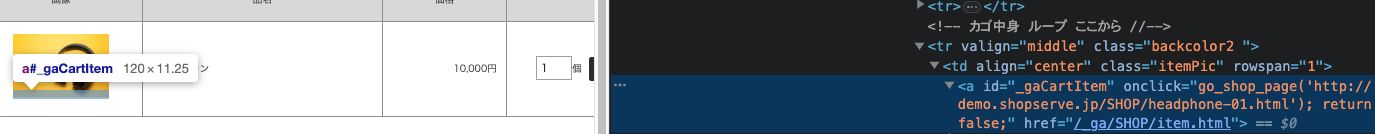
- cartのitem画像を見つけます。
- カートに商品が入っている状態でカートページに移動します。
- アイテムの画像を見つけます。
- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- 要素上で、画像が強調表示されるまで要素にカーソルを合わせます。
_Note: タブの要素にカーソルを合わせると、ページ上で強調表示されていることがわかります。 - id名を見つけます。これは、ステートメント
id=の後の属性名になります。 - id名をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

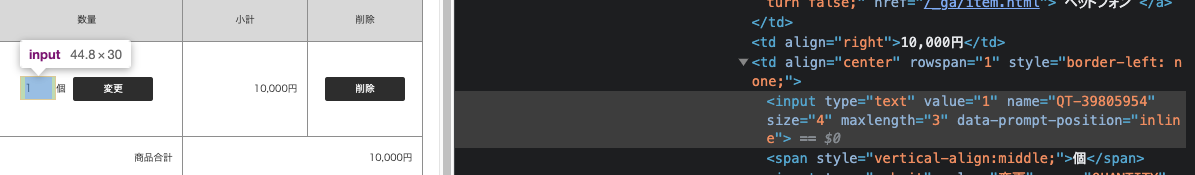
- cartのitem数量を見つけます。
- カートに商品が入っている状態でカートページに移動します。
- アイテムの数量入力欄を見つけます。
- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- 要素上で、数量入力欄が強調表示されるまで要素にカーソルを合わせます。
_Note: タブの要素にカーソルを合わせると、ページ上で強調表示されていることがわかります。 - タイプ属性を見つけます。これは、ステートメント
type=の後の属性名になります。 - タイプ属性をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

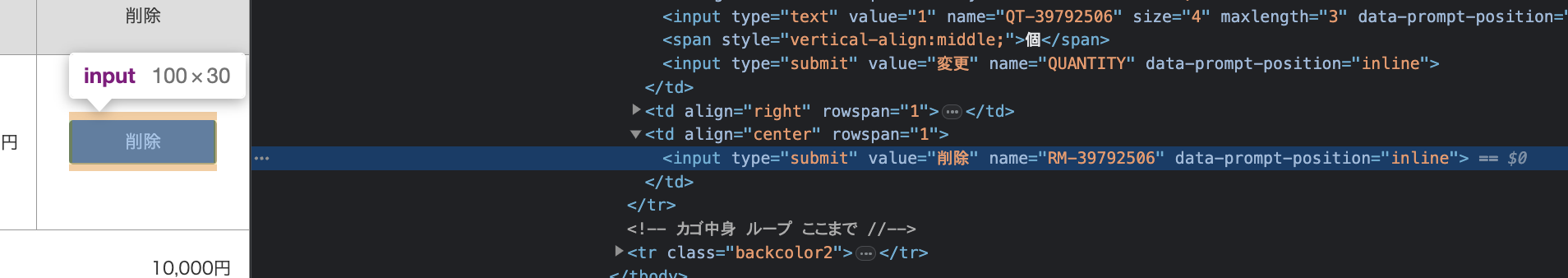
- cartのitem削除ボタンを見つけます。
- カートに商品が入っている状態でカートページに移動します。
- アイテムの削除ボタンを見つけます。
- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- 要素上で、削除ボタンが強調表示されるまで要素にカーソルを合わせます。
_Note: タブの要素にカーソルを合わせると、ページ上で強調表示されていることがわかります。 - value属性を見つけます。これは、ステートメント
value=の後の属性名になります。 - value属性をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

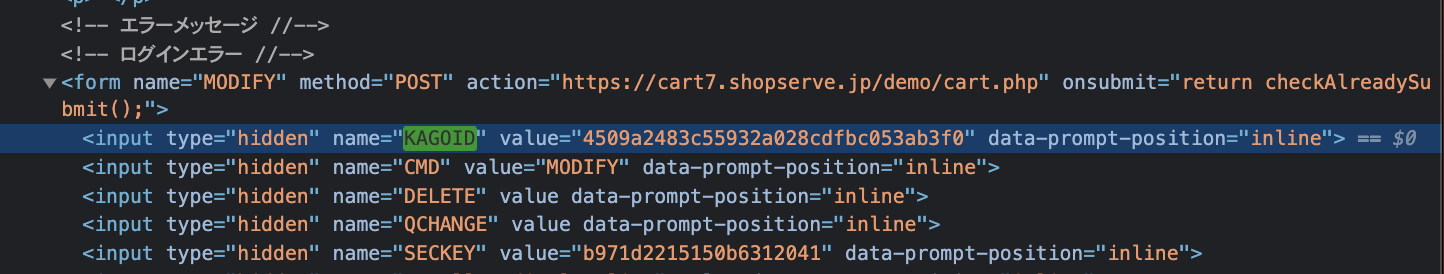
- cartのKAGOIDを見つけます。
- カートに商品が入っている状態でカートページに移動します。
- アイテムのタイトルを見つけます。
- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- 要素上で、
<input name="KAGOID">が見つかるまで要素の上にカーソルを置きます。 - name属性を見つけます。これは、ステートメント
name=の後の属性名になります。 - name属性をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

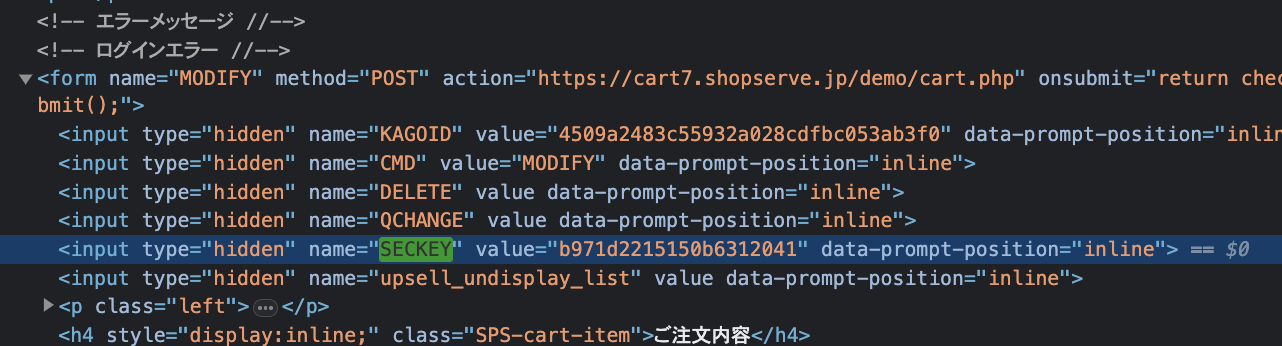
- cartのSECKEYを見つけます。
- カートに商品が入っている状態でカートページに移動します。
- アイテムのタイトルを見つけます。
- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- 要素上で、
<input name="SECKEY">が見つかるまで要素の上にカーソルを置きます。 - name属性を見つけます。これは、ステートメント
name=の後の属性名になります。 - name属性をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

