商品ページ統合
概要
このセクションでは、次の手順について説明します。
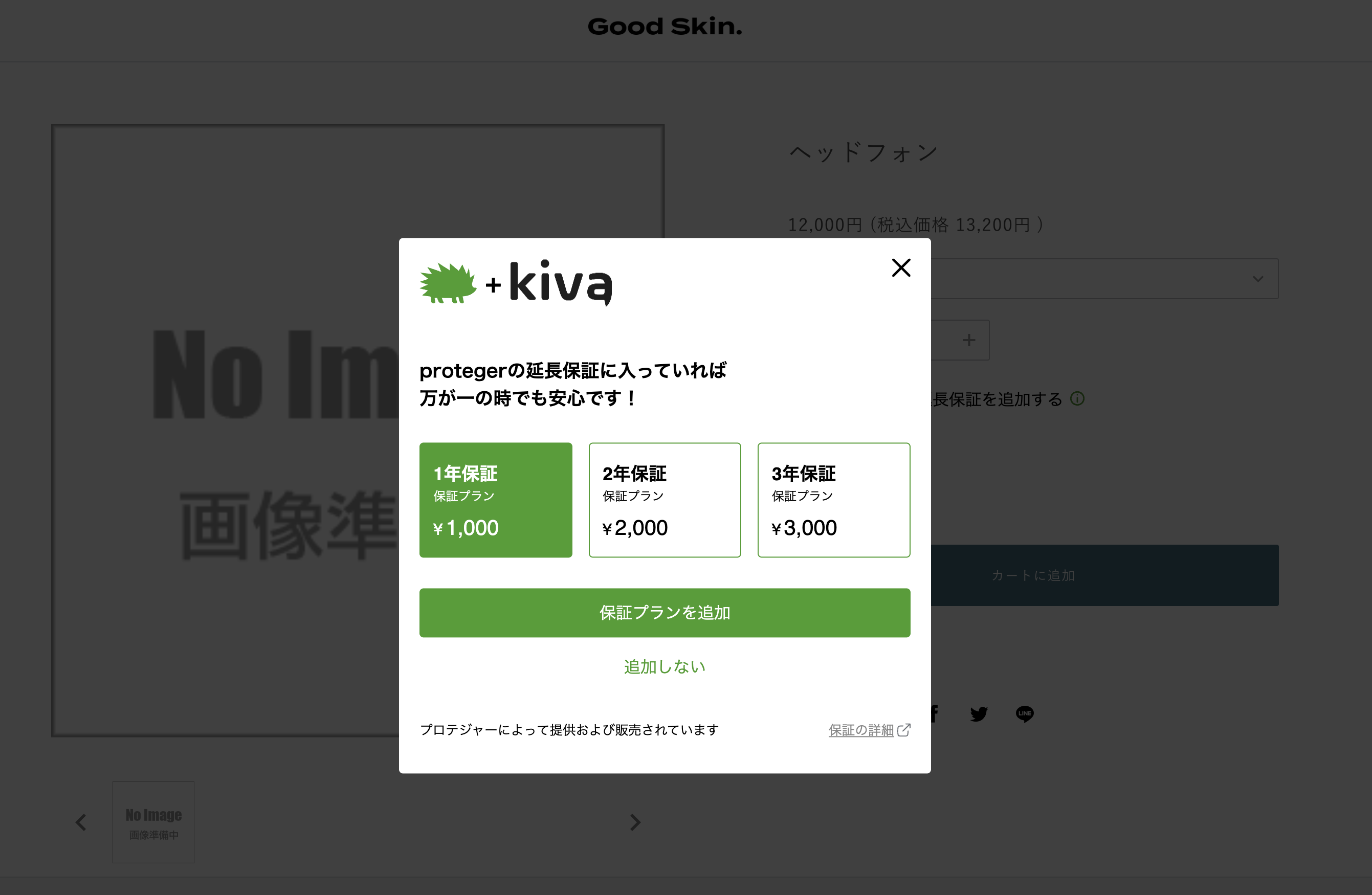
- プランの表示とモーダルの表示
- [カートに追加]ボタンとフォーム要素を見つけます
ec_force/shop/snippets/_proteger-product-integration.html.liquidスニペットの追加


所要時間:約30分
設定
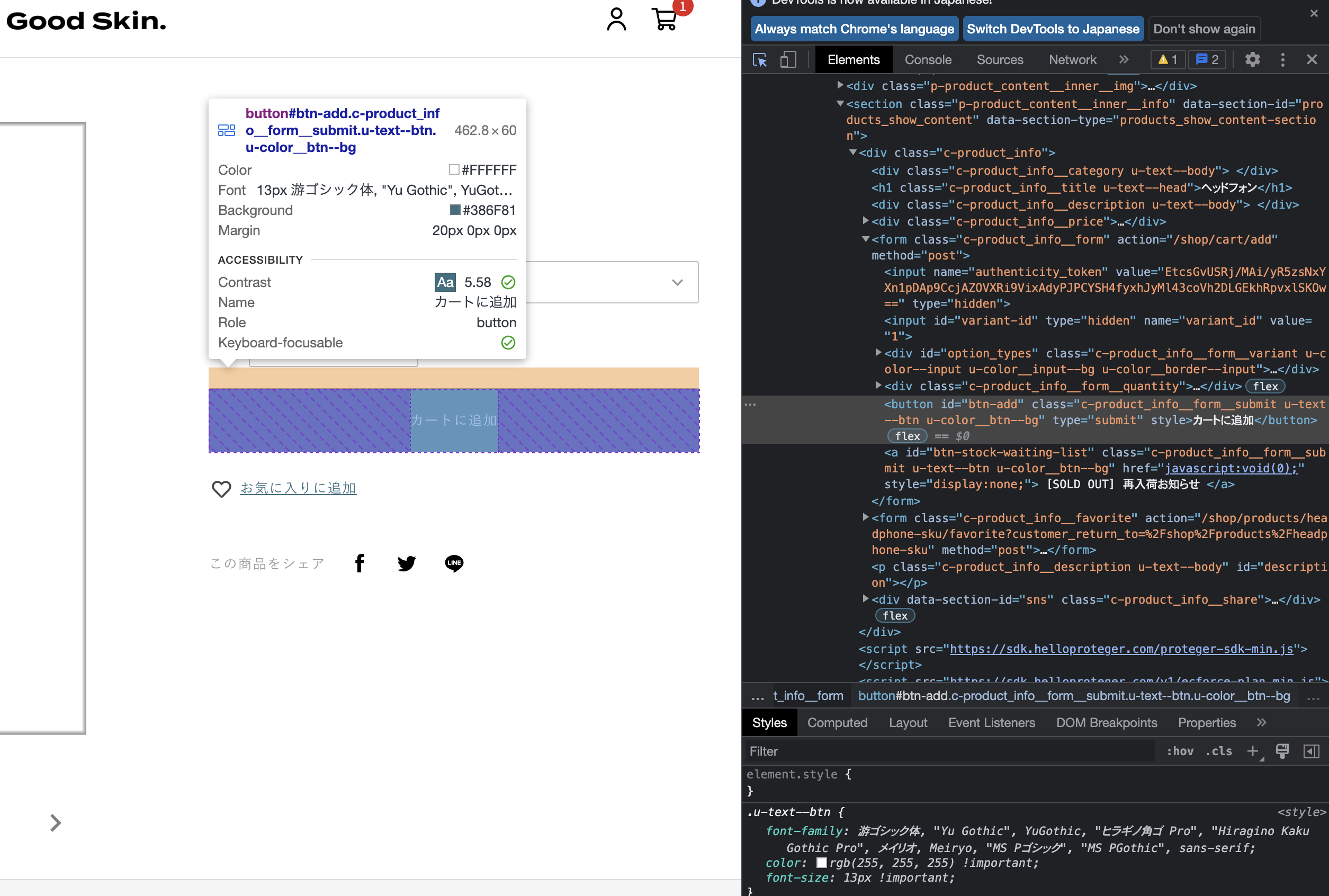
- [カートに追加]ボタンのクラス名を見つけます。
- 商品ページで[カートに追加]ボタンを見つけます。
- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- 要素上で
<button>が見つかるまで要素の上にカーソルを置きます。 - クラス名を見つけます。これは、ステートメント class= の後の属性名になります。
- クラス名をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

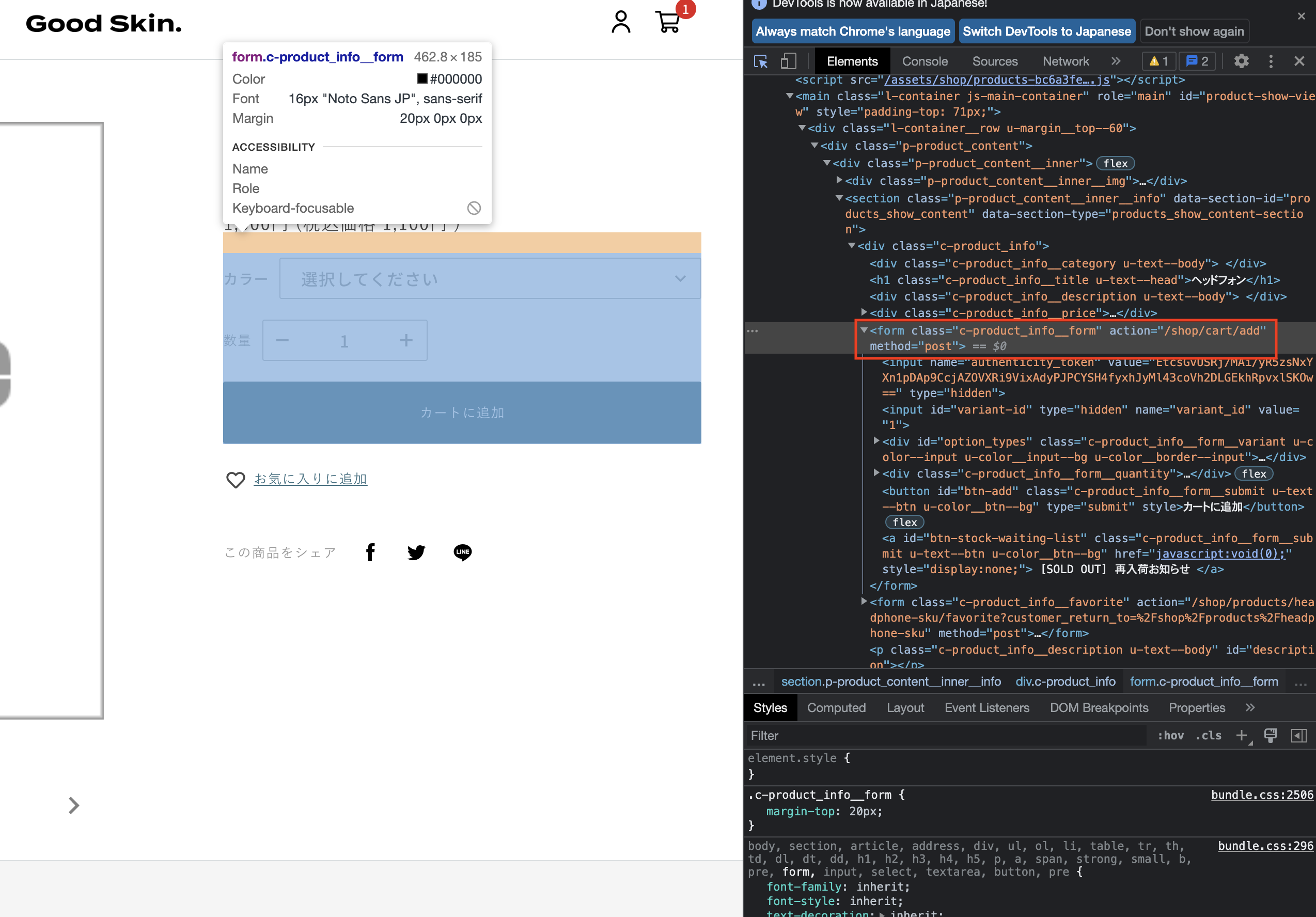
- フォームのクラス名を見つけます。
- 商品ページで[カートに追加]ボタンを見つけます。
- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- 要素で、
<form>が見つかるまで要素の上にカーソルを置きます。
Note: タブの要素にカーソルを合わせると、ページ上で強調表示されていることがわかります。 - クラス名を見つけます。これは、ステートメント class= の後の属性名になります。
- クラス名をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

- 前回のセクションで作成した
_proteger-product-integration.html.liquidを開きます。 - 以下のコードを現在のコードの下に追加します。
<script>
// DOMContentLoadedでスクリプトを実行し、サイトのロード時間に影響を与えないようにする
