クリエイターモードSDK
️バックアップテンプレートのバックアップを必ず取り、検証した上で適用させる様にご注意ください。
SDK
いよいよproteger統合の最終段階です! ㊗️
テーマにproteger SDKを組み込み顧客にリーチします。
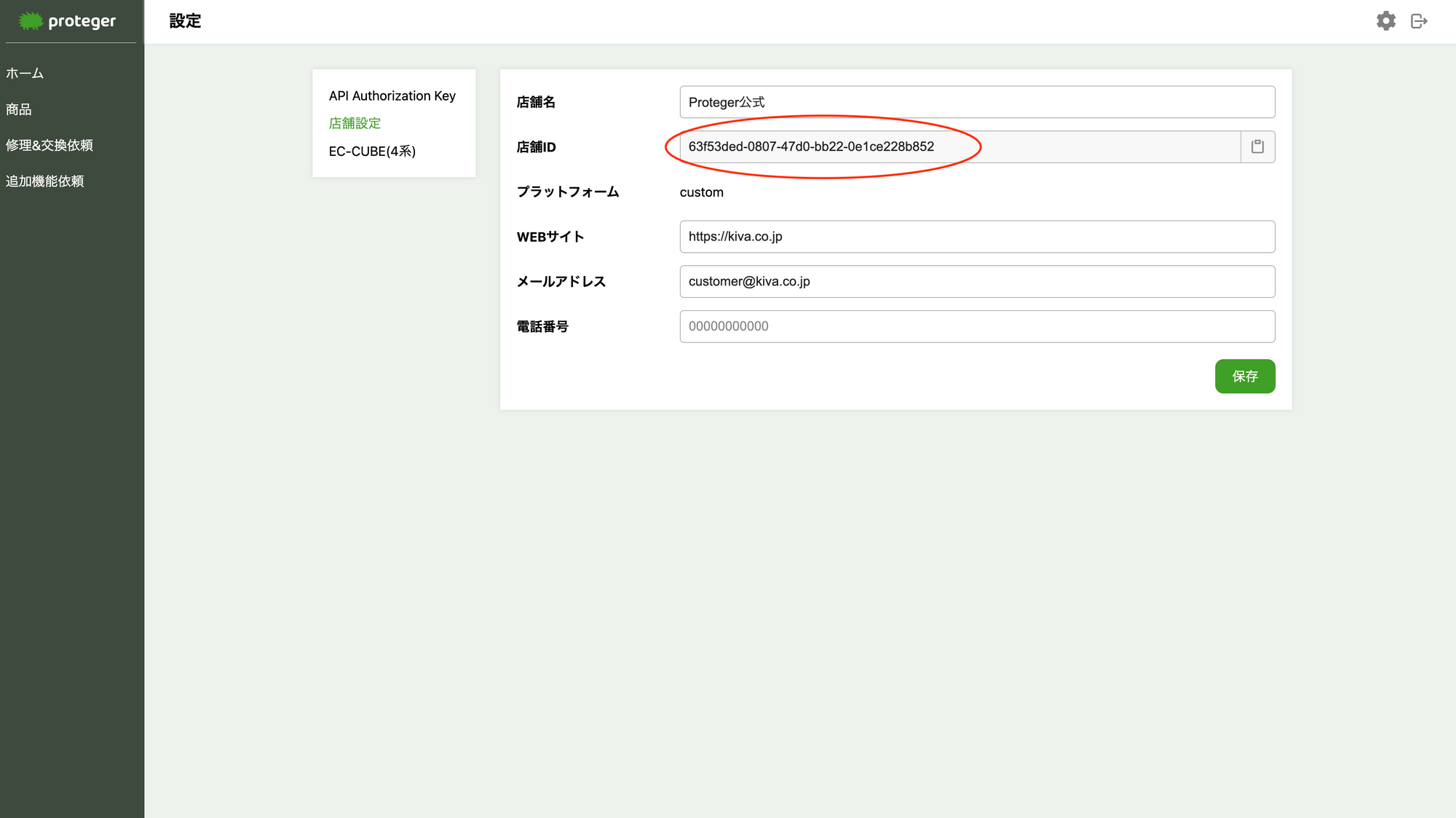
StoreIdを管理画面で確認
proteger管理画面の設定(右上歯車アイコン) → 店舗設定 → StoreID(店舗ID)を確認します。

テンプレートを開く
新管理画面と旧管理画面でデザイン編集画面への遷移方法は異なりますが、SDKの設定方法に差異はありません。
旧管理画面で設定済の場合、新たに新管理画面での設定は不要です。
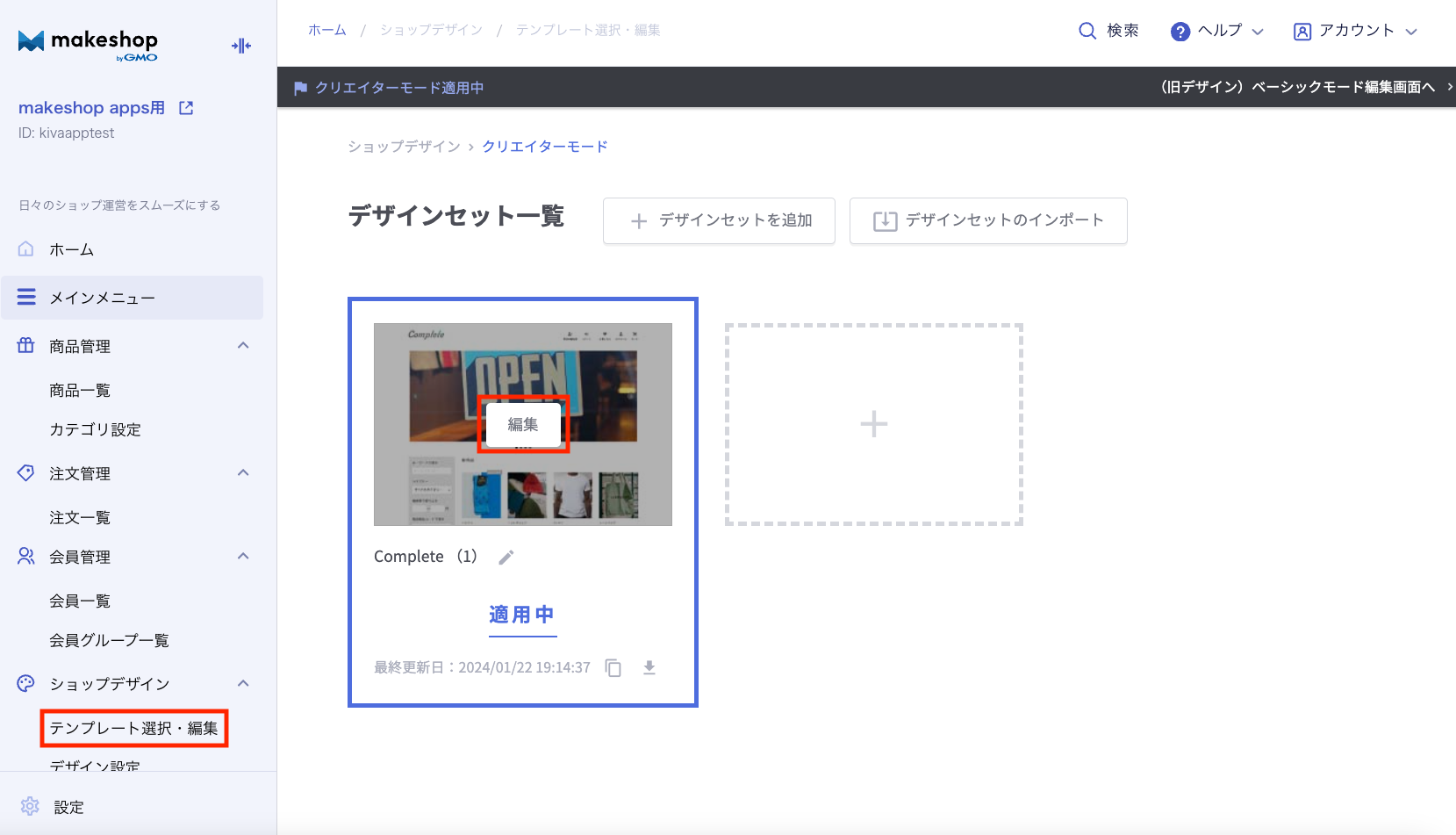
新管理画面をご利用の方
- 「メインメニュー」 > 「ショップデザイン」 > 「テンプレート選択・編集」に移動します。
- 利用中のデザインセットの「編集」をクリックします。

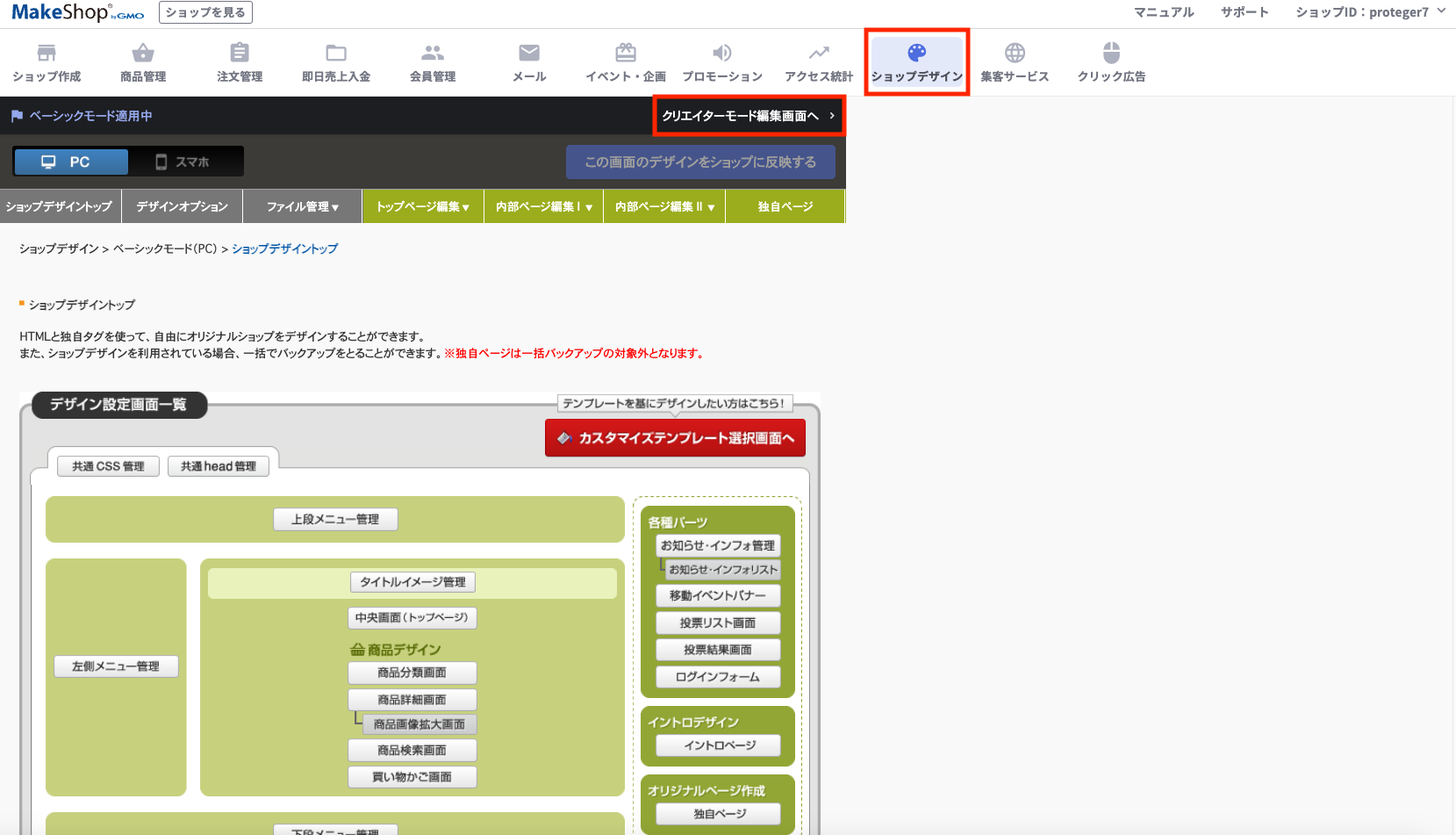
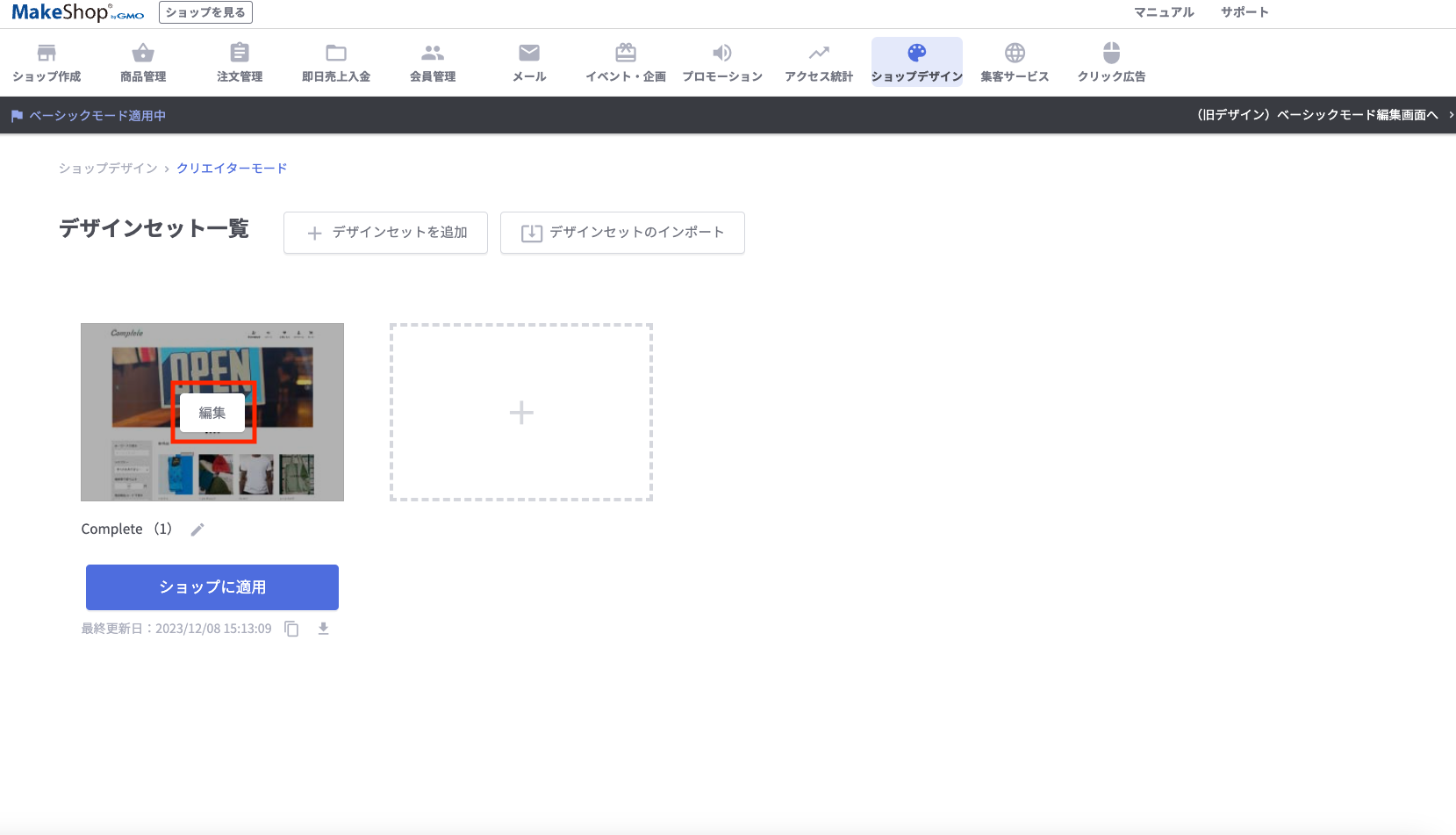
旧管理画面をご利用の方
- makeshop管理画面から「ショップデザイン」をクリックします。
- 右上の「クリエイターモード編集画面へ」をクリックします。

- 利用中のデザインセットの「編集」をクリックします。

商品詳細画面のテンプレートを開く
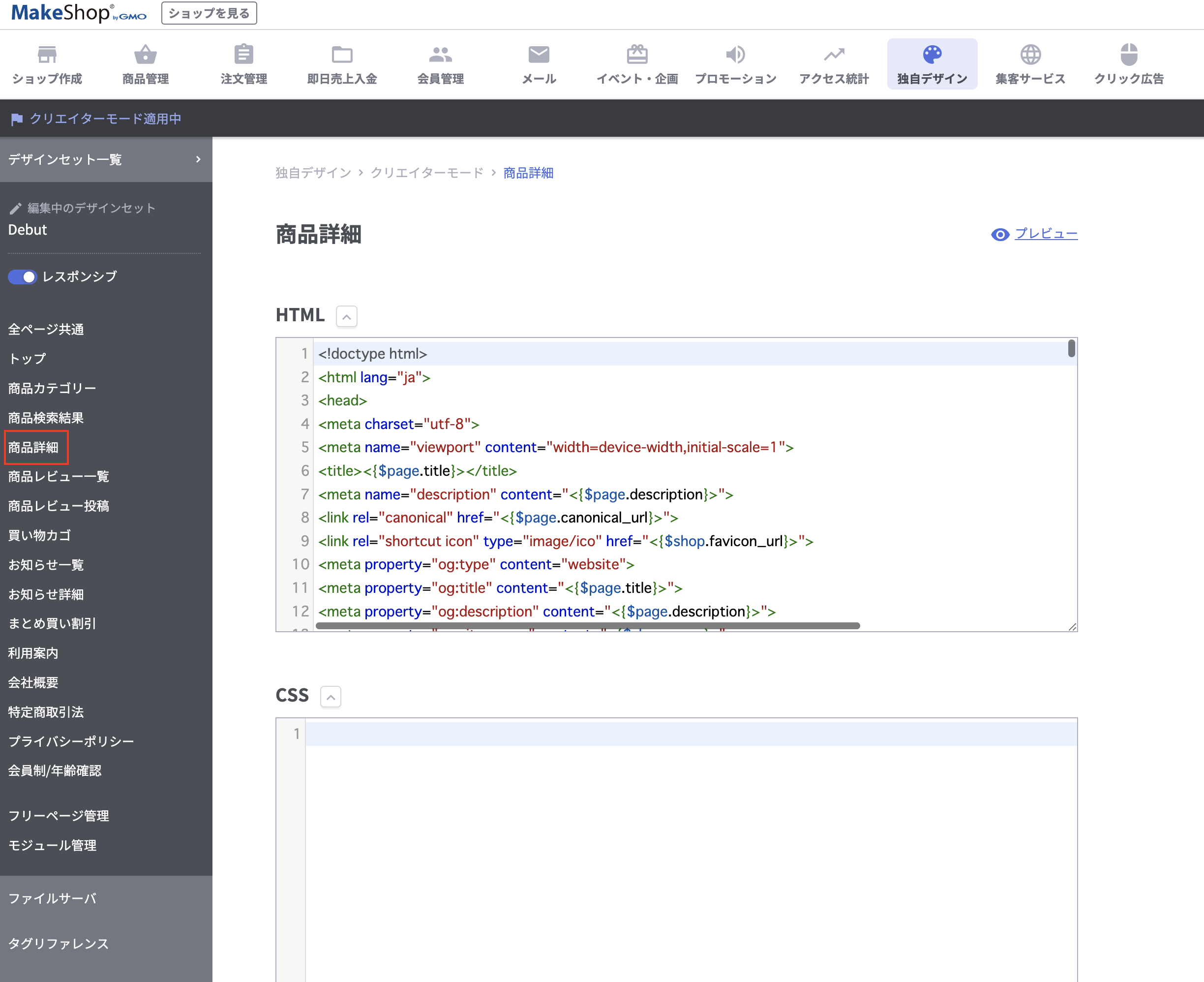
makeshopのデザイン編集画面から「商品詳細」を選択します。

シンボルエレメント追加
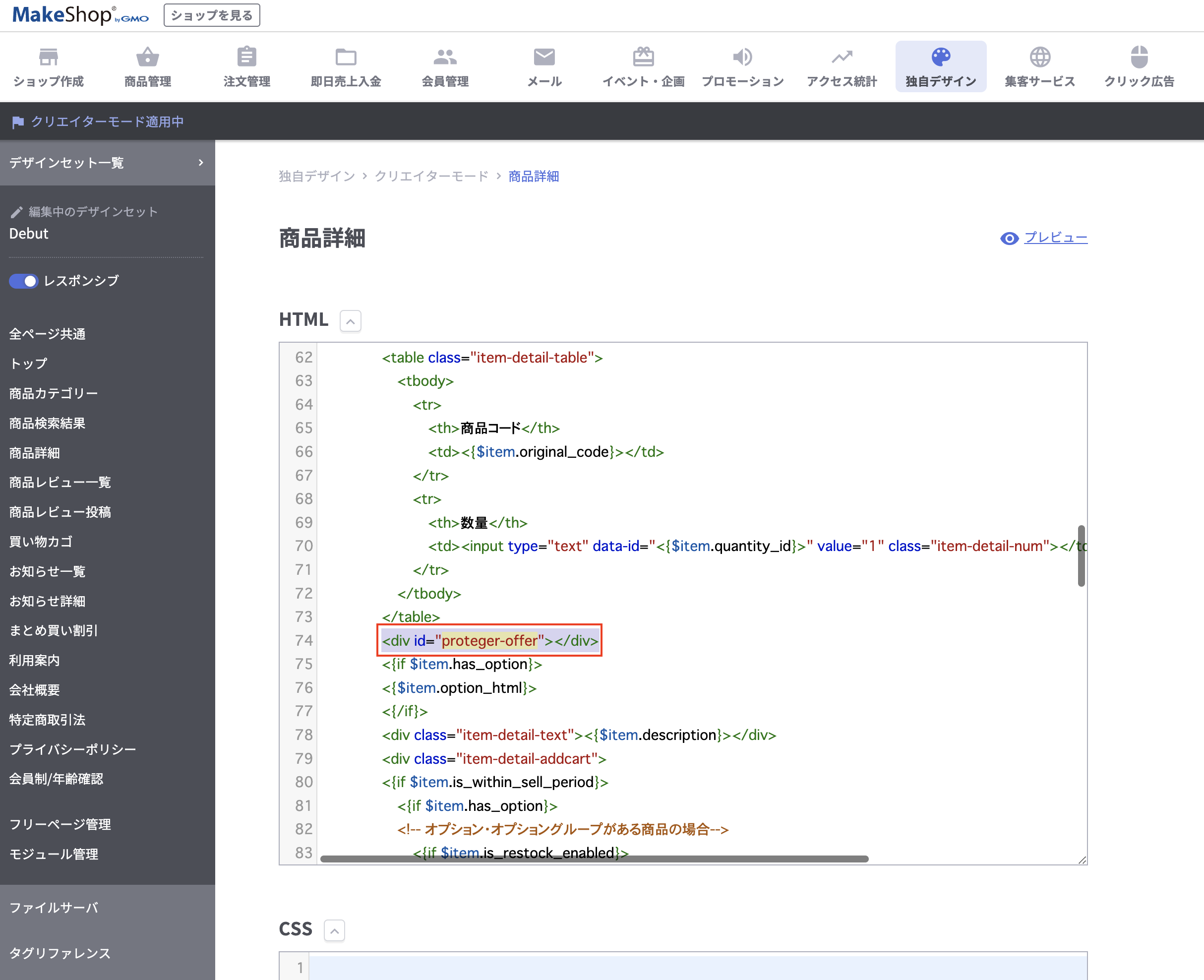
保証プランを表示する「カートに入れる」の上に以下のHTMLを追加します。