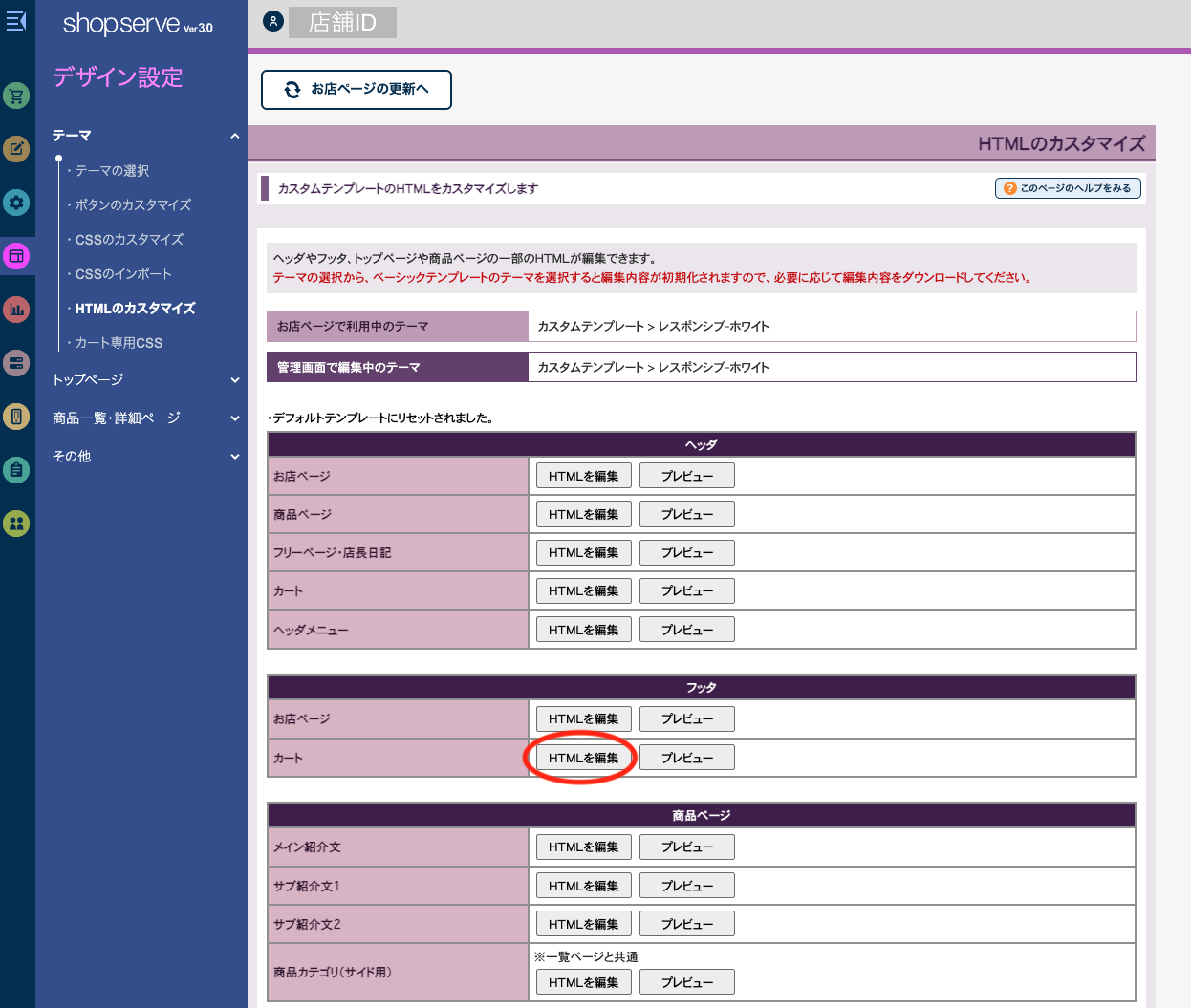
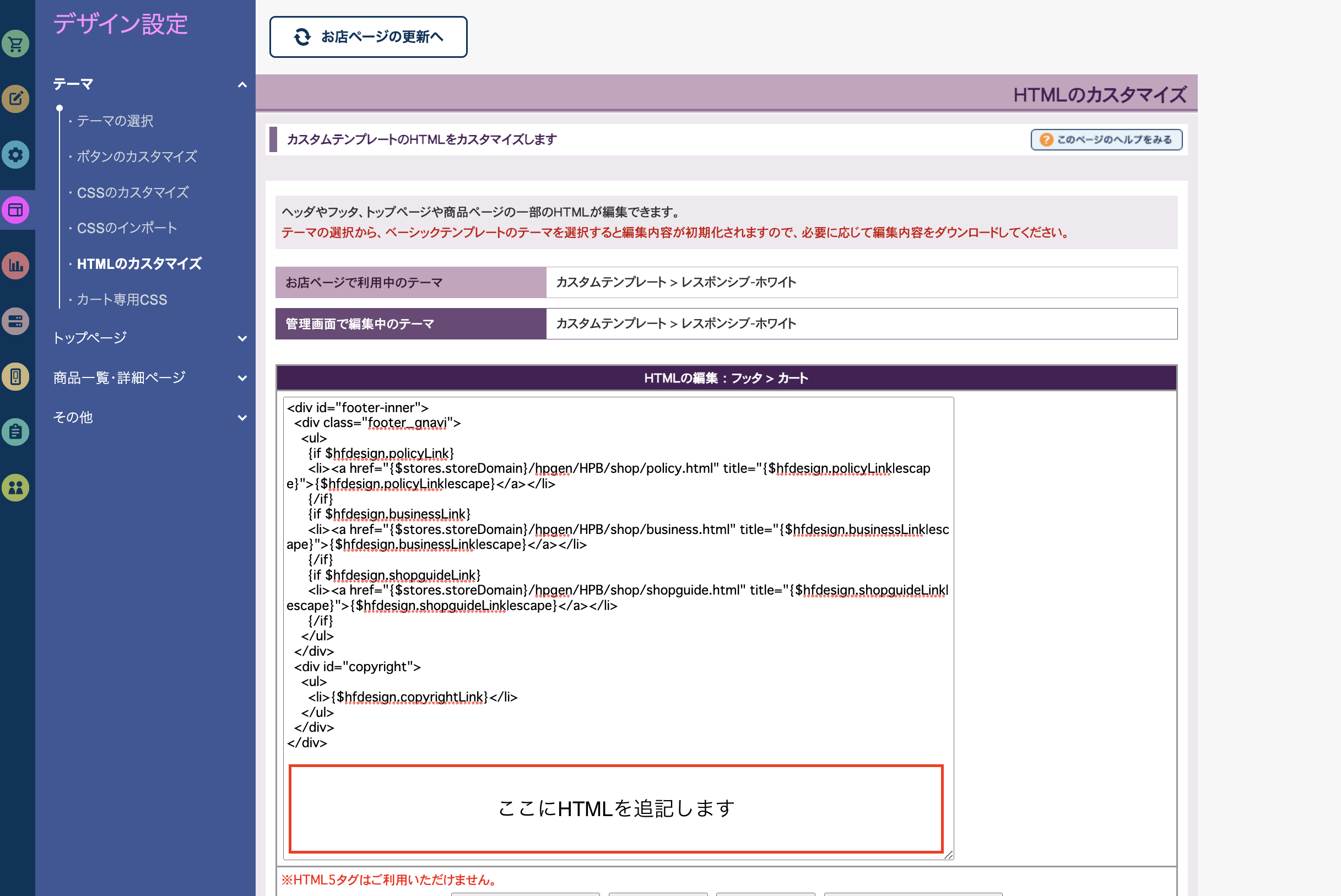
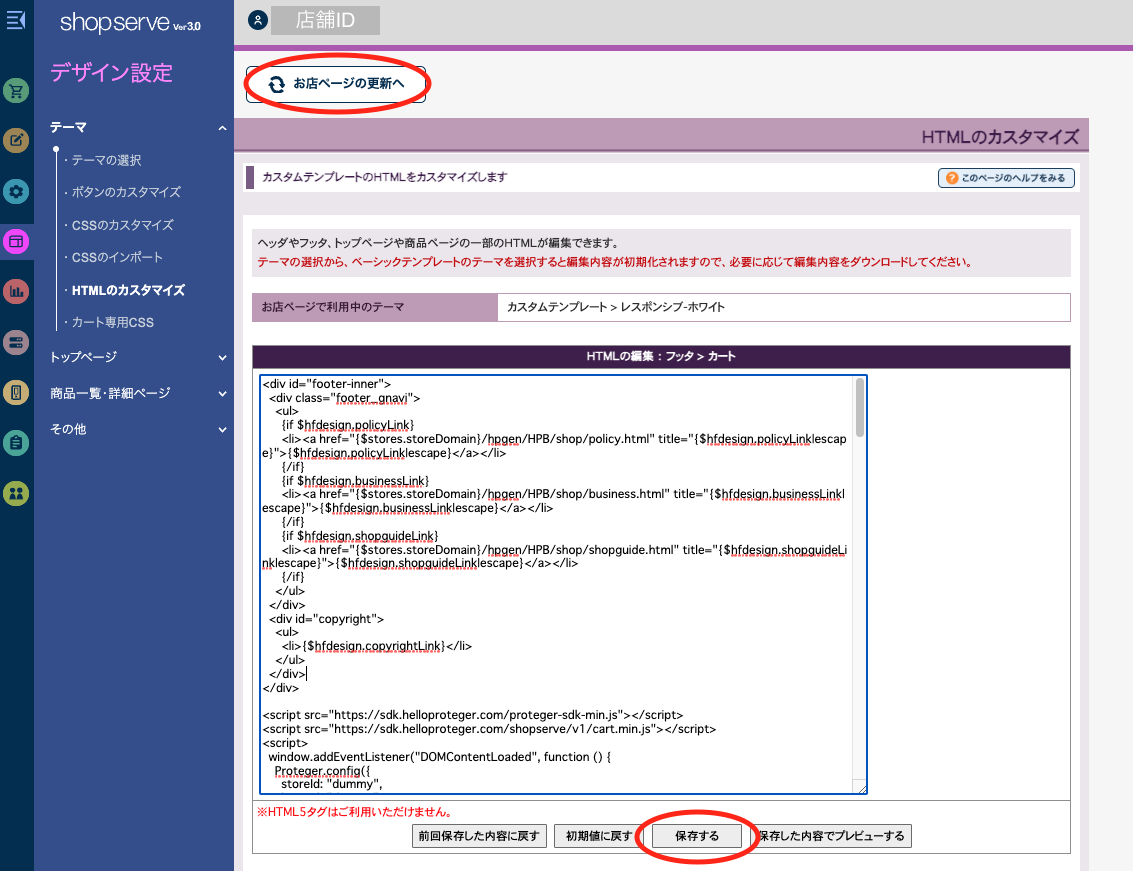
- shopserveの管理画面を開き、「デザイン設定」->「テーマ」->「HTMLのカスタマイズ」から「フッタ」->「カート」->「HTMLを編集」をクリックします。

