SDK(2021/5~)
テーマ編集
いよいよproteger統合の最終段階です! ㊗️
テーマにproteger SDKを組み込み顧客にリーチします。
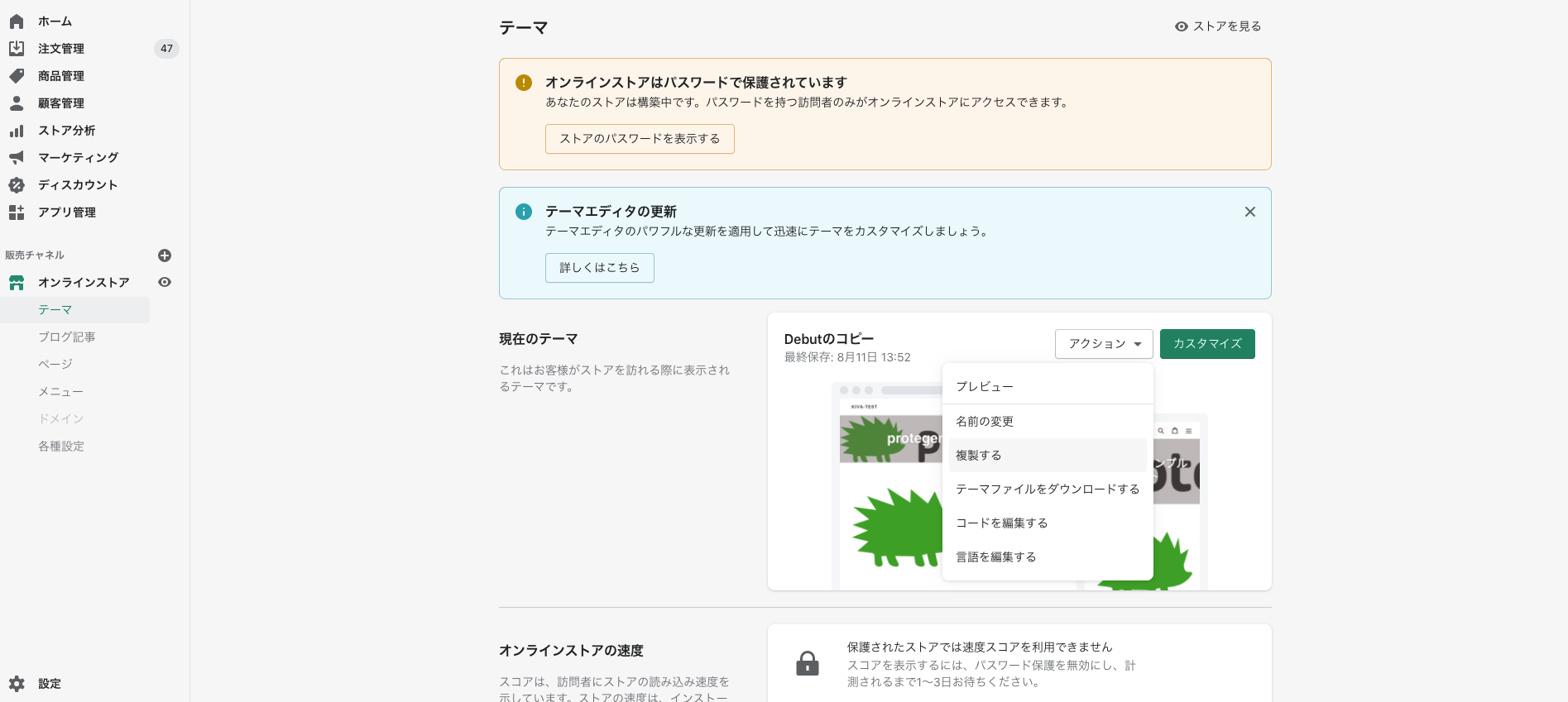
テーマを複製

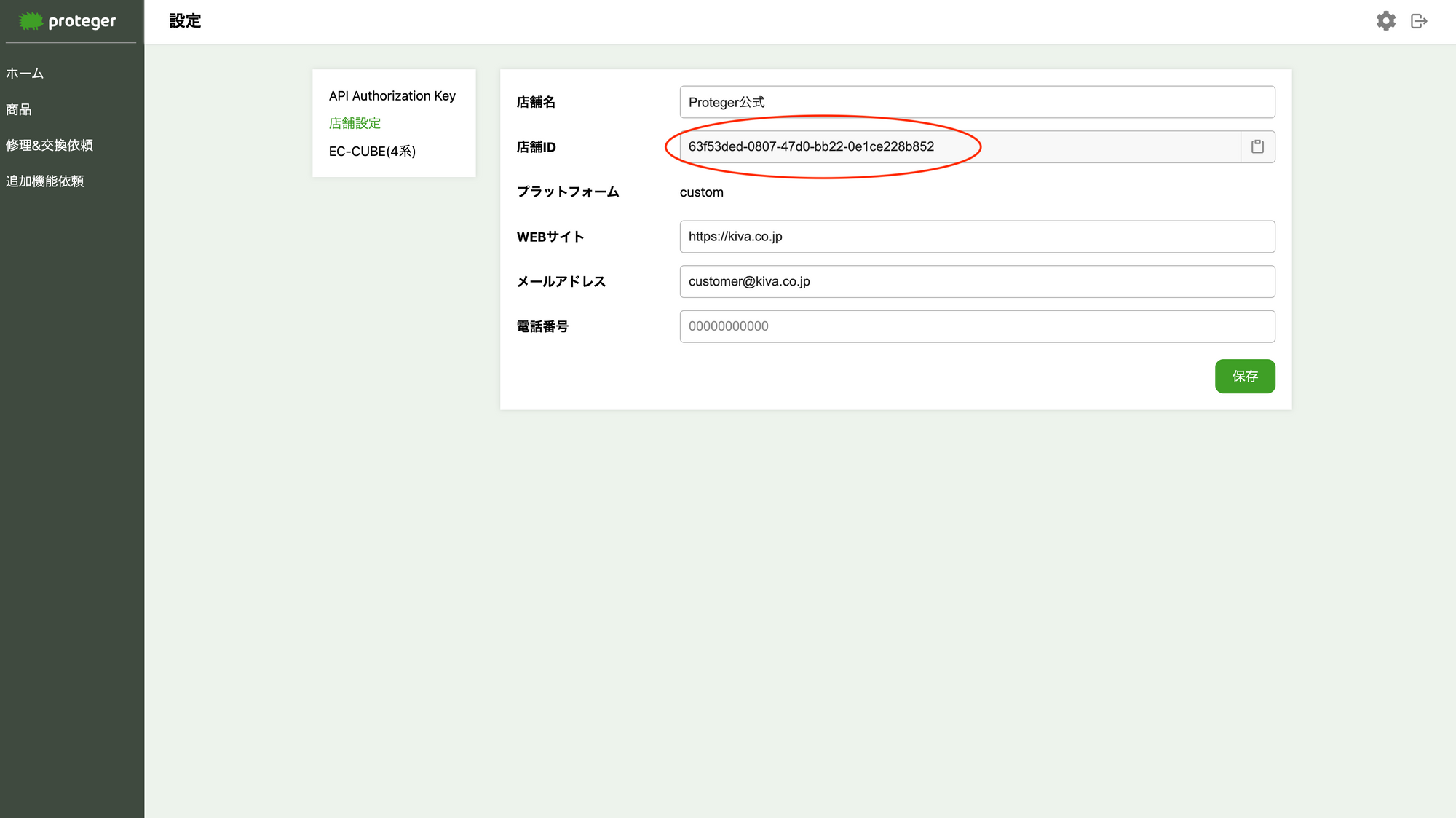
StoreIDを管理画面で確認
proteger管理画面の設定(右上歯車アイコン) → 店舗設定 → StoreID(店舗ID)を確認します。

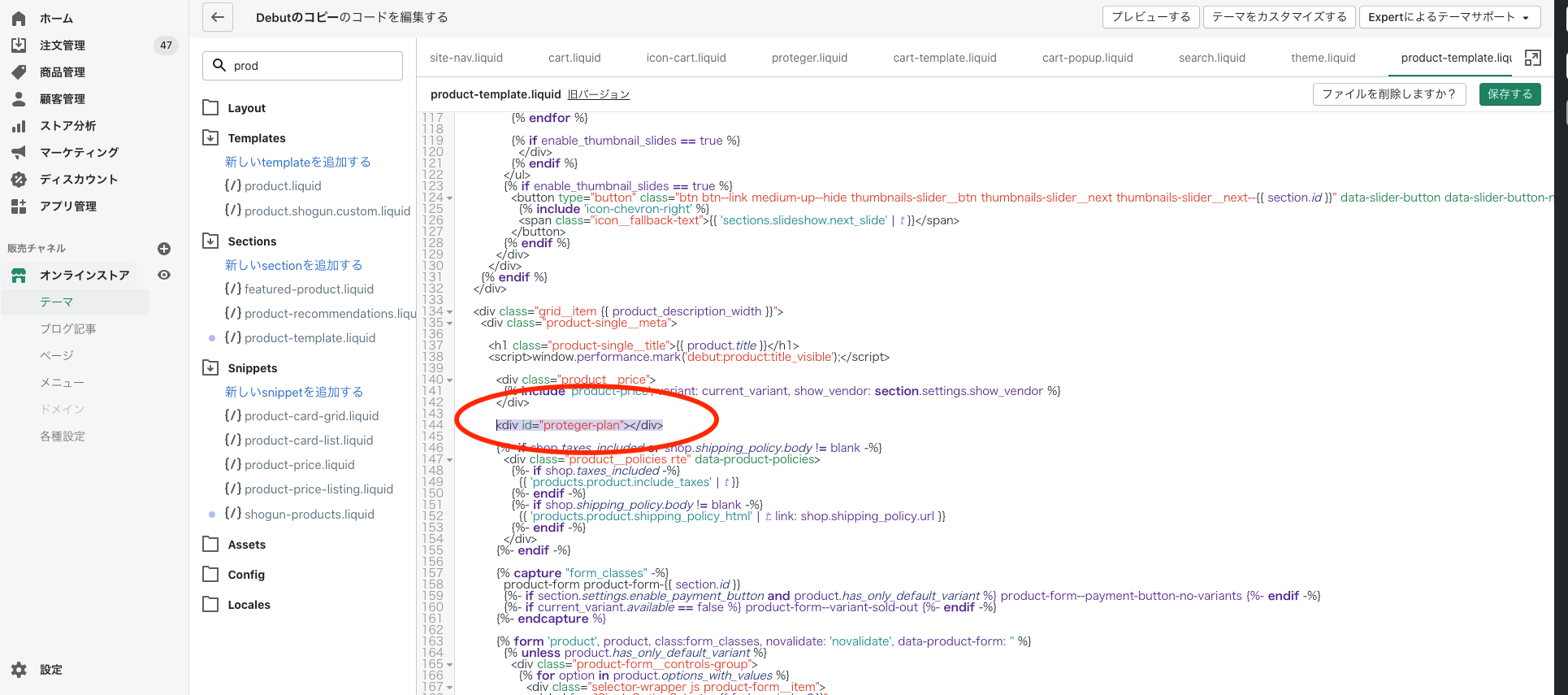
シンボルエレメントを追加
保証プランを表示する「カートに追加」の上に以下のHTMLを追加します。
デフォルトのテンプレートではproduct-template.liquidに該当箇所があります。
<div id="proteger-plan"></div>
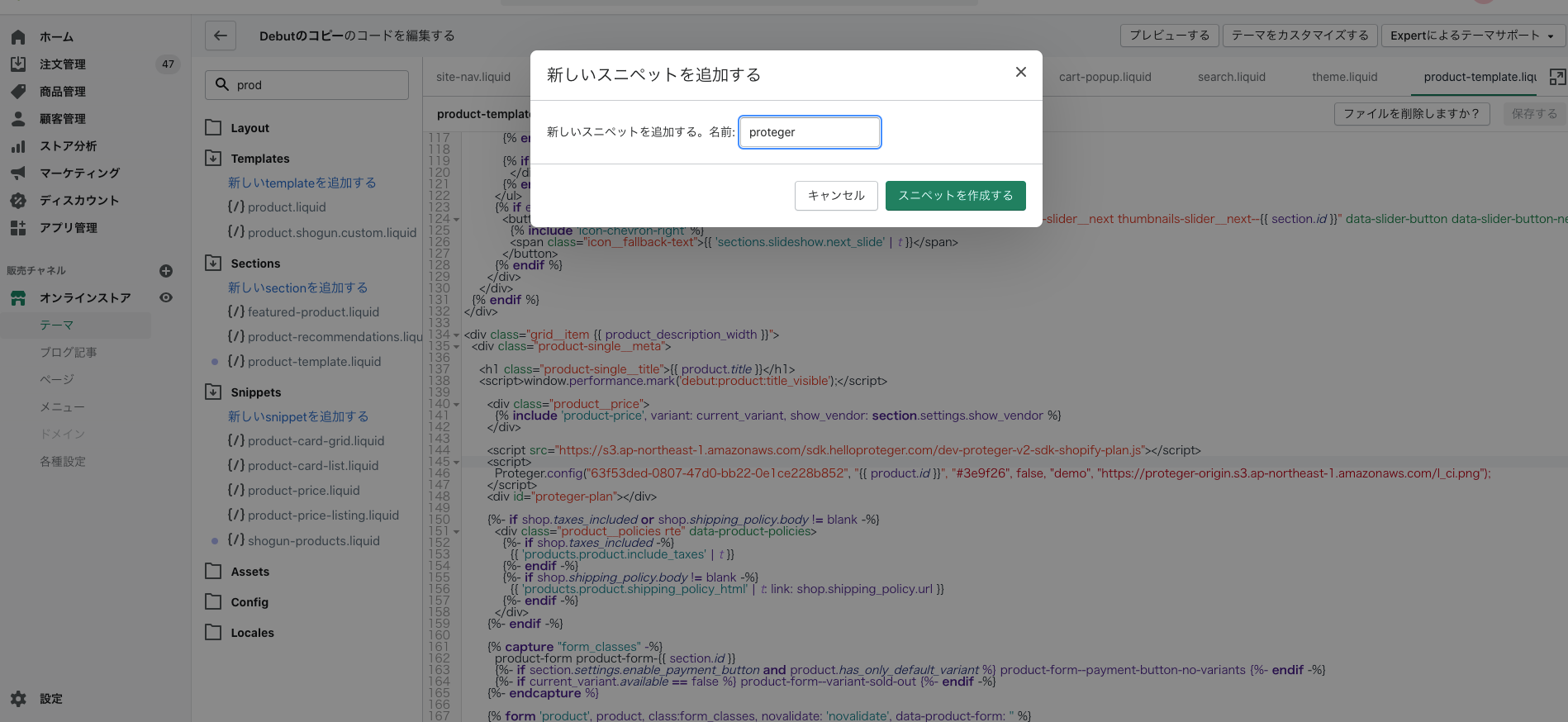
protegerのスニペットを作成
protegerのソースコードを追加するために、「proteger」の名前でスニペットを作成します。
このスニペットにprotegerのソースコードを追加していきます。
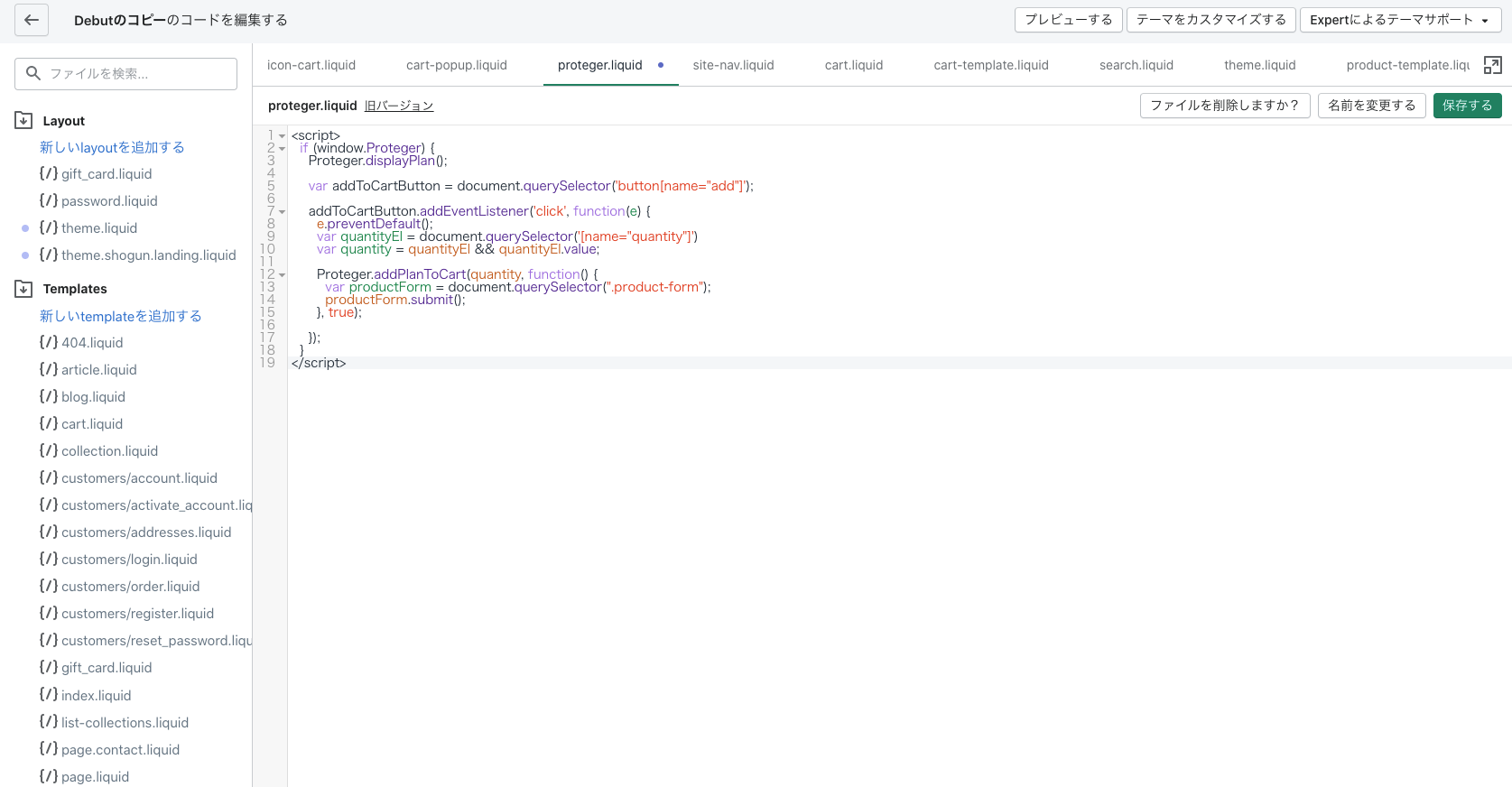
テーマ → Snippets → 新しいsnippetを作成するを選択します。

作成したsnippetに以下を追加
<script>
if (window.Proteger) {
// ここに次のセクションで説明するソースコードを追記
}
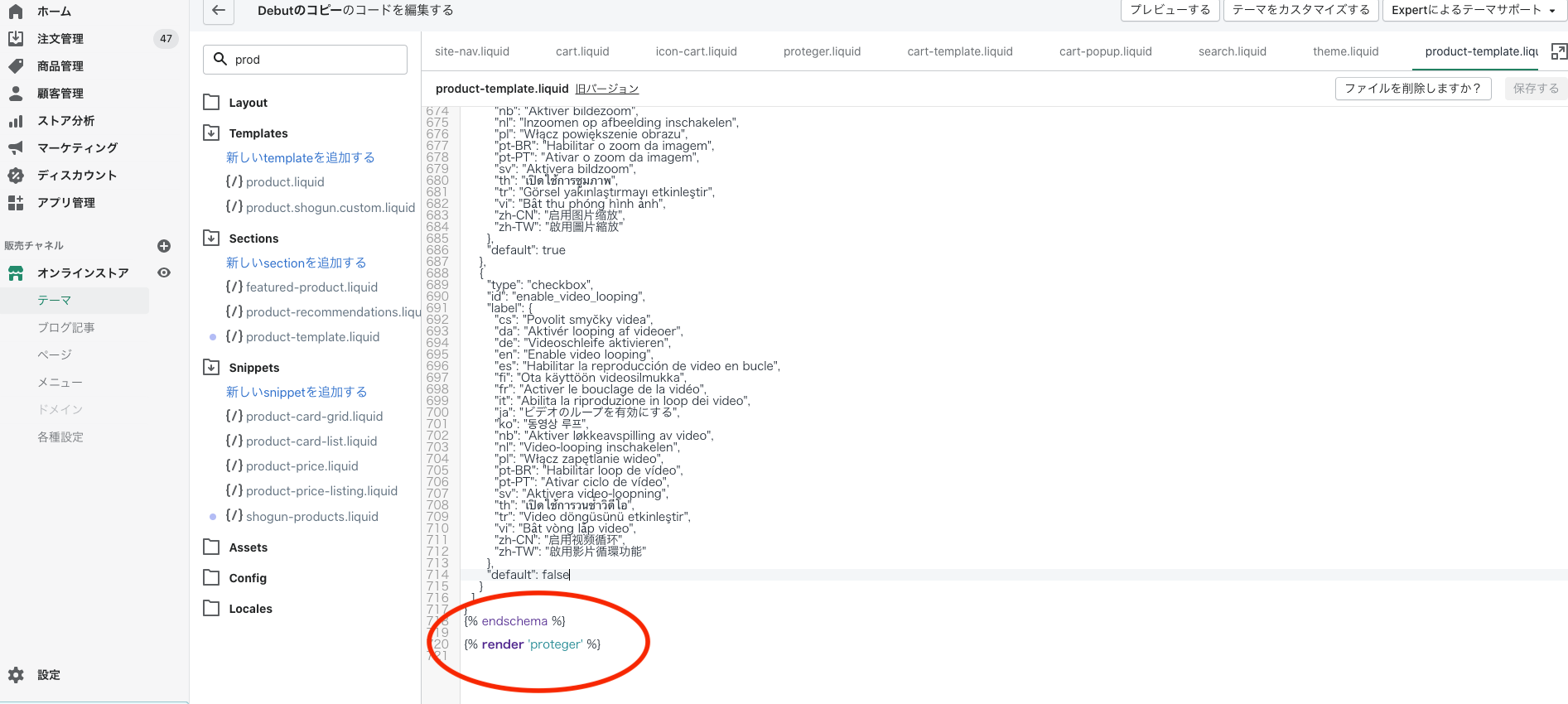
</script>作成したsnippetを読み込む為に以下を追加
{% render 'proteger' %}
保証プランを表示する様にソースコードを追記
先ほどシンボルエレメントを追記した上にSDKを読み込み初期化するコードを追加
<script src="https://sdk.helloproteger.com/v3/proteger-sdk-shopify-plan.min.js"></script>
<script>
var variantId = {{ product.selected_or_first_available_variant.id }}
Proteger.config("StoreID", variantId, "#3e9f26", false, "prd", "ロゴURL");
</script>
<div id="proteger-plan"></div>Proteger.config("1で確認したStoreID", "商品キー", "16進数カラー", ダークテーマか, "demo or prd", "ロゴURL");