<div id="proteger-offer"></div>
SDK初期化
次にテンプレートの下部body閉じタグ上にSDKを初期化する記述を追加します。
<script src="https://sdk.helloproteger.com/v4/makeshop-plan.min.js" charset="utf-8"></script>
<script src="https://sdk.helloproteger.com/proteger-sdk-min.js" charset="utf-8"></script>
<script>
Proteger.config({
storeId: 'StoreId', // proteger管理画面から確認できるStoreId
logoUrl: 'https://proteger.com/logo.png', // ロゴURL
protegerEnv: "prd", // "demo" or "prd" @optional
});
ProtegerMakeshop.config({
makeshopId: 'proteger', // makeshopのid
isSP: false, // SPテンプレートか @optional
isCreatorMode: true, // クリエイターモード利用か
});
</script>保証プラン表示
次に保証プランを表示するためのAPIを実行します。
<script src="https://sdk.helloproteger.com/v4/makeshop-plan.min.js" charset="utf-8"></script>
<script src="https://sdk.helloproteger.com/proteger-sdk-min.js" charset="utf-8"></script>
<script>
Proteger.config({
storeId: 'StoreId',
logoUrl: 'https://proteger.com/logo.png',
protegerEnv: "prd",
});
ProtegerMakeshop.config({
makeshopId: 'proteger',
isSP: false,
isCreatorMode: false,
});
</script>
<script>
if (window.Proteger || window.ProtegerMakeshop) {
// 商品Idを取得
var productId = "<{$item.system_code}>";
// 保証プランをレンダリング
// 'proteger-offer'は先ほど追加したシンボルエレメントのid
Proteger.buttons.render('proteger-offer', {
productId: productId,
});
}
</script>
ここまででプレビューを確認すると保証プランが表示されているはずです。
商品をカートに追加する関数を追加
商品を追加する為の関数を追加します。
*「Debut」テンプレートの場合の記述なので適宜記述を変更して下さい。
<script src="https://sdk.helloproteger.com/v4/makeshop-plan.min.js" charset="utf-8"></script>
<script src="https://sdk.helloproteger.com/proteger-sdk-min.js" charset="utf-8"></script>
<script>
Proteger.config({
storeId: 'StoreId',
