SDK(2021/5~)
️ WARNテンプレートのバックアップを必ず取り、検証した上で適用させる様にご注意ください。
テンプレート編集
いよいよproteger統合の最終段階です! ㊗️
Makeshopのテンプレートにproteger SDKを組み込み顧客にリーチします。
- StoreIDを管理画面で確認
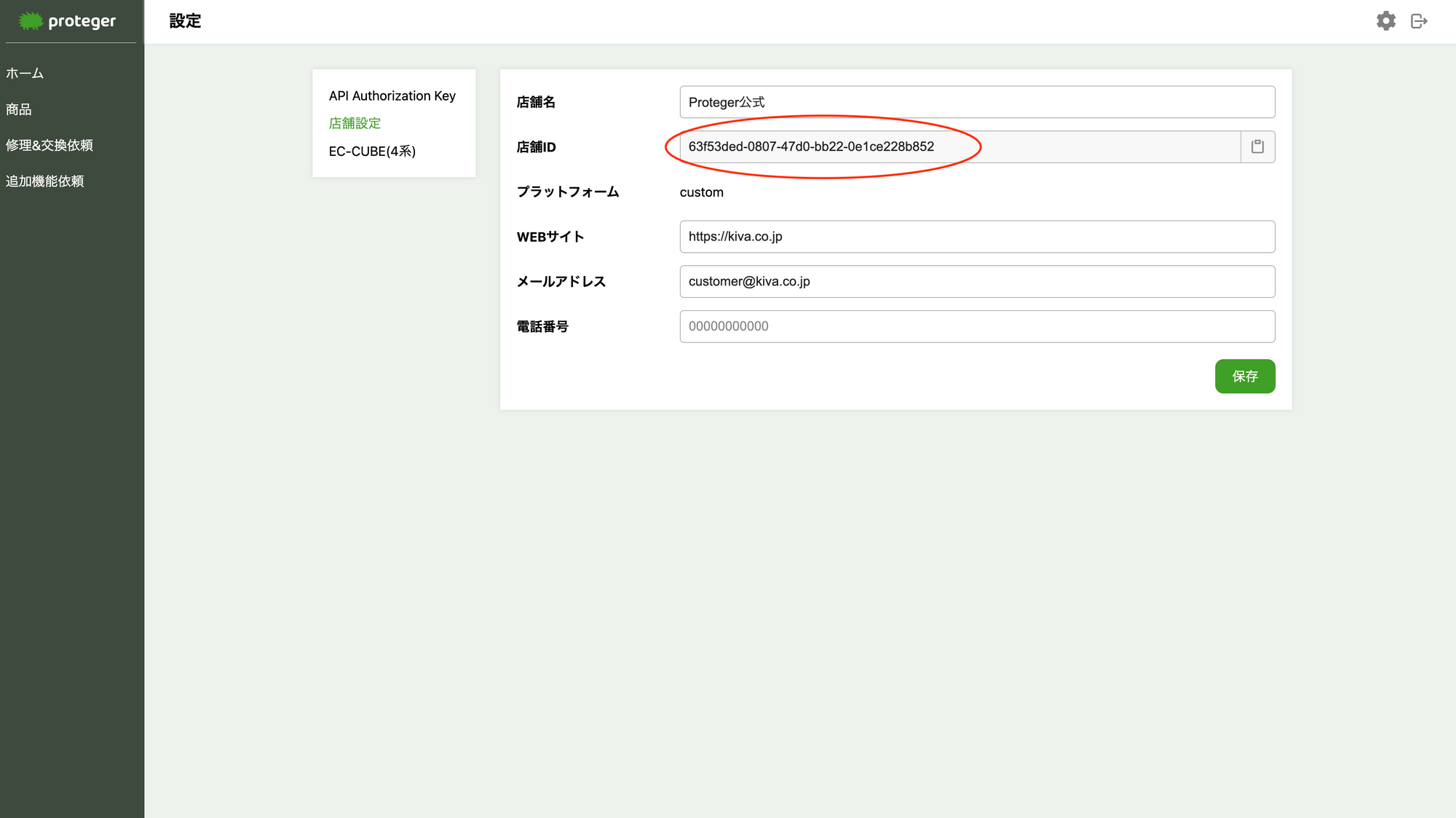
proteger管理画面の設定(右上歯車アイコン) → 店舗設定 → StoreID(店舗ID)を確認します。

- テンプレート編集(PC)
商品詳細画面のテンプレートを開く
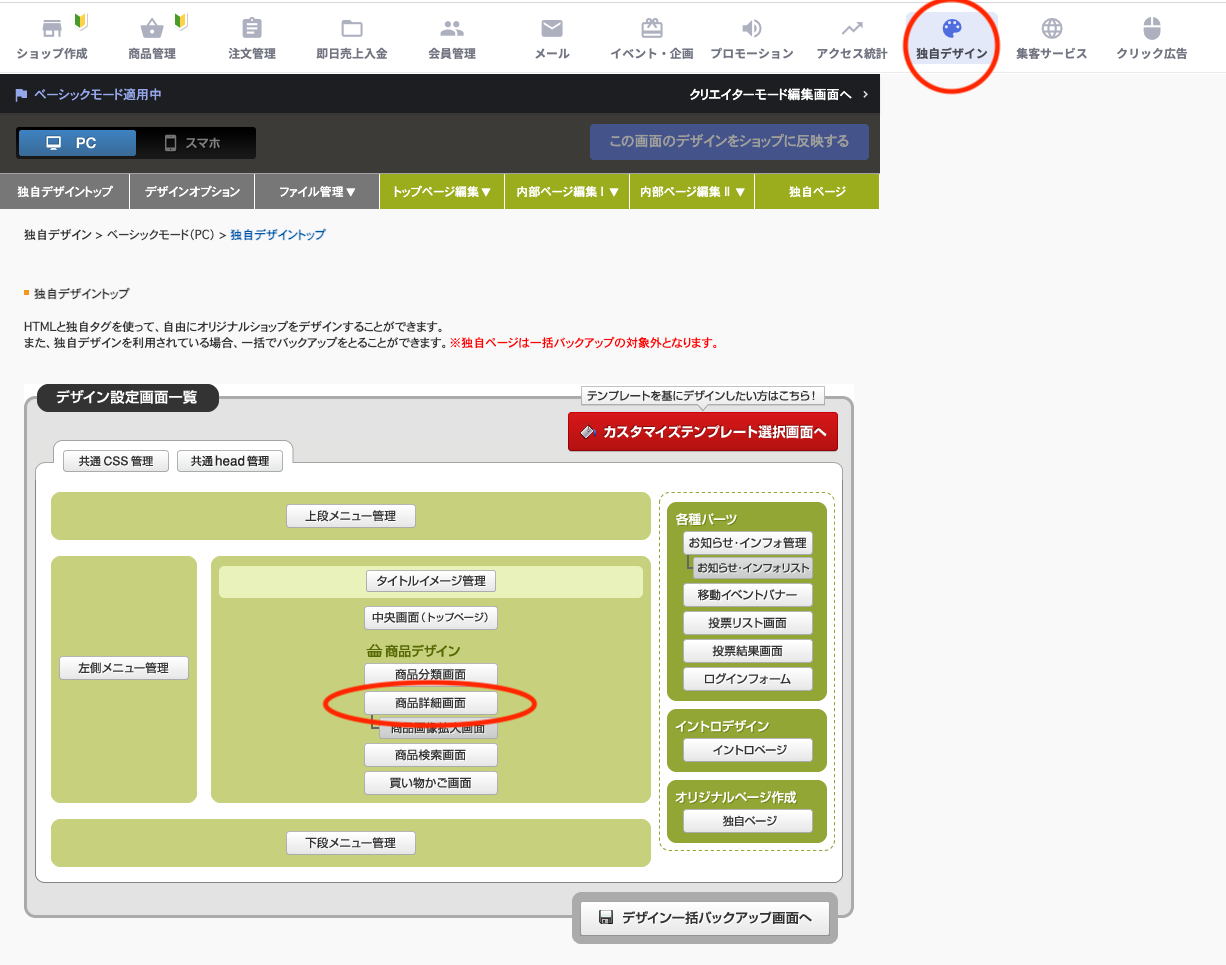
makeshop管理画面から「独自デザイン」→「商品詳細画面」をクリックします。

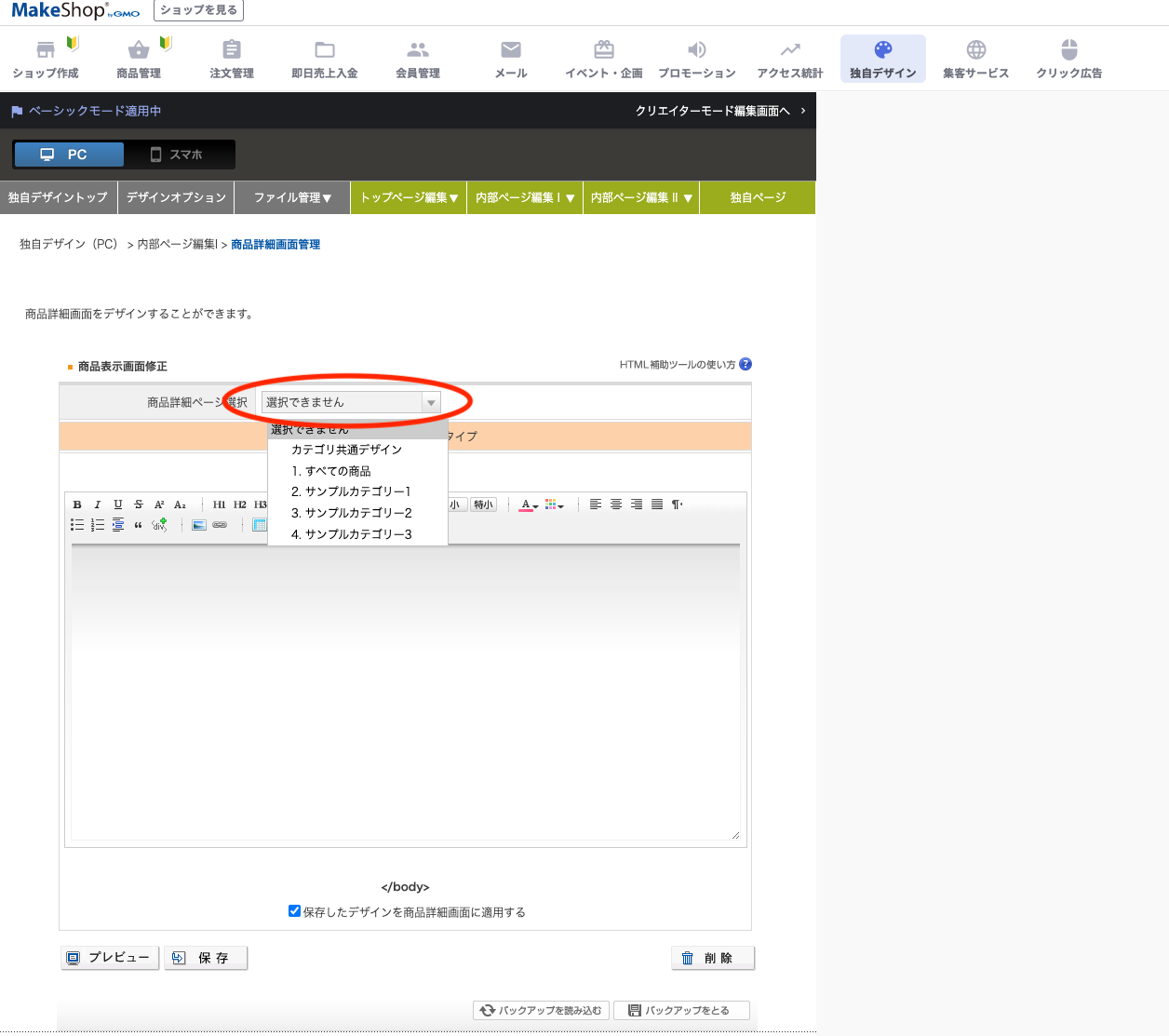
「商品詳細ページ選択」からテンプレートを選択します。
デフォルトだと「カテゴリ共通デザイン」に記述すると全ての商品に反映させる事ができます。
カテゴリによってテンプレートを変更している場合は他にも記述が必要になる事があります。

SDK挿入
次に以下記述箇所を見つけます。
<div id="basketBtn">上で見つけた記述はデフォルトだと以下の様になっています。
<div id="basketBtn">
[IF]<a href=[GETBASKET]><img src="/images/original_design_default/samplesource/3/r_basketBtn.png" alt="かごに入れる"></a>