protegerのsnippetでプランを表示するAPIを実行
<script>
if (window.Proteger) {
Proteger.displayPlan();
}
</script>この時点で一度プレビューで保証プランが表示されているか確認して下さい。
カートに追加するボタンにイベントリスナーを追加
保証プランと商品を同時にカートに追加する為に、カートに追加するボタンにイベントリスナーを追加します。
var addToCartButton = document.querySelector("button[name='add']");
addToCartButton.addEventListener('click', function(e) {});保証プランをカートに追加したり、モーダルを表示するにはボタンのデフォルトの動作を止める必要があります。
デフォルトの動作を止める方法として以下の様な方法が考えられます。
e.preventDefault();
e.stopImmediatePropagation();これらと数量の取得を行い、カートに保証プランを追加する処理を先ほどのイベントリスナーの中に追加していきます。
function addProductToCart() {
// ここに保証プランを追加し終わった後の処理を記述します。
// 商品をカートに追加する処理を記述する必要があります。
}
addToCartButton.addEventListener('click', function(e) {
e.preventDefault();
var quantityEl = document.querySelector('[name="quantity"]');
var quantity = quantityEl && quantityEl.value;
Proteger.addPlanToCart(quantity, addProductToCart, true);
})Proteger.addPlanToCartの第3引数はモーダルを表示するかを選択します。
モーダルを表示しない場合はfalseを設定します。
第2引数の関数には商品をカートに追加する処理を記述する必要があります。
商品をカートに追加する処理は以下の方法が例として挙げられます。
Ex.) フォームをサブミットする方法
function addProductToCart() {
// formを取得
var productForm = document.querySelector('.product-form')
// submitさせる
productForm.submit()
}
カートページで保証プランを追加