logoUrl: 'https://proteger.com/logo.png',
protegerEnv: "prd",
});
ProtegerMakeshop.config({
makeshopId: 'proteger',
isSP: false,
isCreatorMode: true,
});
</script>
<script>
if (window.Proteger || window.ProtegerMakeshop) {
// 商品Idを取得
var productId = "<{$item.system_code}>";
// 保証プランをレンダリング
Proteger.buttons.render('proteger-offer', {
productId: productId,
});
// 「カートに入れる」ボタンを取得
var addToCartButton = document.querySelector(".btn.cart-btn");
// 商品をカートに追加する関数
function addProductToCart() {
addToCartButton.removeEventListener('click', submitBtnHandler);
addToCartButton.click();
addToCartButton.addEventListener('click', submitBtnHandler);
}
}
</script>ボタンハンドラーを定義
「カートに入れる」ボタンのハンドラーを定義します。
*デフォルトのテンプレートの場合の記述なので適宜記述を変更して下さい。
<script src="https://sdk.helloproteger.com/v4/makeshop-plan.min.js" charset="utf-8"></script>
<script src="https://sdk.helloproteger.com/proteger-sdk-min.js" charset="utf-8"></script>
<script>
Proteger.config({
storeId: 'StoreId',
logoUrl: 'https://proteger.com/logo.png',
protegerEnv: "prd",
});
ProtegerMakeshop.config({
makeshopId: 'proteger',
isSP: false,
isCreatorMode: false,
});
</script>
<script>
if (window.Proteger || window.ProtegerMakeshop) {
// 商品Idを取得
var productId = "<{$item.system_code}>";
// 保証プランをレンダリング
Proteger.buttons.render('proteger-offer', {
productId: productId,
});
// 「カートに入れる」ボタンを取得
var addToCartButton = document.querySelector(".btn.cart-btn");
// 商品をカートに追加する関数
function addProductToCart() {
addToCartButton.removeEventListener('click', submitBtnHandler);
addToCartButton.click();
addToCartButton.addEventListener('click', submitBtnHandler);
}
function submitBtnHandler(e) {
// デフォルトの挙動を停止