<a href=[SUGU]><img src="/images/original_design_default/samplesource/3/r_buyBtn.png" alt="すぐに購入"></a>[END]
[ELSE]<p class="soldout">品切れ</p>[ENDIF]
<!--再入荷お知らせ-->[IF_RESTOCK]<div id="restockSend"><a href=[RESTOCK]>再入荷お知らせ</a></div>[ENDIF_RESTOCK]
</div>これに以下2つを追記します。
id="addCartBtn"
id="checkoutBtn"追記した物がこちらと同じになっているか確認して下さい。
追記した箇所は「**」の箇所です。
<div id="basketBtn">
[IF]<a href=[GETBASKET] **id="addCartBtn"**><img src="/images/original_design_default/samplesource/3/r_basketBtn.png" alt="かごに入れる"></a>
<a href=[SUGU] **id="checkoutBtn"**><img src="/images/original_design_default/samplesource/3/r_buyBtn.png" alt="すぐに購入"></a>[END]
[ELSE]<p class="soldout">品切れ</p>[ENDIF]
<!--再入荷お知らせ-->[IF_RESTOCK]<div id="restockSend"><a href=[RESTOCK]>再入荷お知らせ</a></div>[ENDIF_RESTOCK]
</div>次に
<div id="basketBtn">の上にprotegerのSDKを以下の様に挿入します。
パラメータはショップによって異なるので適宜変更して下さい。
<div id="proteger-plan"></div>
<script type="text/javascript" src="https://sdk.helloproteger.com/v3/proteger-sdk-makeshop-plan.min.js" charset="utf-8"></script>
<script>
Proteger.config("コピーしたStoreID", "[SYSTEM_CODE]", "makeshopのショップID", "prd", "#3e9f26(ボタンを押した時の色16進数)", "#addCartBtn", "#checkoutBtn", '[name="amount"]');
</script>プレビュー確認
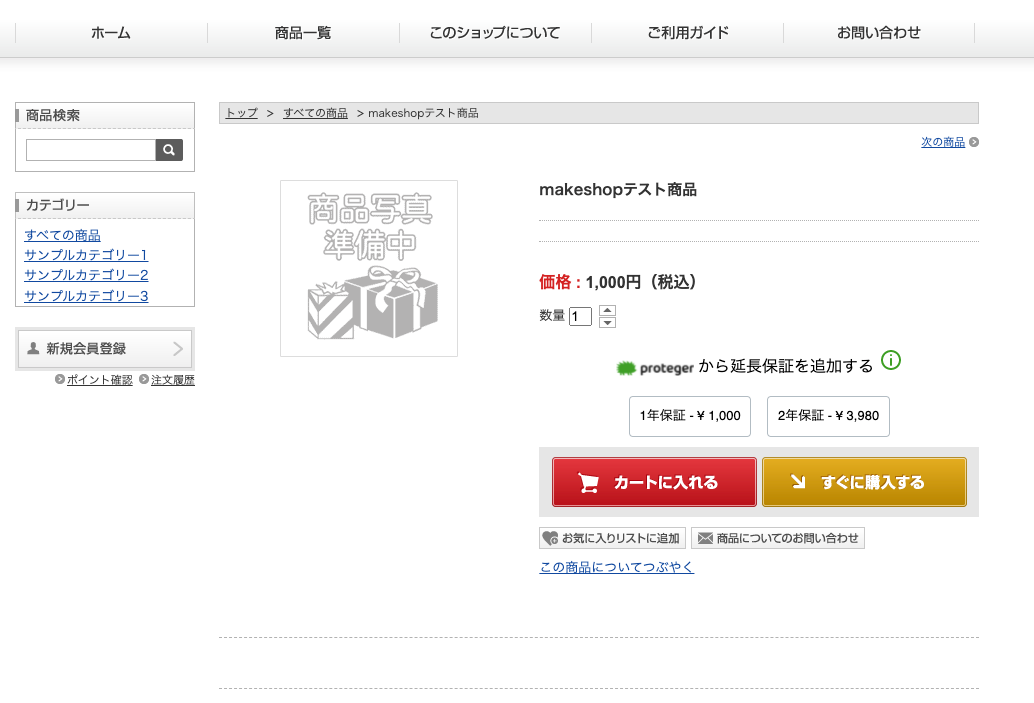
プレビューを確認して以下の様になっているか確認して下さい。
(CSSで軽微な修正が必要な場合もあります。)

- テンプレート編集(SP)