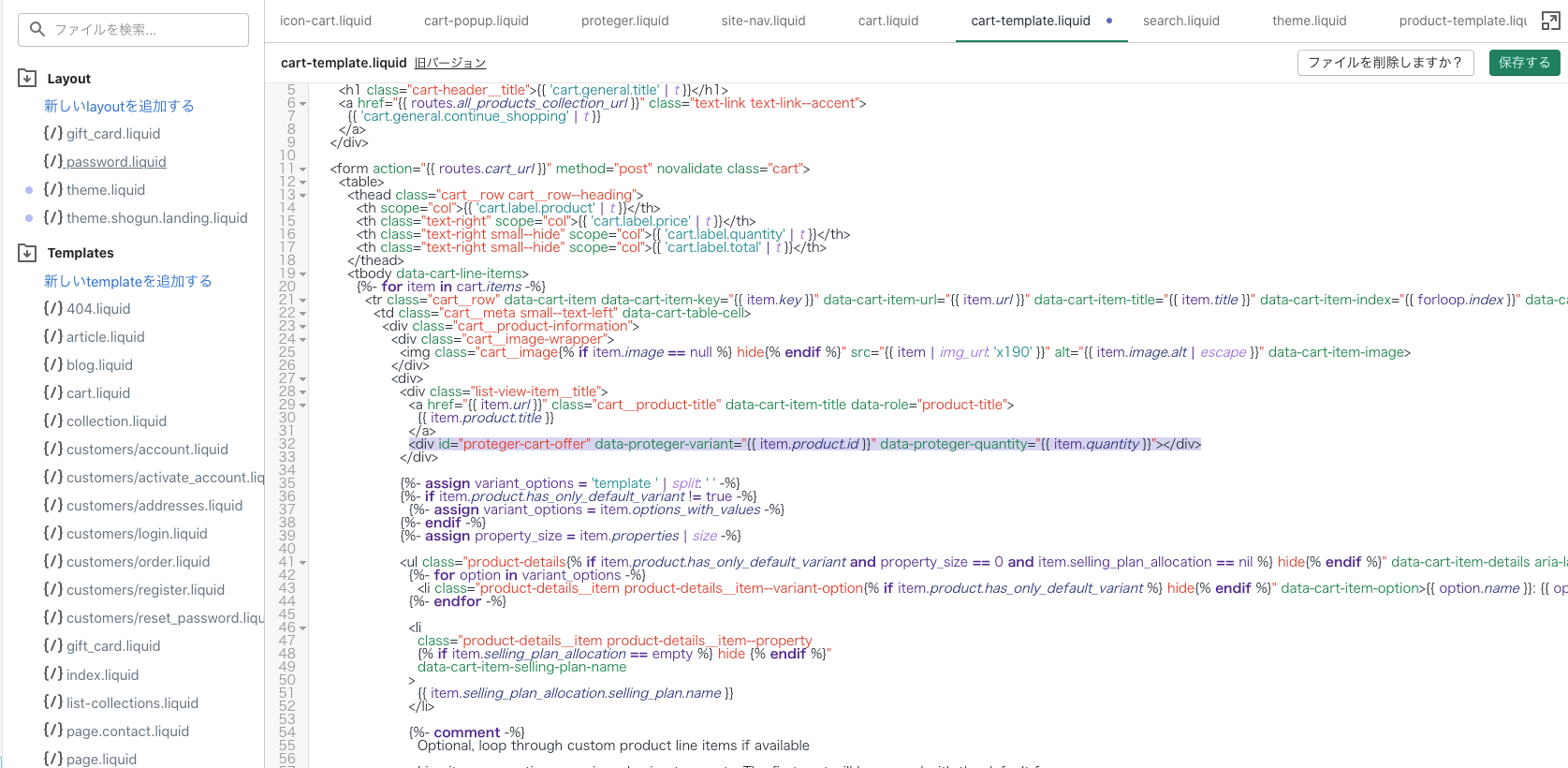
カートページのテンプレートを編集します。
一般的にcart-template.liquidに記載されています。
「保証を追加」のボタンを表示をする為に、以下を記述します。
<div id="proteger-cart-offer" data-proteger-variant="{{ item.variant.id }}" data-proteger-quantity="{{ item.quantity }}"></div>記述箇所の例です。
for文でカート内のitemを回している内側に記述する必要があります。

次にprotegerのソースコードを追加するために、「proteger-cart」の名前でスニペットを作成します。
このスニペットにカートページ用のprotegerのソースコードを次のように追加していきます。
<script src="https://sdk.helloproteger.com/proteger-sdk-min.js"></script>
<script src="https://sdk.helloproteger.com/v3/shopify-cart.min.js"></script>
<script>
Proteger.config({
storeId: 'StoreID',
protegerEnv: "prd",
logoUrl: 'ロゴURL',
})
</script>
<script>
ProtegerCart.config({color: "16進数カラー"});
</script>
<script>
if (window.ProtegerCart || window.Proteger) {
var cart = {{ cart | json }}
var slice = Array.prototype.slice;
function findAll(element) {
var items = document.querySelectorAll(element);
return items ? slice.call(items, 0) : [];
}
findAll('#proteger-cart-offer').forEach(function(el){
var variantId = el.getAttribute('data-proteger-variant');
var quantity = el.getAttribute('data-proteger-quantity');
if (ProtegerCart.warrantyAlreadyInCart(variantId, cart.items)) {
return;
}