e.preventDefault();
e.stopImmediatePropagation();
// 数量を取得
var quantity = 1;
var quantityEl = document.querySelector('[data-id="makeshop-item-quantity"]');
quantity = quantityEl && quantityEl.value
// コンポーネント取得
const component = Proteger.buttons.instance('proteger-offer');
// 選択中の保証プラン取得
const plan = component.getPlanSelection();
// 保証プランをカートに追加
ProtegerMakeshop.addPlanToCart({productId: productId, plan: plan, quantity: quantity, productHandler: addProductToCart, modal: true});
}
// イベントリスナーに登録
addToCartButton.addEventListener('click', submitBtnHandler);
}
</script>完了
保証プランが表示されカートに追加される事を確認して下さい。

カートページで保証プランを追加(β版)

カートページを編集します。

「保証を追加」のボタンを表示をする為に、以下のシンボルエレメントを記述します。
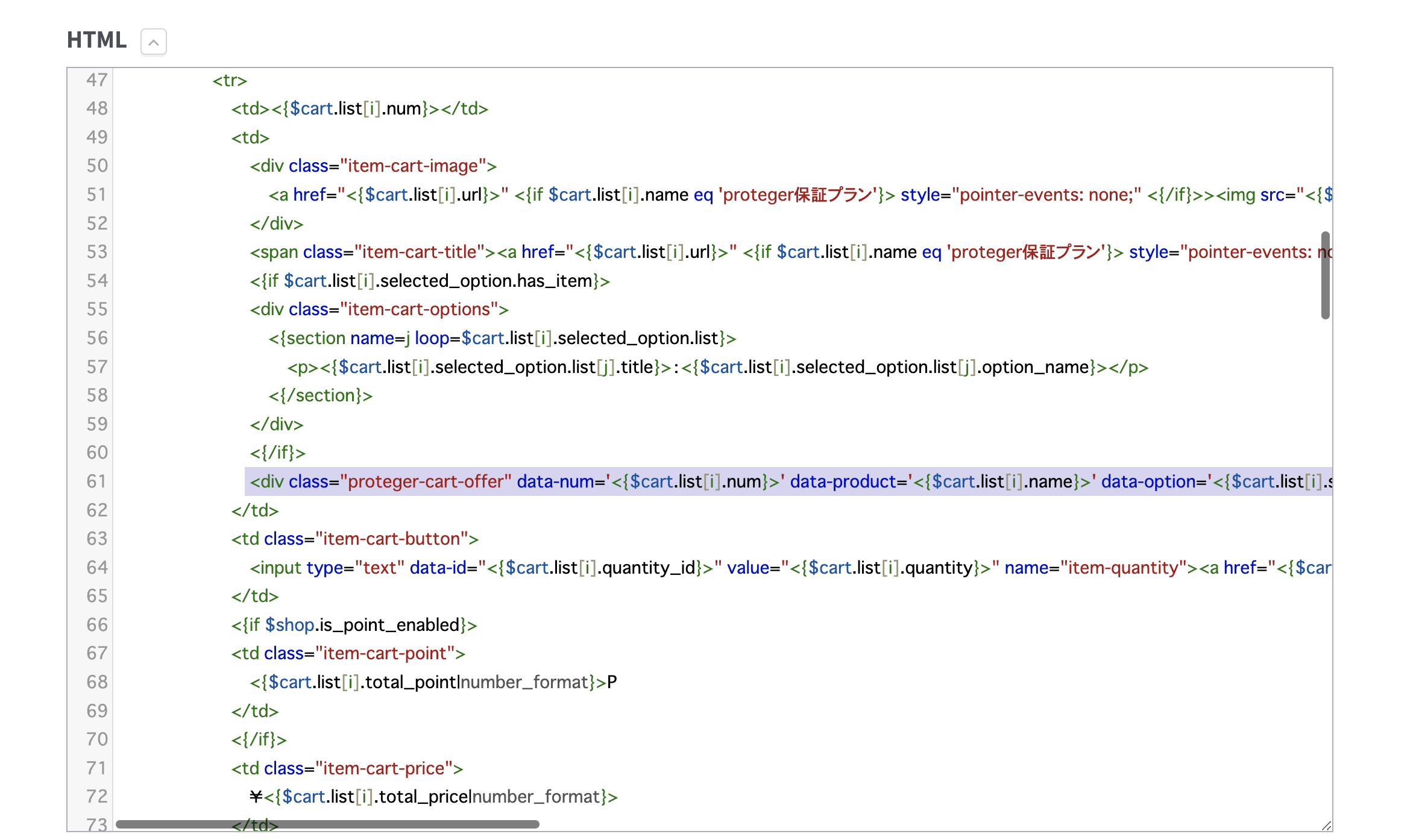