window.addEventListener('DOMContentLoaded', function(){
const productFormSelector = 'ADD SELECTOR HERE'; // フォーム要素のセレクタに変更
const addToCartButtonSelector = 'ADD SELECTOR HERE'; // [カートに追加する]ボタンのセレクタに変更
const productForm = document.querySelector(productFormSelector);
const addToCartButton = productForm.querySelector(addToCartButtonSelector);
const protegerOffer = document.createElement('div');// プランを表示するシンボルエレメント
protegerOffer.id = 'proteger-offer';
addToCartButton.parentElement.insertBefore(protegerOffer, addToCartButton);
// プランの初期化、PDP ATCボタン機能の処理
function initProductOffer() {
// safe機能
if(!productForm || !addToCartButton || !protegerOffer) return;
let variantId;
// productForm の変更をlistenし、variantID を介してactiveProduct を設定します。
productForm.addEventListener('change', function () {
variantId = productForm.querySelector("#variant-id").value;
if (variantId) {
// コンポーネント取得
const component = Proteger.buttons.instance('proteger-offer');
// 保証プランを再レンダリング
component.setActiveProduct(variantId);
}
});
// productForm から variantId を取得し、初期プランをレンダリングします。
variantId = productForm.querySelector("#variant-id").value;
Proteger.buttons.render('proteger-offer', {
productId: variantId,
});
// コンポーネント取得
const component = Proteger.buttons.instance('proteger-offer');
// 保証プランを再レンダリング
component.setActiveProduct(variantId);
//[カートに追加]ボタンのハンドラー
function handleAddToCart(e) {
e.preventDefault();
e.stopImmediatePropagation();
const quantityEl = productForm.querySelector('[name="quantity"]');
const quantity = quantityEl && quantityEl.value;
// 保証プランコンポーネントを取得
const component = Proteger.buttons.instance('proteger-offer');
// 選択された保証プランを取得
const plan = component.getPlanSelection();
ProtegerEcforce.addPlanToCart({
productId: variantId,
plan: plan,
quantity: quantity,
modal: true,
},
function () {
addToCartButton.removeEventListener('click', handleAddToCart, true);
addToCartButton.click();
addToCartButton.addEventListener('click', handleAddToCart, true);