ProtegerCart.renderSimplePlan(el, {
referenceId: variantId,
quantity: quantity,
});
});
}
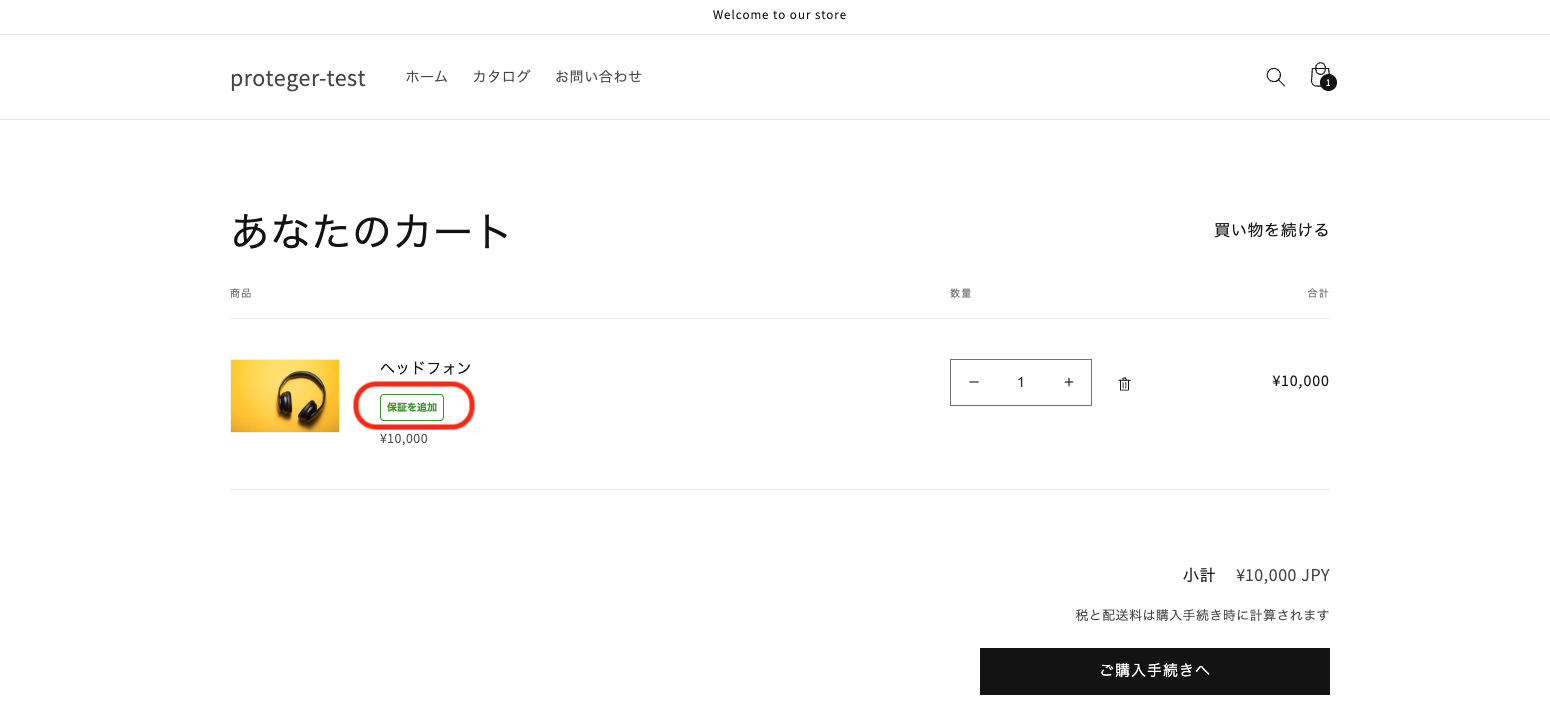
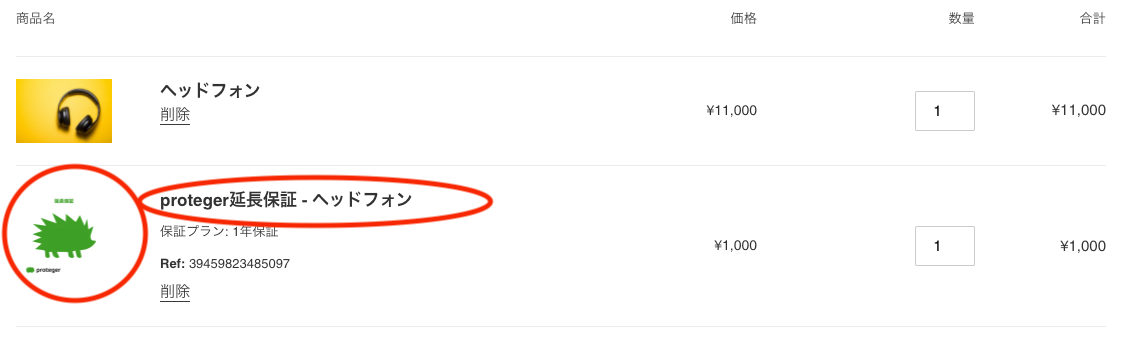
</script>ここまでで以下の様に表示されているのを確認して下さい。
ボタンを押すとモーダルが表示され、カートページで保証を追加する事ができます。

次に、カート内の商品と保証の数を合わせる処理を追加します。
これにより、保証単体での購入や商品数以上の保証の購入等を避ける事ができます。
記述のトップレベルにShopifyのカートオブジェクトを記述します。
var cart = {{ cart | json }}ProtegerCart.normalizeCart 関数にカートオブジェクトを記述します:
* balance に false を記述するとprotegerは商品と保証の数を合わせません
ProtegerCart.normalizeCart({cart: cart, balance: true}, function() {
ProtegerCart.hardRefresh();
});ここまでの記述をまとめると以下のような記述になります。
<script src="https://sdk.helloproteger.com/proteger-sdk-min.js"></script>
<script src="https://sdk.helloproteger.com/v3/shopify-cart.min.js"></script>
<script>
Proteger.config({
storeId: 'StoreID',
protegerEnv: "prd",
logoUrl: 'ロゴURL',
})
</script>
<script>
ProtegerCart.config({color: "16進数カラー"});
</script>
<script>
if (window.ProtegerCart || window.Proteger) {
var cart = {{ cart | json }}
var slice = Array.prototype.slice;
function findAll(element) {
var items = document.querySelectorAll(element);
return items ? slice.call(items, 0) : [];
}
findAll('#proteger-cart-offer').forEach(function(el){
