連携設定
proteger導入のための連携設定を行いましょう。
注意事項WooCommerceでのAPI連携には、別途プロテジャープラグインのインストールが必要です。
プラグインは、WordPress 6.3.1-php8.0-apache, WooCommerce 8.1.1, テーマ:Twenty Twenty-Three を用いて動作確認をしています。事業者様独自のカスタマイズやプラグインの併用をされている場合、弊社プラグインが正常に動作しない可能性があります。またWordPress側で発生するエラーについては、弊社で原因の特定を行うことが困難なため、サポートが出来ない場合もありますのでご了承ください。
protegerプラグインのインストール
- 以下のzipをダウンロードして、WordPressの「プラグイン」->「新規追加」->「プラグインのアップロード」よりzipをアップロードします。
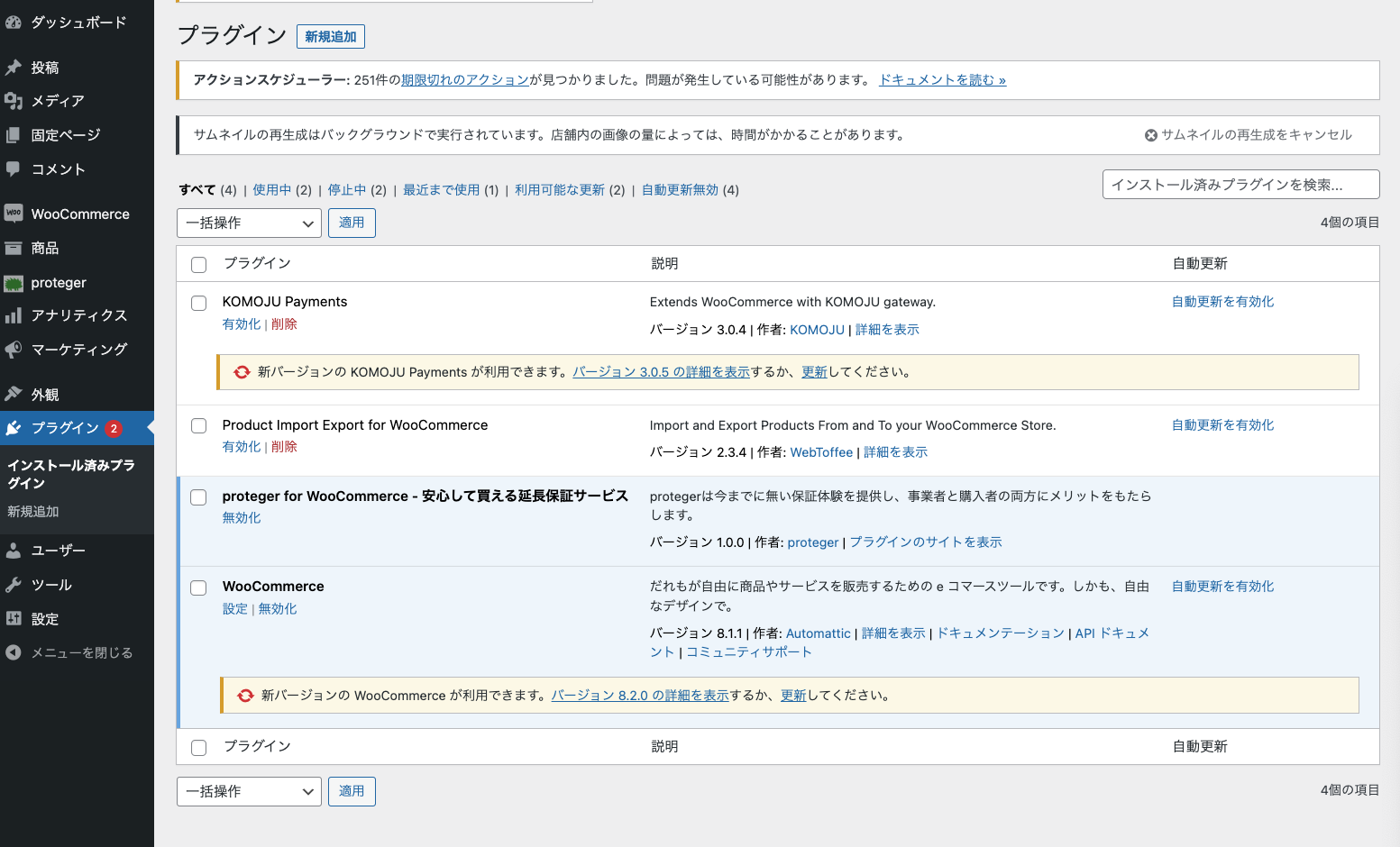
- プラグイン「proteger for WooCommerce ‑ 安心して買える延長保証サービス」がインストールされていることを確認し、「有効化」をクリックします。
- 「proteger」がサイドバーに追加されていることを確認します。

連携設定
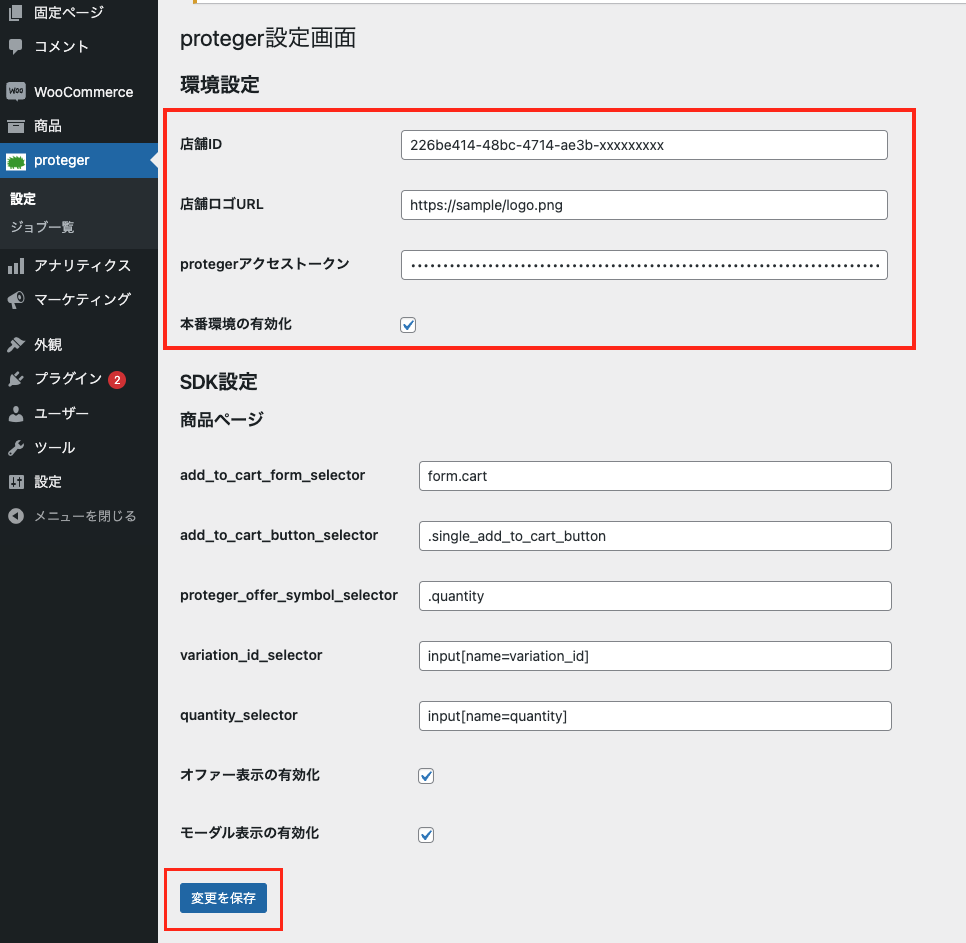
サイドバーから「proteger」->「設定」をクリックし、proteger設定画面へ移動し環境設定を入力します。