- 画像の赤枠の部分にprotegerを表示するためのHTMLを記述します。

- HTMLテンプレートはこちらです。
<script src="https://sdk.helloproteger.com/proteger-sdk-min.js"></script>
<script src="https://sdk.helloproteger.com/shopserve/v1/cart.min.js"></script>
<script>
window.addEventListener("DOMContentLoaded", function () {
Proteger.config({
storeId: "protegerが発行した店舗ID",
logoUrl: "店舗のロゴのURL",
protegerEnv: "prd",
});
});
</script>
<script>
//DOMContentLoadedでスクリプトを実行し、サイトのロード時間に影響を与えないようにします。
window.addEventListener("DOMContentLoaded", function () {
// protegerのオファーを表示する前に、Proteger変数がウィンドウ内に存在するかどうかをチェックします。
if (window.Proteger && window.ProtegerCart) {
/************************/
/* Initial Variables */
/************************/
const cartRowItemSelector = "CHANGE_HERE"; // cartのitem列のセレクタに変更(例: .cartItem > tbody > .backcolor2 )
const cartRowItemTitleSelector = "CHANGE_HERE"; // cartのitemタイトルのセレクタに変更(例: #_gaCartItemStn )
const cartRowItemImgSelector = "CHANGE_HERE"; // cartのitem画像のセレクタに変更(例: #_gaCartItem )
const cartRowItemQuantitySelector = "CHANGE_HERE"; // cartのitem数量のセレクタに変更(例: input[type=text] )
const cartRowItemRemoveSelector = "CHANGE_HERE"; // cartのitem削除のセレクタに変更(例: input[value=削除] )
const cartIdSelector = "CHANGE_HERE"; // cartのKAGOIDのセレクタに変更(例: input[name=KAGOID] )
const cartSecKeySelector = "CHANGE_HERE"; // cartのSECKEYのセレクタに変更(例: input[name=SECKEY] )
const planClass = "proteger-cart-plan";
/************************/
/* initProductOffer */
/************************/
// textからproductIdを抽出
function getProductId(text) {
const regex = /([\w|-]+)\.html/;
const match = text.match(regex);
const productId = match && match.length === 2 ? match[1] : null;
return productId;
}
// textからproductのvariationId(1)を抽出
function getProductVariationId(text) {
const regex = /var_1=([\w|-]+)/;
const match = text.match(regex);
const variationId = match && match.length === 2 ? match[1] : null;
return variationId;
}
// すべてのcartRowItemsを検索し、保証プランをスタイリング
async function handleStyling() {
document.querySelectorAll(cartRowItemSelector).forEach(function (el, index) {
// itemのタイトルを取得
const titles = el.querySelectorAll(cartRowItemTitleSelector);
// itemの画像を取得
const images = el.querySelectorAll(cartRowItemImgSelector);
// 数量を取得
const quantities = el.querySelectorAll(cartRowItemQuantitySelector);
// 保証削除用の商品番号
const rmProductNos = el.querySelectorAll(cartRowItemRemoveSelector);
for (let i = 0; i < titles.length; i++) {
const title = titles[i];
const image = images[i];
const imageEl = image.querySelector("img");
const quantity = quantities[i];
const rmProductNo = rmProductNos[i];
// safe機能
if (!title | !image | !imageEl | !quantity | !rmProductNo) return;
// productIdを取得
const productId = getProductId(title.getAttribute("onclick"));
// variationIdを取得
const variationId = getProductVariationId(title.getAttribute("onclick"));
// safe機能
if (!productId) return;
ProtegerCart.addCartItem({
title: title.innerText.toLowerCase(),
productId: productId,
variationId: variationId,
quantity: Number(quantity.value),
rmProductNo: rmProductNo.name,
qtProductNo: quantity.name,
});
if (title.innerText.toLowerCase().indexOf("proteger") > -1) {
// protegerプランであれば商品リンクを削除(pointerEventを無効化)
title.style.pointerEvents = "none";
image.style.pointerEvents = "none";
// 画像名が自動制御されている場合は、画像をproteger.pngに変更
imageEl.setAttribute("src", imageEl.getAttribute("src").replace(/proteger[\w-]*\.jpg/, "proteger.png"));
} else {
// 各itemにプラン要素を作成
createElement(el, i);
}
}
});
}
// cartのitemに保証を追加ボタンを作成
function createElement(product, index) {
// 新しいプランを作成する前に、既存のプランを削除
const protegerPlans = product.querySelectorAll("." + planClass);
protegerPlan = protegerPlans.length > index && protegerPlans[index];
if (protegerPlan) protegerPlan.remove();
const quantities = product.querySelectorAll(cartRowItemQuantitySelector);
const containers = product.querySelectorAll(cartRowItemTitleSelector);
const quantity = quantities.length > index && quantities[index].value;
const container = containers.length > index && containers[index];
// safe機能
if (!quantity || !container) return;
const productId = getProductId(container.getAttribute("onclick"));
// safe機能
if (!productId) return;
// 新規に要素を作成し、class、data-proteger-productId、data-proteger-quantity属性を設定する。
const newProtegerPlan = document.createElement("div");
newProtegerPlan.className = planClass;
newProtegerPlan.setAttribute("data-proteger-productId", productId);
newProtegerPlan.setAttribute("data-proteger-quantity", quantity);
// コンテナ要素にオファーを追加する
container.append(newProtegerPlan);
}
async function initializeCartPlan() {
// 初期設定
const kagoId = cartIdSelector && document.querySelector(cartIdSelector);
const secKey = cartSecKeySelector && document.querySelector(cartSecKeySelector);
ProtegerCart.setWebCartConfig({ kagoId: kagoId && kagoId.value, secKey: secKey && secKey.value });
// スタイリング、プラン要素作成
await handleStyling();
await ProtegerCart.setParentProductId();
// 全てのプラン要素を検索
document.querySelectorAll("." + planClass).forEach(function (el) {
// atrributeを取得
const productId = el.getAttribute("data-proteger-productId");
const quantity = el.getAttribute("data-proteger-quantity");
ProtegerCart.warrantyAlreadyInCart(productId).then((alreadyInCart) => {
if (alreadyInCart) {
// もしプランがカートにある場合return
return;
} else {
// ボタンをレンダリング
ProtegerCart.renderSimplePlan(el, {
referenceId: productId,
quantity: quantity,
});
}
});
});
ProtegerCart.normalizeCart(function () {
ProtegerCart.hardRefresh();
});
}
// 初回レンダリング時
initializeCartPlan();
}
});
</script>
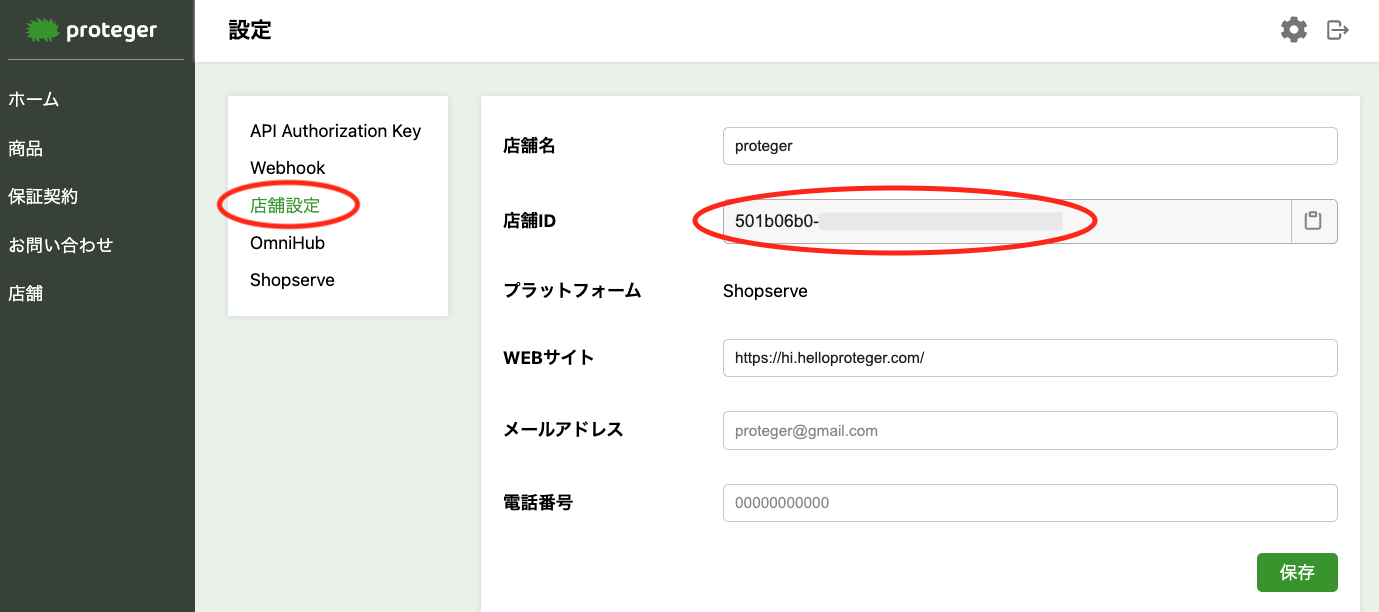
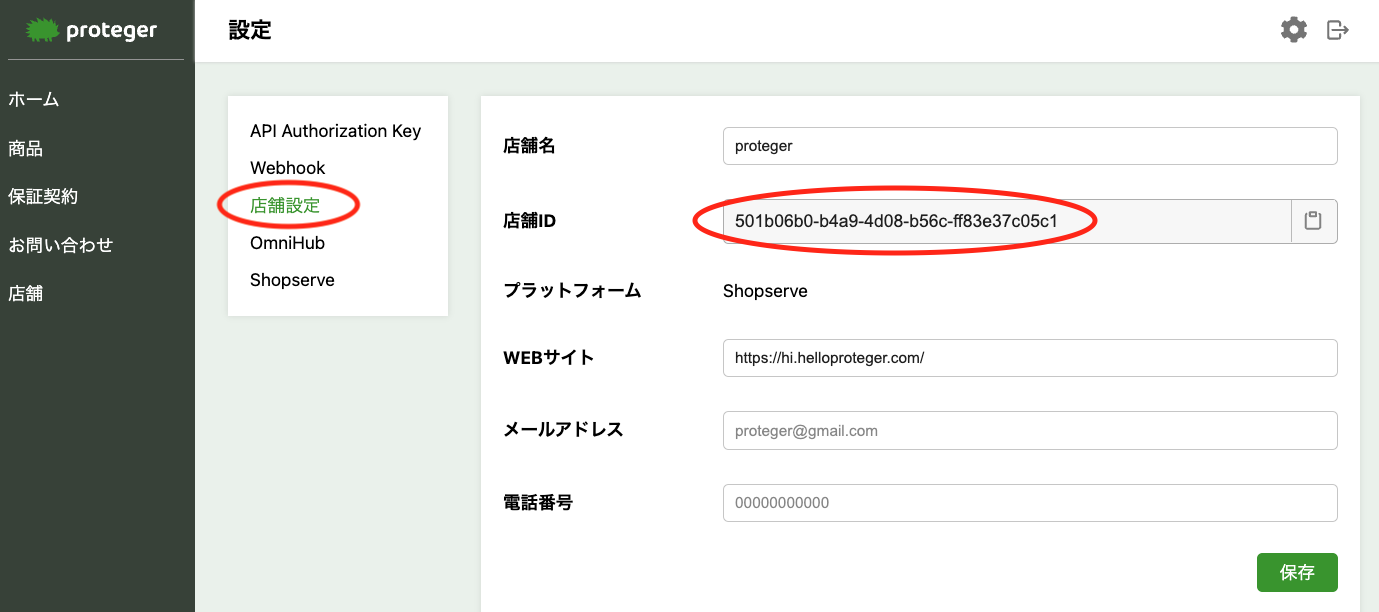
- "protegerが発行した店舗ID" : protger管理画面を開き、「右上の歯車マーク」->「店舗設定」から確認できます。