}
);
}
//ATCをクリックするとhandleAddToCartが実行され、イベントをキャプチャ
addToCartButton.addEventListener('click', handleAddToCart, true);
}
// 初期レンダリング
initProductOffer();
})
</script>
<style>
.proteger-offer {
padding-bottom: 5px;
}
</style>_proteger-product-integration.html.liquid内で次のコードを変更します (19・20 行目)。productFormSelectorのADD SELECTOR HEREを、上記で取得したフォーム クラスに置き換えます。
NOTE: クラス名には css セレクターを使用する必要があります。取得したクラスを適切な構文に変換してください。前方に.ピリオドを付けてください。addToCartButtonSelectorのADD SELECTOR HEREを、上記で取得した[カートに追加]ボタンのクラスに置き換えます。
NOTE: クラス名には css セレクターを使用する必要があります。取得したクラスを適切な構文に変換してください。前方に.ピリオドを付けてください。
const productFormSelector = 'ADD SELECTOR HERE'; // フォーム要素のセレクタに変更
const addToCartButtonSelector = 'ADD SELECTOR HERE'; // [カートに追加する]ボタンのセレクタに変更- [保存する]をクリックします。
確認
- [プレビュー]をクリックしてプレビューを開きます。
- 保証対象商品詳細ページに移動します。
- プランが表示されている事を確認します。
- モーダルが表示される事を確認します。
- 両方のパターンで商品と保証がカートに追加される事を確認します。
- 完了です 🎉
NOTEお困りの際は担当者または下記のメールアドレスにいつでもご連絡下さい。
[email protected]
Updated 4 months ago