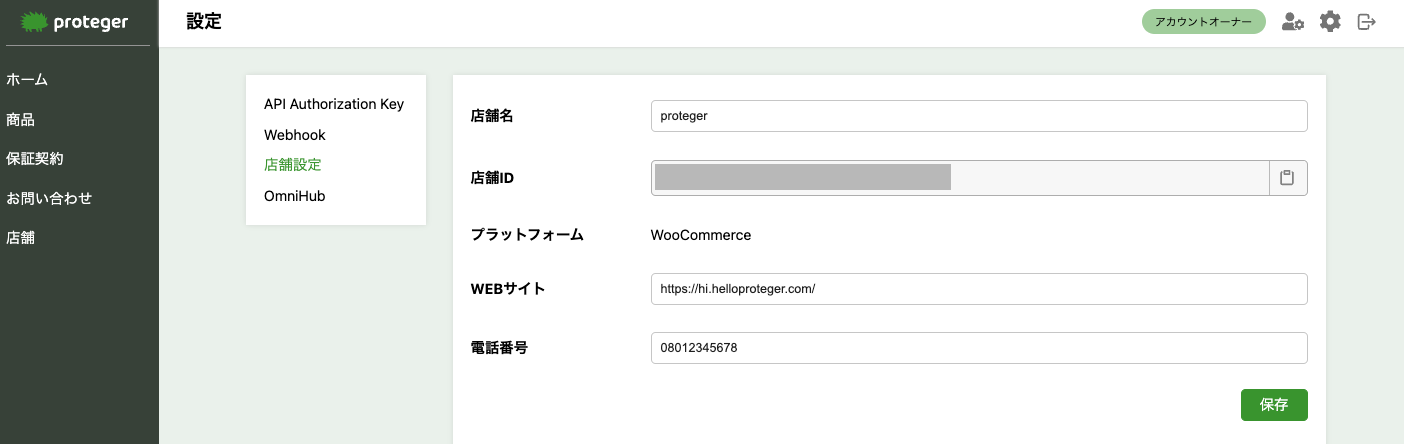
- 「店舗ID」:proteger管理画面を開き、店舗IDをコピーして入力します。

- 「店舗ロゴURL」:事業者様の店舗ロゴURLを入力します。
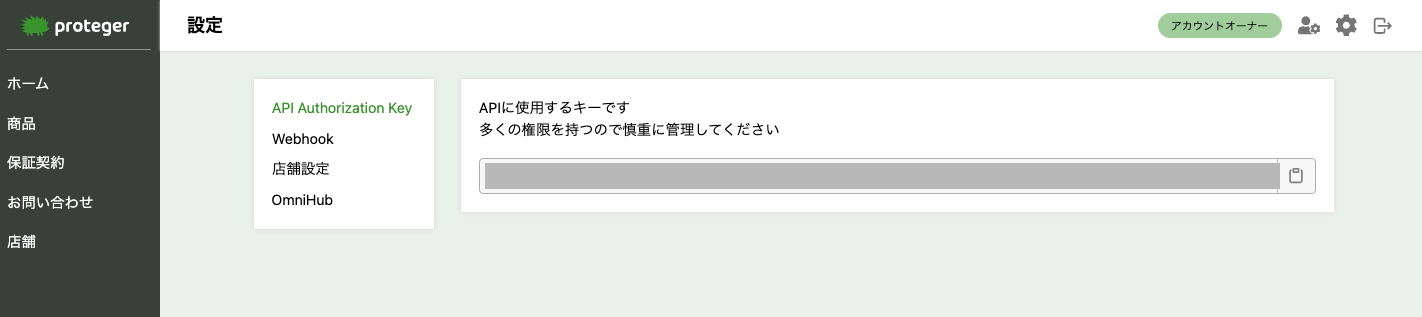
- 「protegerアクセストークン」:proteger管理画面を開き、API Authorization Key をコピーして入力します。

- 「本番環境の有効化」:チェックが入っていることを確認します。
- 「変更を保存」をクリックします。(SDK設定欄はデフォルト値のままで問題ありません。)
以上で、連携設定は完了です。お疲れ様でした!
Updated 5 months ago