商品詳細画面のテンプレートを開く
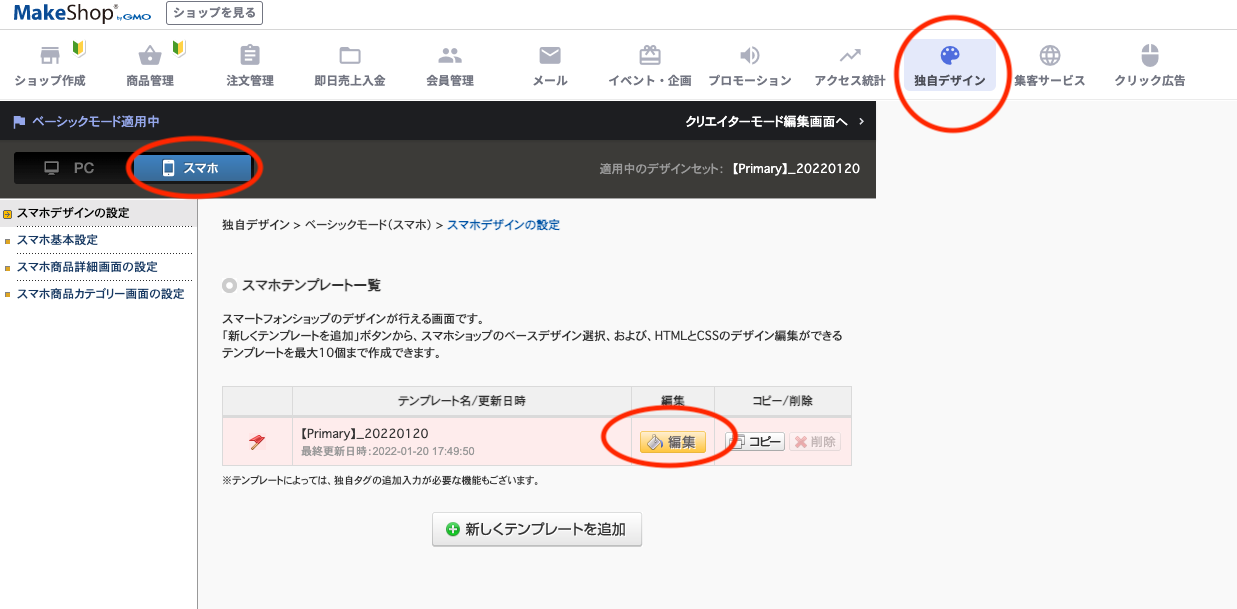
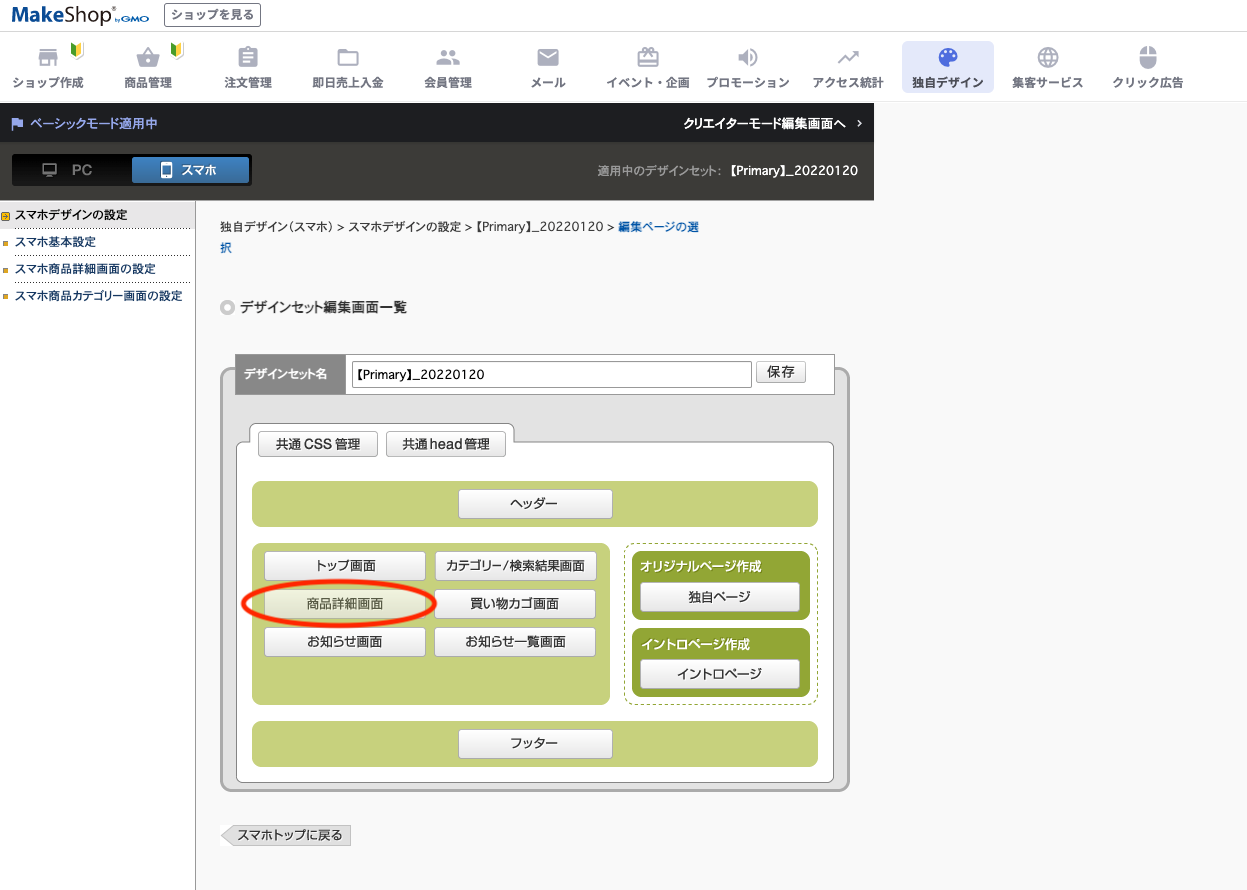
makeshop管理画面から「独自デザイン」→「スマホ」→ 対象のテンプレートの「編集」をクリックします。

「商品詳細画面」を選択します。

SDK挿入
次に下記記述箇所を見つけます。
<div class="itemSection itemBtn">上で見つけた記述はデフォルトだと以下の様になっています。
<div class="itemSection itemBtn">
<{if $get_basket_url}>
<input type="submit" class="btn btnCart" value="カートに入れる" onclick="<{$get_basket_url}>">
<{elseif $restock_url}>
<input type="button" class="btn btnRestock" value="再入荷のお知らせを受け取る" onclick="<{$restock_url}>">
<{else}>
<p class="soldout">売り切れ</p>
<{/if}>
<p class="favoriteLink"><a href="<{$get_favorite_url}>">お気に入りに追加</a></p>