var variantId = el.getAttribute('data-proteger-variant');
var quantity = el.getAttribute('data-proteger-quantity');
if (ProtegerCart.warrantyAlreadyInCart(variantId, cart.items)) {
return;
}
ProtegerCart.renderSimplePlan(el, {
referenceId: variantId,
quantity: quantity,
});
});
ProtegerCart.normalizeCart({cart: cart, balance: true}, function() {
ProtegerCart.hardRefresh();
});
}
</script>
保証と商品の同期Ajaxカートを利用の場合、カート内の商品と保証の数を合わせる処理を実装する事はご利用のテーマによっては困難な場合もあります。
実装は必須では無いのでお使いのテーマによって適宜ご対応下さい。
ここからはAjaxカートを利用の場合に必要な記述を説明します。
Ajaxカートをお使いで無い場合は次のセクションに進んで下さい。
Ajaxカートとはカートページで商品の数や商品の削除を行った時にページが再読み込みされない事を指します。
カートページ内で数量が更新された時、Ajaxカートはページを更新しません。
よって、カートに変更があった時に再度上述の処理を行う必要があります。
先ほどまでの記述を以下の様に initializeCartOffer の関数にまとめます。
<script src="https://sdk.helloproteger.com/proteger-sdk-min.js"></script>
<script src="https://sdk.helloproteger.com/v3/shopify-cart.min.js"></script>
<script>
Proteger.config({
storeId: 'StoreID',
protegerEnv: "prd",
logoUrl: 'ロゴURL',
})
</script>
<script>
ProtegerCart.config({color: "16進数カラー"});
</script>
<script>
var cart = {{ cart | json }};
function initializeCartPlan(cart) {
if (window.ProtegerCart || window.Proteger) {
var slice = Array.prototype.slice;
function findAll(element) {