- "店舗のロゴのURL" :店舗のロゴ画像リンクを設定してください。
- "CHANGE_HERE" : 任意の要素で上書きしてください。
店舗のデザインテーマを大幅にカスタマイズしていない場合は、 "例" の後に記載しているタグをそのまま利用できる可能性があります。cartRowItemSelectorのCHANGE_HEREを、上記で取得したカートのitem列のクラス名に置き換えます。
_NOTE: クラス名には css セレクターを使用する必要があります。取得したクラスを適切な構文に変換してください。前方に.ピリオドを付けてください。cartRowItemTitleSelectorのCHANGE_HEREを、上記で取得したカートのitemタイトルのid名に置き換えます。
_NOTE: クラス名には css セレクターを使用する必要があります。取得したクラスを適切な構文に変換してください。前方に#シャープを付けてください。cartRowItemImgSelectorのCHANGE_HEREを、上記で取得したカートのitem画像のid名に置き換えます。
_NOTE: クラス名には css セレクターを使用する必要があります。取得したクラスを適切な構文に変換してください。前方に#シャープを付けてください。cartRowItemQuantitySelectorのCHANGE_HEREを、上記で取得したカートのitem数量のクラスに置き換えます。
_NOTE: クラス名には css セレクターを使用する必要があります。取得したクラスを適切な構文に変換してください。type属性の場合はinput[type=Name]としてください。Name部分は保存した値で上書きしてください。cartRowItemRemoveSelectorのCHANGE_HEREを、上記で取得したカートのitem削除ボタンのクラスに置き換えます。
_NOTE: クラス名には css セレクターを使用する必要があります。取得したクラスを適切な構文に変換してください。value属性の場合はinput[value=Name]としてください。Name部分は保存した値で上書きしてください。cartIdSelectorのCHANGE_HEREを、上記で取得したカートのKAGOIDのクラスに置き換えます。
_NOTE: クラス名には css セレクターを使用する必要があります。取得したクラスを適切な構文に変換してください。name属性の場合はinput[name=Name]としてください。Name部分は保存した値で上書きしてください。cartSecKeySelectorのCHANGE_HEREを、上記で取得したカートのSECKEYのクラスに置き換えます。
_NOTE: クラス名には css セレクターを使用する必要があります。取得したクラスを適切な構文に変換してください。name属性の場合はinput[name=Name]としてください。Name部分は保存した値で上書きしてください。
- 更新したHTMLを貼り付けて「保存」をクリックします。
_NOTE: shopserveの仕様上「保存した内容でプレビューする」を実行しても、protegerは表示されません。

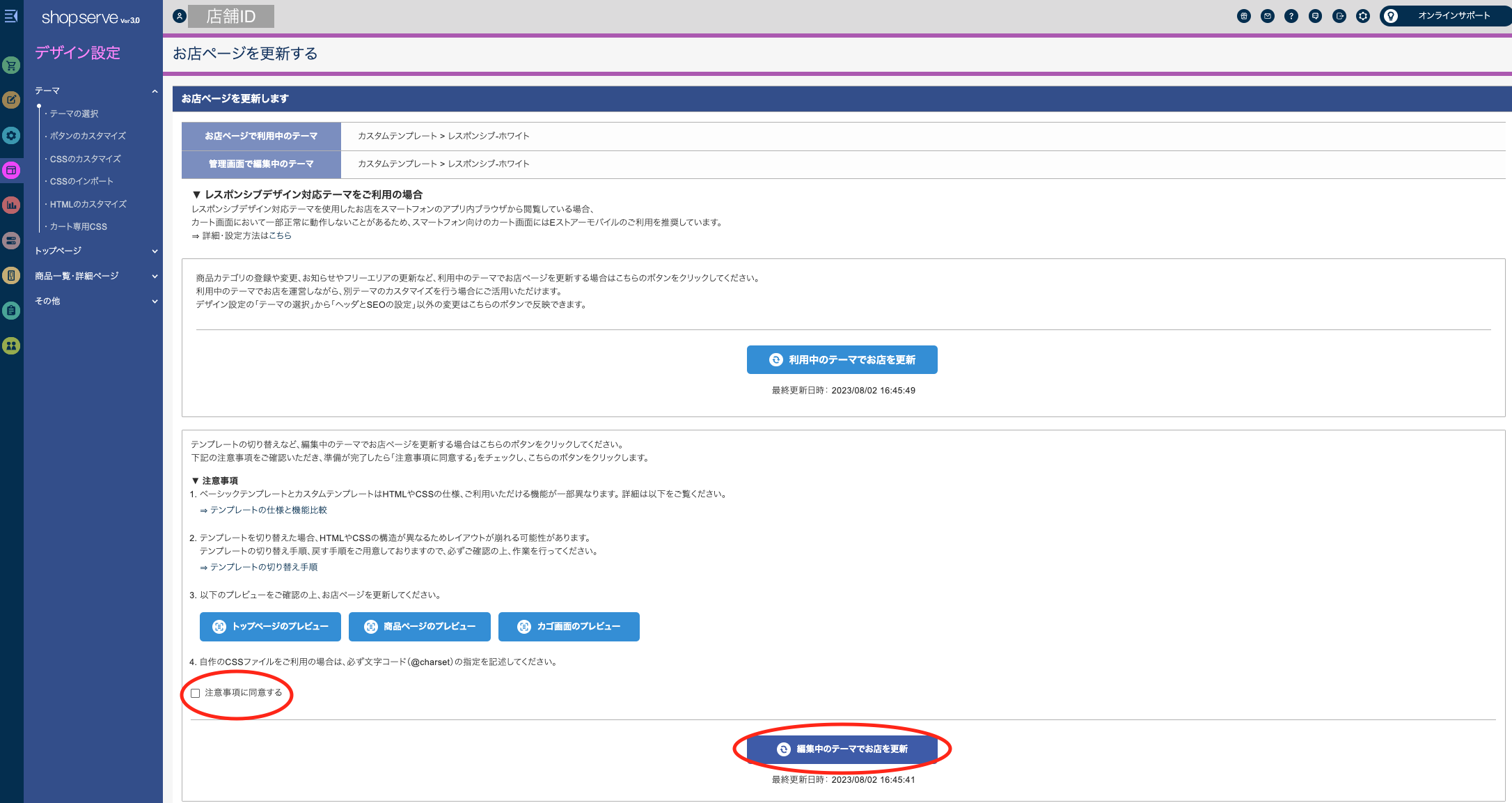
- 上部の「お店ページの更新へ」をクリックし、「編集中のテーマでお店を更新」をクリックします。
Warnテーマの更新を行うと本番のサイトに反映されるため、慎重に行ってください。万が一、サイトに不具合が生じた場合は、追記したHTMLを削除してテーマの更新を行ってください。