<p class="contactLink"><img src="/smartphone/images/template/5/icon-link.png"><a href="<{$contact_url}>">この商品について問い合わせる</a></p>
</div>これに以下を追記します。
id="addCartBtn"追記した物がこちらと同じになっているか確認して下さい。
追記した箇所は「**」の箇所です。
<div class="itemSection itemBtn">
<{if $get_basket_url}>
<input type="submit" class="btn btnCart" value="カートに入れる" onclick="<{$get_basket_url}>" **id="addCartBtn"**>
<{elseif $restock_url}>
<input type="button" class="btn btnRestock" value="再入荷のお知らせを受け取る" onclick="<{$restock_url}>">
<{else}>
<p class="soldout">売り切れ</p>
<{/if}>
<p class="favoriteLink"><a href="<{$get_favorite_url}>">お気に入りに追加</a></p>
<p class="contactLink"><img src="/smartphone/images/template/5/icon-link.png"><a href="<{$contact_url}>">この商品について問い合わせる</a></p>
</div>次に追記した横にある記述以下を削除します。
onclick="<{$get_basket_url}>"
️ WARNこの記述を削除すると、protegerのSDK無しでは商品がカートに入らなくなります。
protegerを非表示にする時は、必ずこの記述を元に戻して下さい。
次に
<div class="itemSection itemBtn">の上にprotegerのSDKを以下の様に挿入します。
パラメータはショップによって異なるので適宜変更して下さい。
<div id="proteger-plan"></div>
<script type="text/javascript" src="https://sdk.helloproteger.com/v3/proteger-sdk-makeshop-sp-plan.min.js" charset="utf-8"></script>
<script>
Proteger.config("コピーしたStoreID", "<{$system_code}>", "makeshopのショップID", "prd", "#3e9f26(ボタンを押した時の色16進数)", "#addCartBtn", '[name="amount"]', "<{$get_basket_url}>");
</script>プレビュー確認
プレビューを確認して以下の様になっているか確認して下さい。
(CSSで軽微な修正が必要な場合もあります。)

Updated 5 months ago