var items = document.querySelectorAll(element);
return items ? slice.call(items, 0) : [];
}
findAll('#proteger-cart-offer').forEach(function(el){
var variantId = el.getAttribute('data-proteger-variant');
var quantity = el.getAttribute('data-proteger-quantity');
if (ProtegerCart.warrantyAlreadyInCart(variantId, cart.items)) {
return;
}
ProtegerCart.renderSimplePlan(el, {
referenceId: variantId,
quantity: quantity,
});
});
ProtegerCart.normalizeCart({cart: cart, balance: true}, function() {
ProtegerCart.hardRefresh();
});
}
}
initializeCartPlan(cart);
</script>カート内のアイテムが更新されるたびにイベントをディスパッチするようになりました。
これを行うには、eventListenerを追加します。
eventListener内で、以下を実行します。
- ShopifyへのAPI呼び出しを行い、最新のカートオブジェクトを取得します
- InitializeCartPlanを最新のカートオブジェクトを持たせ、呼び出します
window.addEventListener("normalizeCart", function () {
ProtegerCart.getShopifyCart(initializeCartPlan);
});<script src="https://sdk.helloproteger.com/proteger-sdk-min.js"></script>
<script src="https://sdk.helloproteger.com/v3/shopify-cart.min.js"></script>
<script>
Proteger.config({
storeId: 'StoreID',
protegerEnv: "prd",
logoUrl: 'ロゴURL',
})
</script>
<script>
ProtegerCart.config({color: "16進数カラー"});
</script>
<script>
var cart = {{ cart | json }};