- 設定は完了です。このまま次の確認セクションに進んでください。
確認
- 店舗サイトに移動します。
- 保証対象製品ページに移動します。
- 製品のみをカートに追加します。
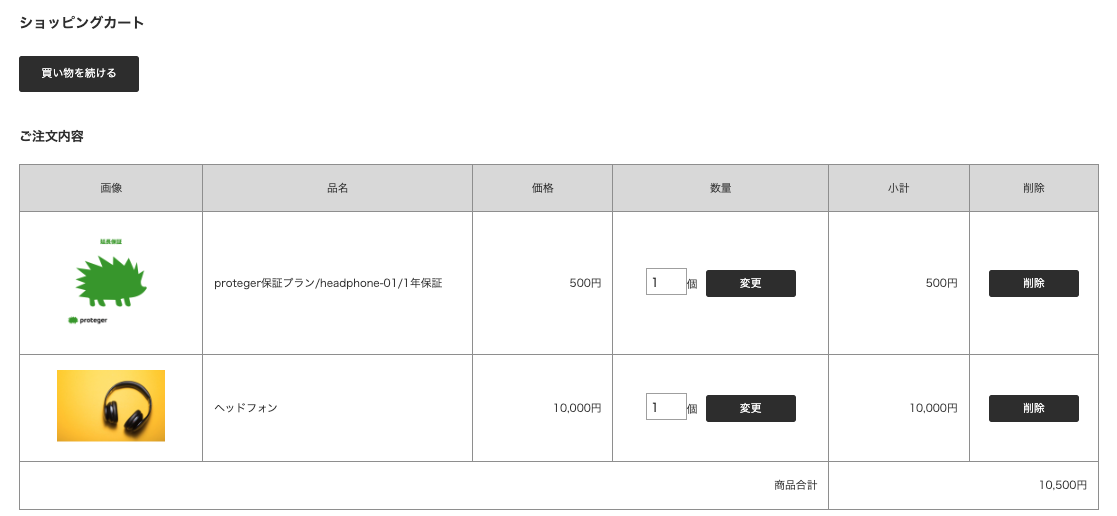
- カートページで保証を追加のボタンが表示されているのを確認します。

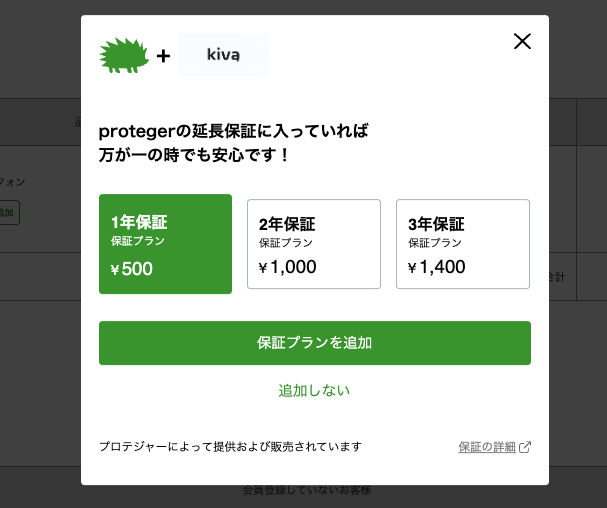
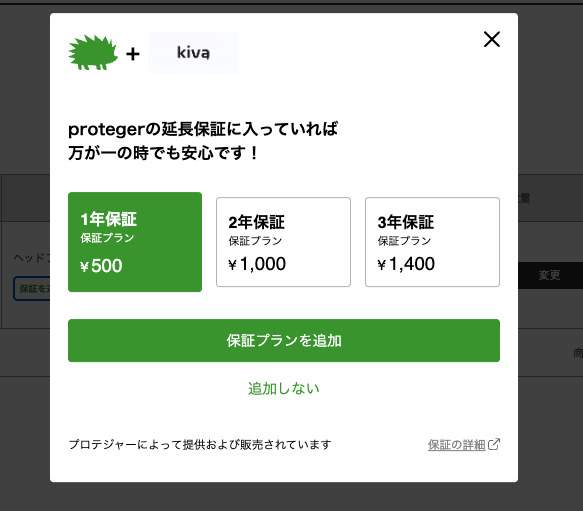
- ボタンを押すとモーダルが表示される事を確認します。

- モーダルからプランを追加するとカートに追加される事を確認します。

- 製品の数量を変更するとプランの数量も自動で変更される事を確認します。

- 完了です 🎉
NOTEお困りの際は担当者または下記のメールアドレスにいつでもご連絡下さい。
[email protected]
スマートフォンサイトへの統合
テーマについてここでは、「レスポンシブデザイン対応テーマ」を基準に紹介しています。
お使いのテーマに合わせて適宜変更して下さい。
概要
このセクションでは、次の手順について説明します。
- 保証追加ボタンの表示/モーダル表示
- カート内商品の正規化(数量連携)
所要時間:約1時間


設定
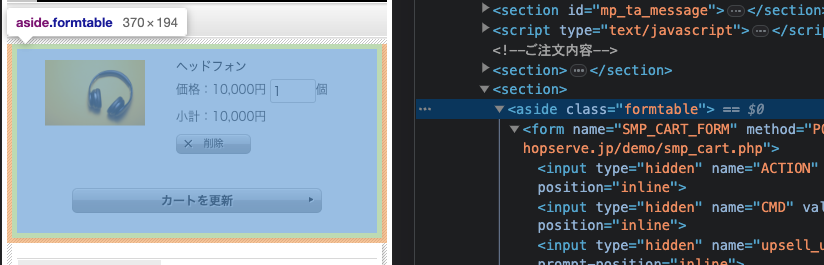
- cartのitem列を見つけます。
- カートに商品が入っている状態でカートページに移動します。
- アイテムのタイトルを見つけます。
- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- 要素上で、列全体が強調表示されるまで要素にカーソルを合わせます。これには、商品のタイトル、数量、画像等が含まれます。
_Note: タブの要素にカーソルを合わせると、ページ上で強調表示されていることがわかります。 - クラス名を見つけます。これは、ステートメント
class=の後の属性名になります。 - クラス名をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

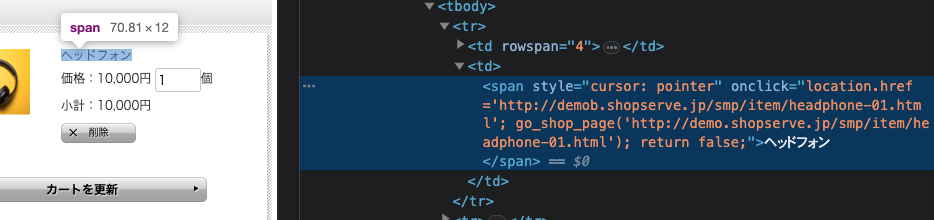
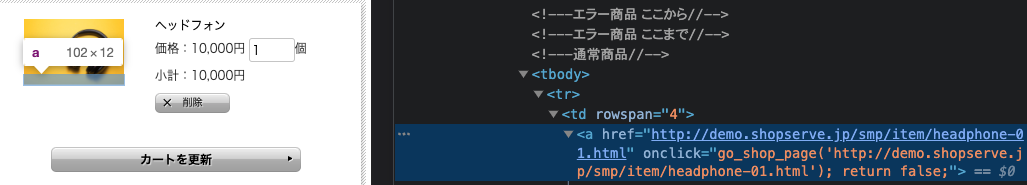
- cartのitemタイトルを見つけます。
- カートに商品が入っている状態でカートページに移動します。
- アイテムのタイトルを見つけます。
- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- 要素上で、タイトルが強調表示されるまで要素にカーソルを合わせます。
_Note: タブの要素にカーソルを合わせると、ページ上で強調表示されていることがわかります。 - styleを見つけます。
span[style]をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