function initializeCartPlan(cart) {
if (window.ProtegerCart || window.Proteger) {
var slice = Array.prototype.slice;
function findAll(element) {
var items = document.querySelectorAll(element);
return items ? slice.call(items, 0) : [];
}
findAll('#proteger-cart-offer').forEach(function(el){
var variantId = el.getAttribute('data-proteger-variant');
var quantity = el.getAttribute('data-proteger-quantity');
if (ProtegerCart.warrantyAlreadyInCart(variantId, cart.items)) {
return;
}
ProtegerCart.renderSimplePlan(el, {
referenceId: variantId,
quantity: quantity,
});
});
ProtegerCart.normalizeCart({cart: cart, balance: true}, function() {
ProtegerCart.hardRefresh();
});
}
}
window.addEventListener("normalizeCart", function () {
ProtegerCart.getShopifyCart(initializeCartPlan);
});
initializeCartPlan(cart);
</script>eventListenerが初期化されたので、カスタムイベントをディスパッチするコード内の場所を見つける必要があります。
Shopifyテーマのどこでカートアイテムの数量が更新されているかを見つけ、イベントをprotegerにディスパッチして、新しいShopifyカートオブジェクトを読み込ませます。
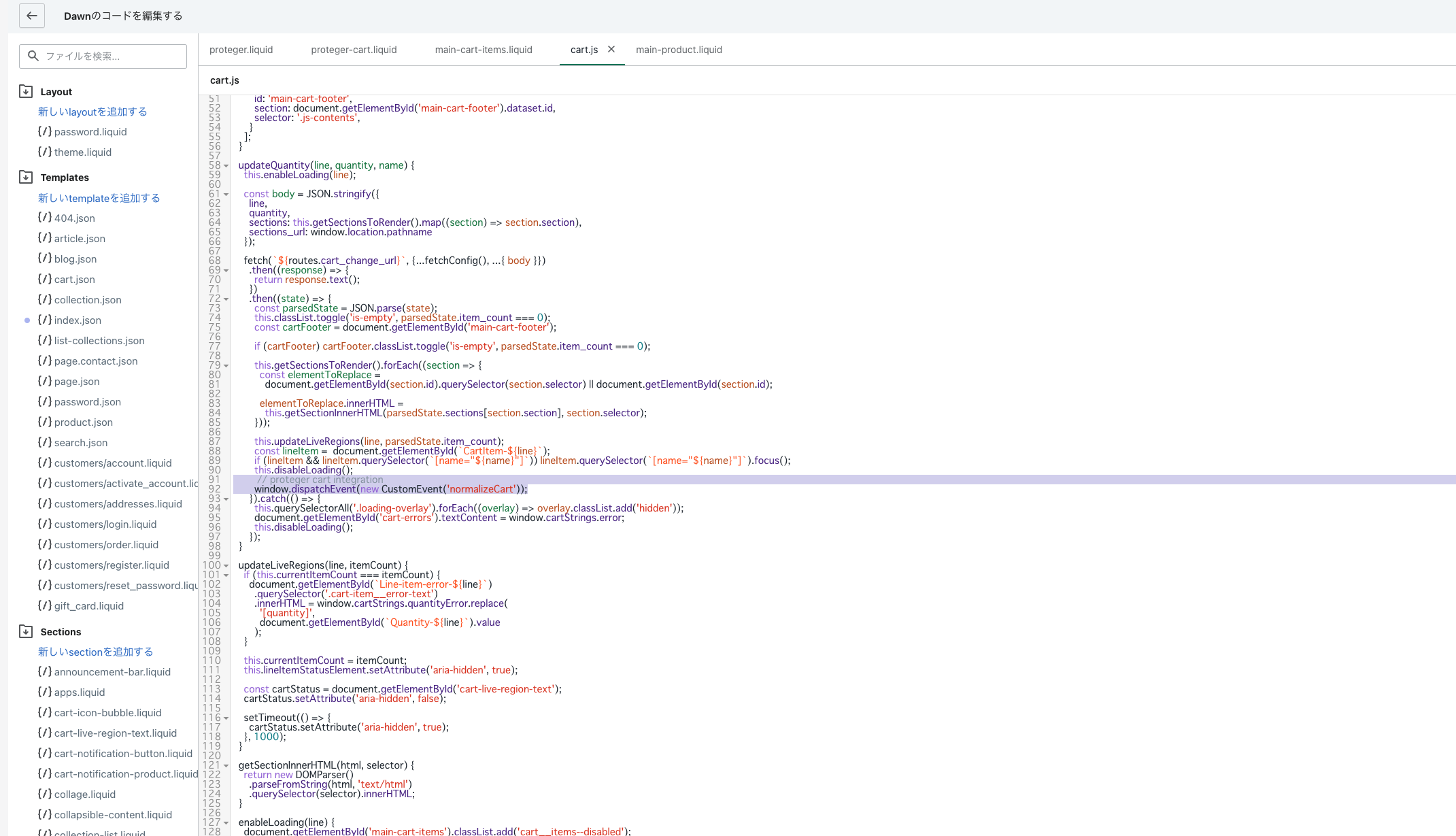
例:Dawnテーマの場合はcart.jsにカートページでの更新の記述があるので、そこにディスパッチのコードを追記します。

カートページで保証商品へのリンクを無効化
保証商品のみを購入される事を防ぐ為、保証商品へのリンクを無効化します。
まず最初にカートページのファイルを探します。
一般的にcart-template.liquidに記載されています。
以下の記載がある事を確認して下さい。