- cartのitem画像を見つけます。
- カートに商品が入っている状態でカートページに移動します。
- アイテムの画像を見つけます。
- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- 要素上で、画像が強調表示されるまで要素にカーソルを合わせます。
_Note: タブの要素にカーソルを合わせると、ページ上で強調表示されていることがわかります。 - タグ名をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

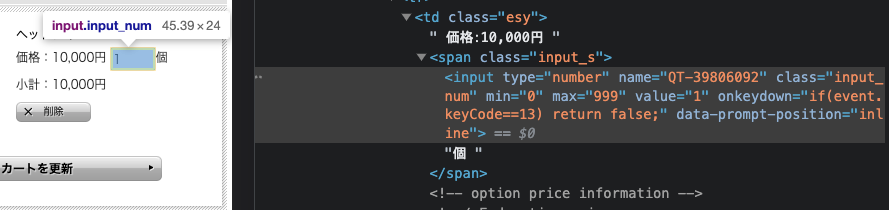
- cartのitem数量を見つけます。
- カートに商品が入っている状態でカートページに移動します。
- アイテムの数量入力欄を見つけます。
- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- 要素上で、数量入力欄が強調表示されるまで要素にカーソルを合わせます。
_Note: タブの要素にカーソルを合わせると、ページ上で強調表示されていることがわかります。 - クラス名を見つけます。これは、ステートメント
class=の後の属性名になります。 - クラス名をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

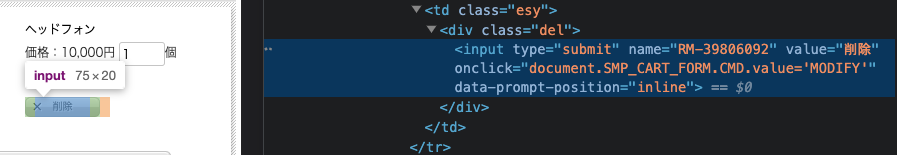
- cartのitem削除ボタンを見つけます。
- カートに商品が入っている状態でカートページに移動します。
- アイテムの削除ボタンを見つけます。
- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- 要素上で、削除ボタンが強調表示されるまで要素にカーソルを合わせます。
_Note: タブの要素にカーソルを合わせると、ページ上で強調表示されていることがわかります。 - value属性を見つけます。これは、ステートメント
value=の後の属性名になります。 - value属性をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

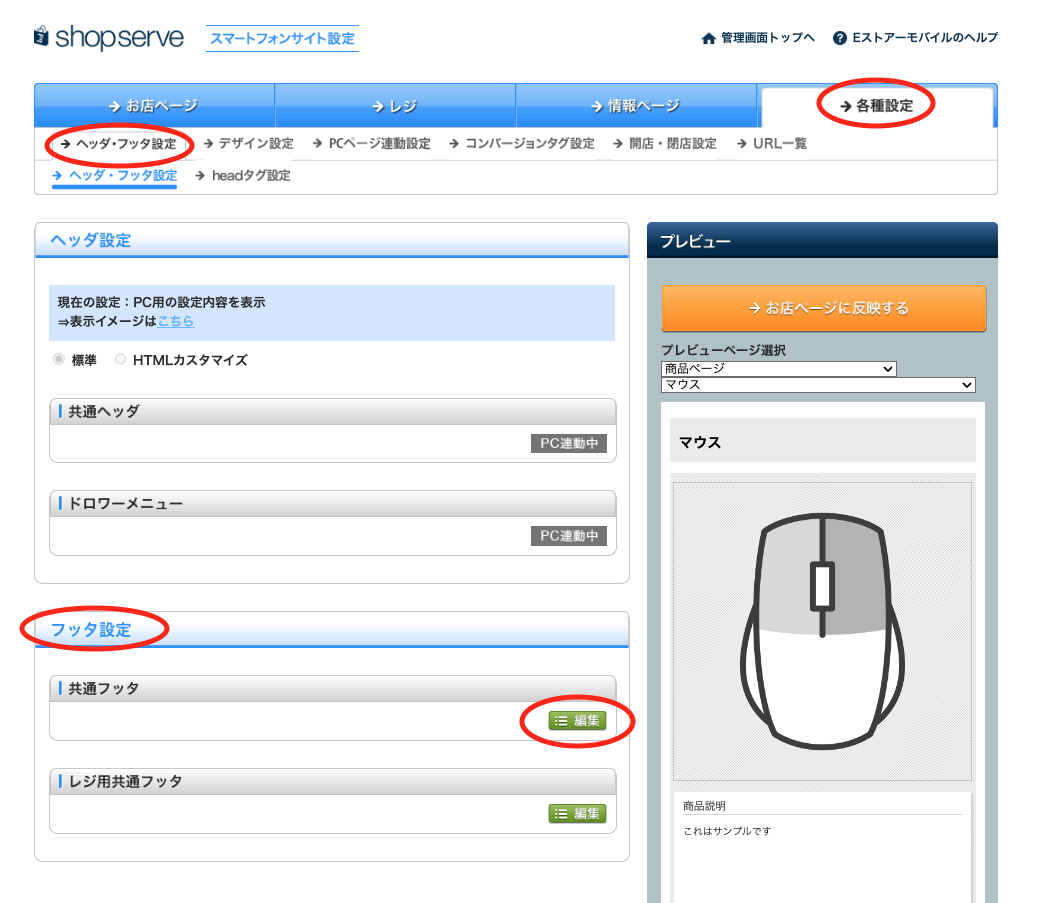
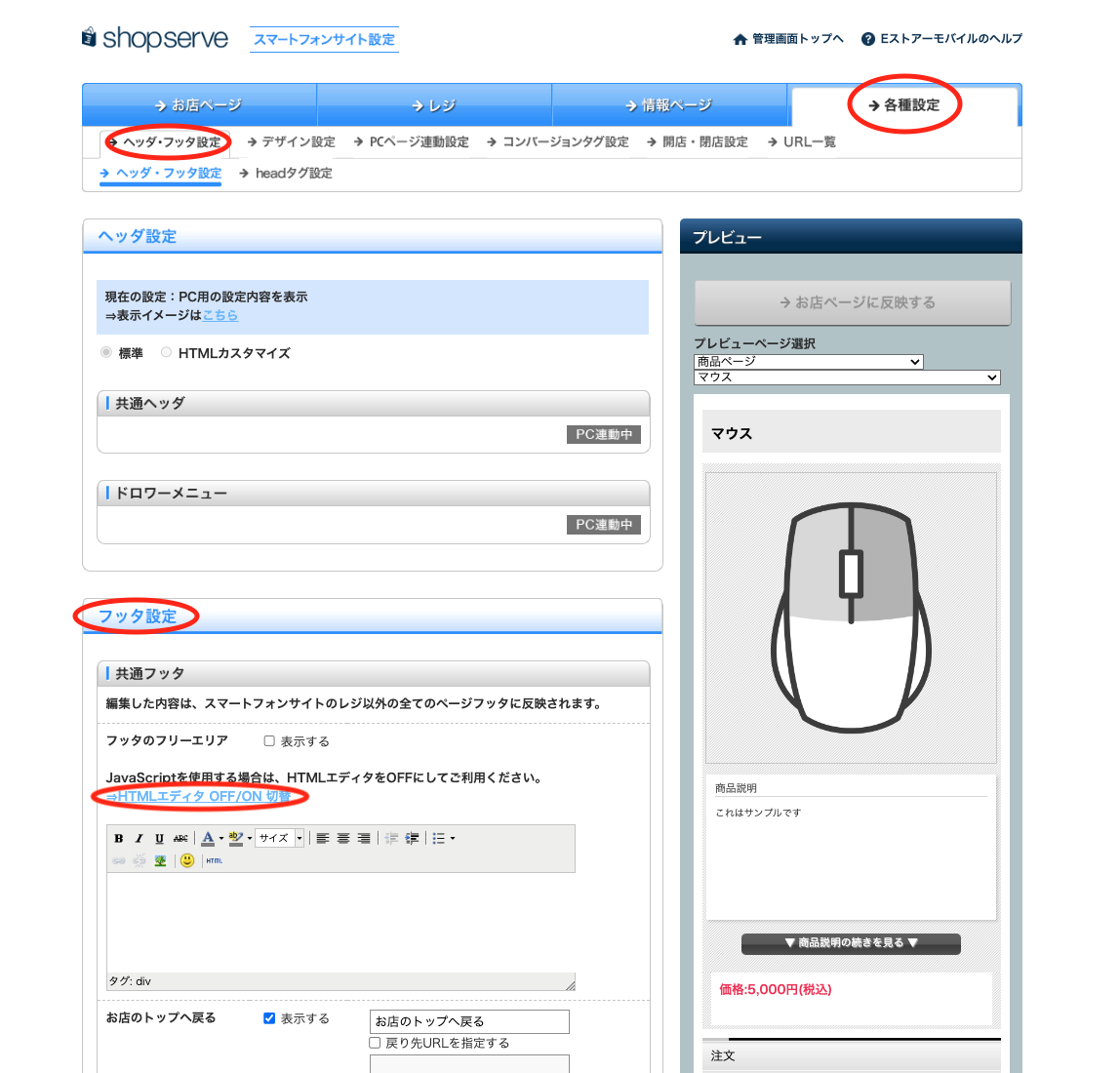
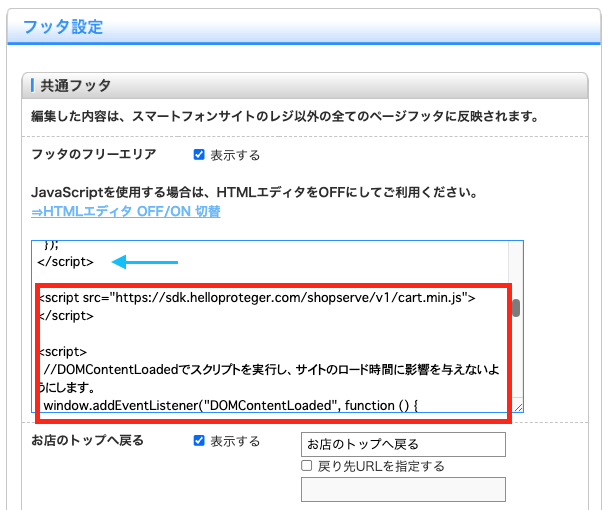
- shopserveのスマートフォンサイト設定管理画面を開き、「各種設定」->「ヘッダ・フッタ設定」->「フッタ設定」->「共通フッタ設定」から「編集」をクリックします。

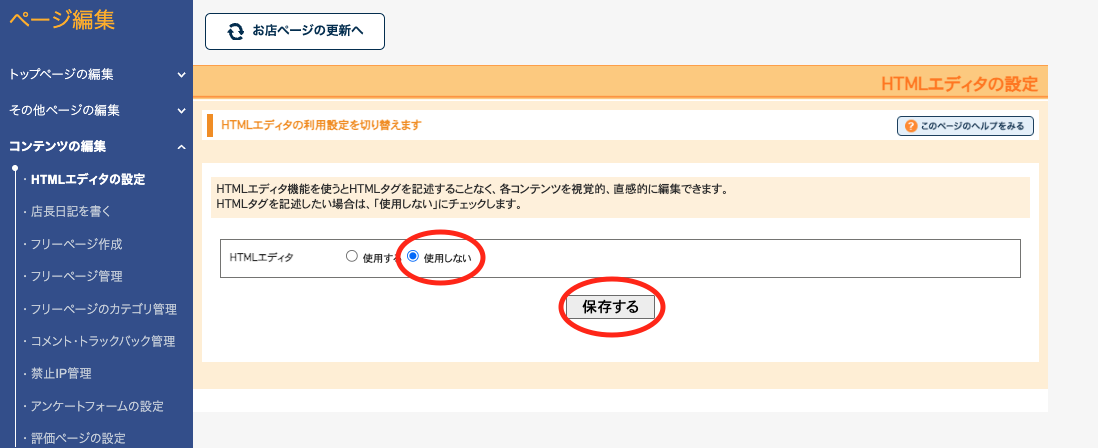
- HTMLエディタがONになっている場合は、「⇒HTMLエディタ OFF/ON 切替」をクリックし、HTMLエディタをOFFにします。
_Note: 普段はHTMLエディタをONの状態にしておきたい場合は、全ての統合作業が終了後にHTMLエディタの設定を戻すことができます。


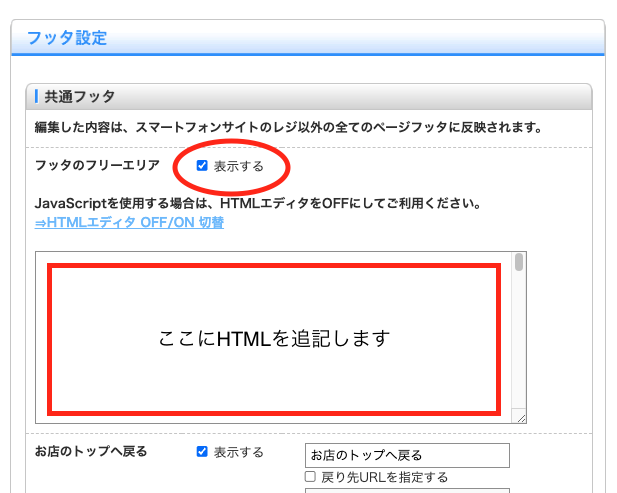
- フッタのフリーエリアの表示するにチェックを入れます。

- 画像の赤枠の部分にprotegerを表示するためのHTMLを記述します。
- HTMLテンプレート01はこちらです。既に商品ページ統合/スマートフォンサイトへの統合が完了している場合、HTMLテンプレート01は不要です。
<script src="https://sdk.helloproteger.com/proteger-sdk-min.js"></script>
<script>
window.addEventListener("DOMContentLoaded", function () {
Proteger.config({
storeId: "protegerが発行した店舗ID",
logoUrl: "店舗のロゴのURL",
protegerEnv: "prd",
});
});
</script>
- "protegerが発行した店舗ID" : protger管理画面を開き、「右上の歯車マーク」->「店舗設定」から確認できます。
- "店舗のロゴのURL" :店舗のロゴ画像リンクを設定してください。