{% for item in cart.items %}
または
{% for line_item in cart.items %}上の記載の内側に記載されています。
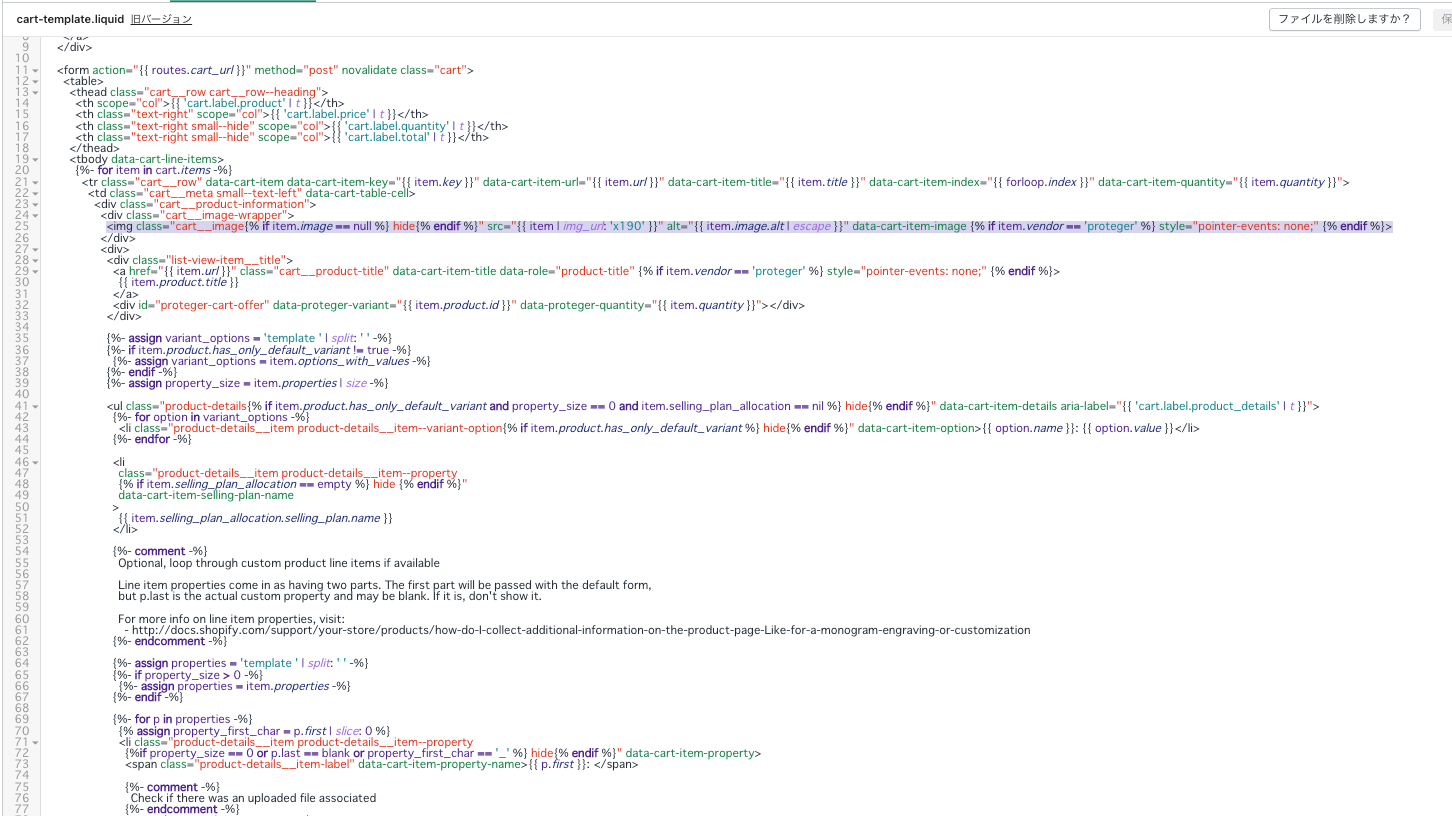
class="cart**image"やclass="cart**product-title"の様に商品ページへのリンクとなっている箇所を探します。

該当箇所を特定したら、以下のコードを記述します。
{% if item.vendor == 'proteger' %} style="pointer-events: none;" {% endif %}<img class="cart__image{% if item.image == null %} hide{% endif %}" src="{{ item | img_url: 'x190' }}" alt="{{ item.image.alt | escape }}" data-cart-item-image {% if item.vendor == 'proteger' %} style="pointer-events: none;" {% endif %}>
バリエーション毎に保証プランを切り替える
protegerの保証プランはバリエーション毎にアタッチされます。
バリエーションが複数ある場合はバリエーションが選択された時に保証プランを切り替える必要があります。
バリエーションが切り替わるときに対応する方法として以下の例が挙げれられます。
EX.) バリエーションが切り替わったときにURLにvariantが追加される場合
<script>
if (window.Proteger) {
var productForm = document.querySelector('.product-form');
productForm.addEventListener('change', function() {
var urlParams = new URLSearchParams(window.location.search);
var variantId = urlParams.get('variant');
if (variantId) {
// 保証プランをレンダリング
Proteger.setActiveProduct(variantId);
}
});
}
</script>URLにvariantが追加されない場合はtheme.js等にvariantを変更する記述があるので、見つけ出す必要があります。
NOTEお困りの際は担当者または下記のメールアドレスにいつでもご連絡下さい。
[email protected]
Updated 5 months ago