- HTMLテンプレート02はこちらです。
<script src="https://sdk.helloproteger.com/shopserve/v1/cart.min.js"></script>
<script>
//DOMContentLoadedでスクリプトを実行し、サイトのロード時間に影響を与えないようにします。
window.addEventListener("DOMContentLoaded", function () {
// protegerのオファーを表示する前に、Proteger変数がウィンドウ内に存在するかどうかをチェックします。
if (window.Proteger && window.ProtegerCart) {
/************************/
/* Initial Variables */
/************************/
const cartRowItemSelector = "CHANGE_HERE"; // cartのitem列のセレクタに変更(例: .formtable )
const cartRowItemTitleSelector = "CHANGE_HERE"; // cartのitemタイトルのセレクタに変更(例: span[style] )
const cartRowItemImgSelector = "CHANGE_HERE"; // cartのitem画像のセレクタに変更(例: a )
const cartRowItemQuantitySelector = "CHANGE_HERE"; // cartのitem数量のセレクタに変更(例: .input_num )
const cartRowItemRemoveSelector = "CHANGE_HERE"; // cartのitem削除のセレクタに変更(例: input[value=削除] )
const cartIdSelector = "";
const cartSecKeySelector = "";
const planClass = "proteger-cart-plan";
/************************/
/* initProductOffer */
/************************/
// textからproductIdを抽出
function getProductId(text) {
const regex = /([\w|-]+)\.html/;
const match = text.match(regex);
const productId = match && match.length === 2 ? match[1] : null;
return productId;
}
// textからproductのvariationId(1)を抽出
function getProductVariationId(text) {
const regex = /var_1=([\w|-]+)/;
const match = text.match(regex);
const variationId = match && match.length === 2 ? match[1] : null;
return variationId;
}
// すべてのcartRowItemsを検索し、保証プランをスタイリング
async function handleStyling() {
document.querySelectorAll(cartRowItemSelector).forEach(function (el, index) {
// itemのタイトルを取得
const titles = el.querySelectorAll(cartRowItemTitleSelector);
// itemの画像を取得
const images = el.querySelectorAll(cartRowItemImgSelector);
// 数量を取得
const quantities = el.querySelectorAll(cartRowItemQuantitySelector);
// 保証削除用の商品番号
const rmProductNos = el.querySelectorAll(cartRowItemRemoveSelector);
for (let i = 0; i < titles.length; i++) {
const title = titles[i];
const image = images[i];
const quantity = quantities[i];
const rmProductNo = rmProductNos[i];
// safe機能
if (!title | !image | !quantity | !rmProductNo) return;
// productIdを取得
const productId = getProductId(title.getAttribute("onclick"));
// variationIdを取得
const variationId = getProductVariationId(title.getAttribute("onclick"));
// safe機能
if (!productId) return;
ProtegerCart.addCartItem({
title: title.innerText.toLowerCase(),
productId: productId,
variationId: variationId,
quantity: Number(quantity.value),
rmProductNo: rmProductNo.name,
qtProductNo: quantity.name,
});
if (title.innerText.toLowerCase().indexOf("proteger") > -1) {
// protegerプランであれば商品リンクを削除(pointerEventを無効化)
title.style.pointerEvents = "none";
image.style.pointerEvents = "none";
} else {
// 各itemにプラン要素を作成
createElement(el, i);
}
}
});
}
// cartのitemに保証を追加ボタンを作成
function createElement(product, index) {
// 新しいプランを作成する前に、既存のプランを削除
const protegerPlans = product.querySelectorAll("." + planClass);
protegerPlan = protegerPlans.length > index && protegerPlans[index];
if (protegerPlan) protegerPlan.remove();
const quantities = product.querySelectorAll(cartRowItemQuantitySelector);
const containers = product.querySelectorAll(cartRowItemTitleSelector);
const quantity = quantities.length > index && quantities[index].value;
const container = containers.length > index && containers[index];
// safe機能
if (!quantity || !container) return;
const productId = getProductId(container.getAttribute("onclick"));
// safe機能
if (!productId) return;
// 新規に要素を作成し、class、data-proteger-productId、data-proteger-quantity属性を設定する。
const newProtegerPlan = document.createElement("div");
newProtegerPlan.className = planClass;
newProtegerPlan.setAttribute("data-proteger-productId", productId);
newProtegerPlan.setAttribute("data-proteger-quantity", quantity);
// コンテナ要素にオファーを追加する
container.append(newProtegerPlan);
}
async function initializeCartPlan() {
// 初期設定
const kagoId = cartIdSelector && document.querySelector(cartIdSelector);
const secKey = cartSecKeySelector && document.querySelector(cartSecKeySelector);
ProtegerCart.setWebCartConfig({ kagoId: kagoId && kagoId.value, secKey: secKey && secKey.value });
// スタイリング、プラン要素作成
await handleStyling();
await ProtegerCart.setParentProductId();
// 全てのプラン要素を検索
document.querySelectorAll("." + planClass).forEach(function (el) {
// atrributeを取得
const productId = el.getAttribute("data-proteger-productId");
const quantity = el.getAttribute("data-proteger-quantity");
ProtegerCart.warrantyAlreadyInCart(productId).then((alreadyInCart) => {
if (alreadyInCart) {
// もしプランがカートにある場合return
return;
} else {
// ボタンをレンダリング
ProtegerCart.renderSimplePlan(el, {
referenceId: productId,
quantity: quantity,
});
}
});
});
ProtegerCart.normalizeCart(function () {
ProtegerCart.hardRefresh();
});
}
// 初回レンダリング時
initializeCartPlan();
}
});
</script>
- "CHANGE_HERE" : 任意の要素で上書きしてください。
店舗のデザインテーマを大幅にカスタマイズしていない場合は、 "例" の後に記載しているタグをそのまま利用できる可能性があります。cartRowItemSelectorのCHANGE_HEREを、上記で取得したカートのitem列のクラス名に置き換えます。
_NOTE: クラス名には css セレクターを使用する必要があります。取得したクラスを適切な構文に変換してください。前方に.ピリオドを付けてください。cartRowItemTitleSelectorのCHANGE_HEREを、上記で取得したカートのitemタイトルのクラスに置き換えます。
_NOTE: クラス名には css セレクターを使用する必要があります。取得したクラスを適切な構文に変換してください。style属性の場合はspan[style]としてください。cartRowItemImgSelectorのCHANGE_HEREを、上記で取得したカートのitem画像のタグ名に置き換えます。
_NOTE: クラス名には css セレクターを使用する必要があります。取得したクラスを適切な構文に変換してください。cartRowItemQuantitySelectorのCHANGE_HEREを、上記で取得したカートのitem数量のクラスに置き換えます。
_NOTE: クラス名には css セレクターを使用する必要があります。取得したクラスを適切な構文に変換してください。前方に.ピリオドを付けてください。cartRowItemRemoveSelectorのCHANGE_HEREを、上記で取得したカートのitem削除ボタンのクラスに置き換えます。
_NOTE: クラス名には css セレクターを使用する必要があります。取得したクラスを適切な構文に変換してください。value属性の場合はinput[value=Name]としてください。Name部分は保存した値で上書きしてください。
- 更新したHTMLを貼り付けて「閉じる」をクリックします。
_NOTE: shopserveの仕様上「プレビューに反映する」を実行しても、protegerは表示されません。
- 既に商品ページ統合/スマートフォンサイトへの統合が完了している場合は、青色の矢印で示した既存のHTMLの末尾にHTMLテンプレート02を更新したものを追記します。

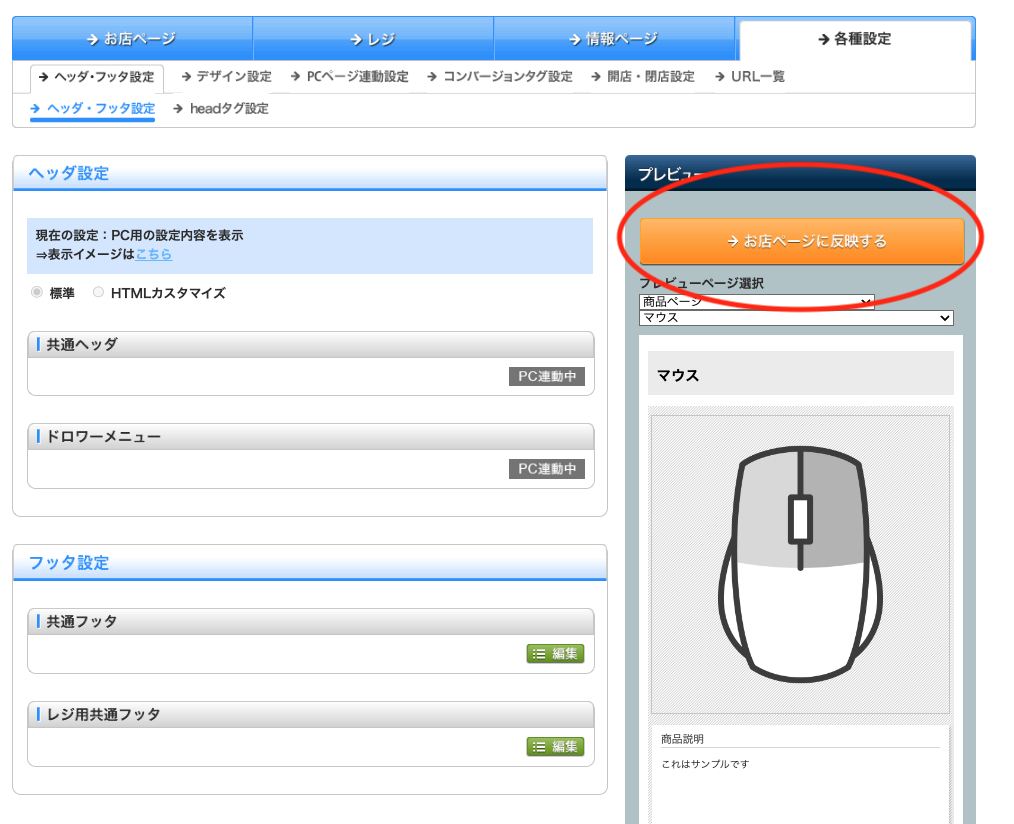
- 「お店ページに反映する」をクリックします。
Warnテーマの反映を行うと本番のサイトに反映されるため、慎重に行ってください。万が一、サイトに不具合が生じた場合は、追記したHTMLを削除してテーマの反映を行ってください。

- 設定は完了です。このまま次の確認セクションに進んでください。
確認
- 店舗サイトに移動します。
- 保証対象製品ページに移動します。
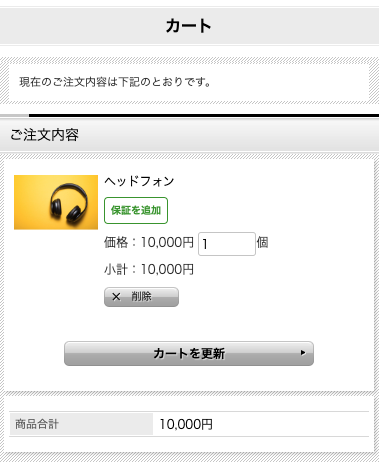
- 製品のみをカートに追加します。
- カートページで保証を追加のボタンが表示されているのを確認します。

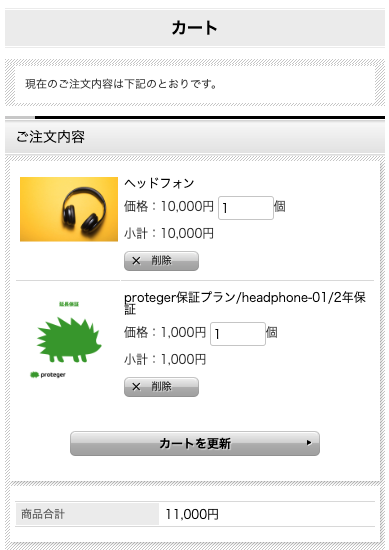
- ボタンを押すとモーダルが表示される事を確認します。

- モーダルからプランを追加するとカートに追加される事を確認します。

- 製品の数量を変更するとプランの数量も自動で変更される事を確認します。

- 完了です 🎉
NOTEお困りの際は担当者または下記のメールアドレスにいつでもご連絡下さい。
[email protected]
Updated 5 months ago