<div class="proteger-cart-offer" data-num='<{$cart.list[i].num}>' data-product='<{$cart.list[i].name}>' data-option='<{$cart.list[i].selected_option.list[0].option_name}>' data-url='<{$cart.list[i].url}>' data-quantity='<{$cart.list[i].quantity}>' data-quantity-el='[data-id="<{$cart.list[i].quantity_id}>"]' data-update="#onUpdate_<{$cart.list[i].num}>" data-delete="#onDelete_<{$cart.list[i].num}>"></div>記述箇所の例です。
loopを回している内側の任意の場所に記述して下さい。

この時、「数量」セレクタ、「修正」ボタンと「削除」ボタンのクエリを定義する必要があります。
例では「修正」ボタンと「削除」ボタン、それぞれ以下の様にidを追記しています。
*「数量」セレクタはデフォルトのクエリを使用しています。
修正ボタン
<a href="<{$cart.list[i].quantity_url}>" id="onUpdate_<{$cart.list[i].num}>">修正</a>削除ボタン
<a href="<{$cart.list[i].remove_url}>" id="onDelete_<{$cart.list[i].num}>">削除</a>実際にprotegerのソースコードを追加していきます。
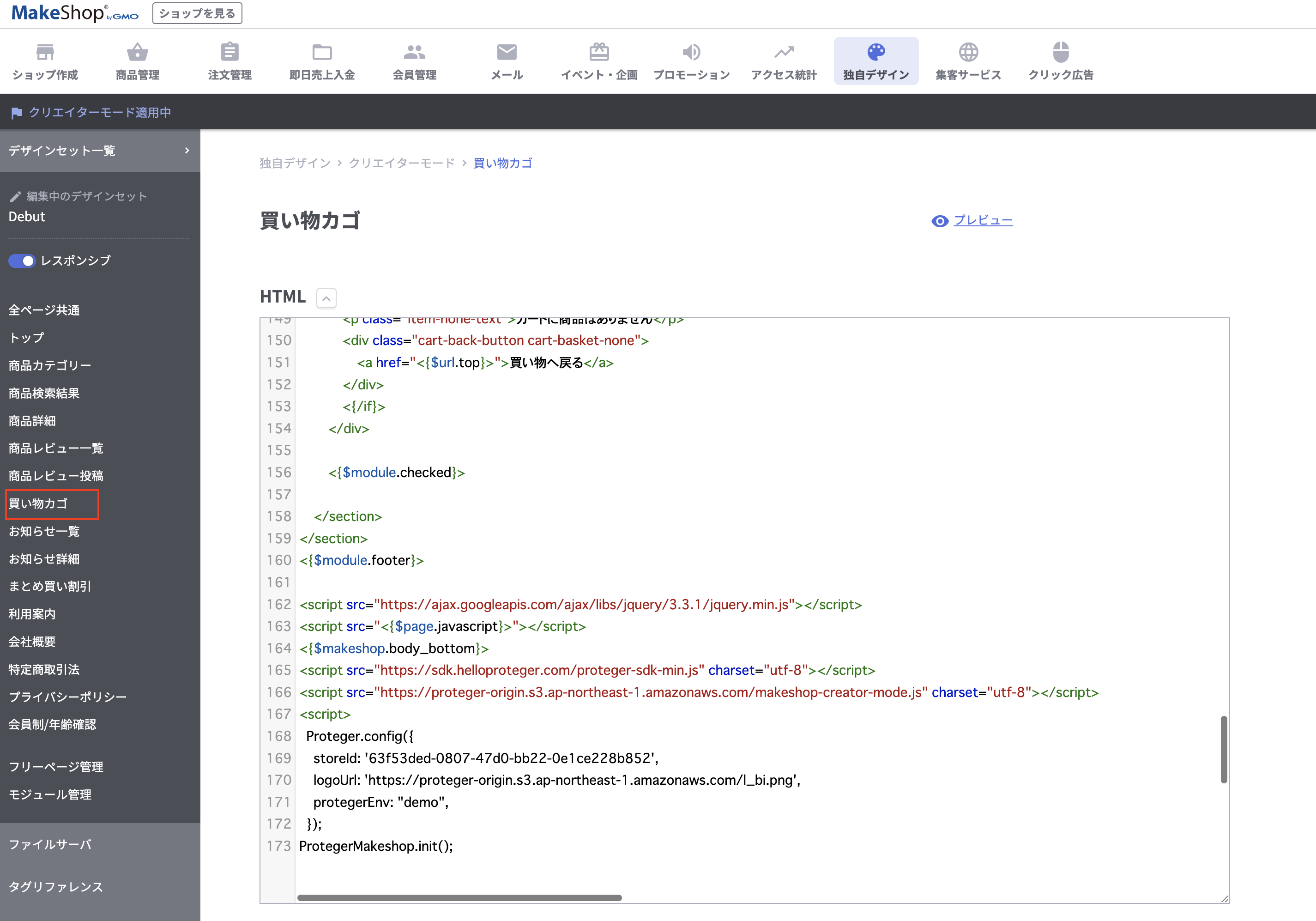
追加する場所は</body>の直上です。
JavaScriptの欄には追加しない様ご注意下さい。
<script src="https://sdk.helloproteger.com/proteger-sdk-min.js" charset="utf-8"></script>
<script src="https://sdk.helloproteger.com/v4/makeshop-creator-mode-cart.min.js" charset="utf-8"></script>
<script>
Proteger.config({
storeId: 'StoreId',
logoUrl: 'ロゴURL',
protegerEnv: "prd",
});
ProtegerMakeshop.init();
var slice = Array.prototype.slice;
// elementを全て取得する関数を定義
function findAll(element) {
var items = document.querySelectorAll(element);
return items ? slice.call(items, 0) : [];
}
window.addEventListener('load', function(){
// 先ほど追加したシンボルエレメントを取得
findAll('.proteger-cart-offer').forEach(function(el){
var num = el.getAttribute('data-num');
var name = el.getAttribute('data-product');
var option = el.getAttribute('data-option');
// urlから商品idを取得
var id = el.getAttribute('data-url').split("/")[3];
var quantity = el.getAttribute('data-quantity');
var quantityEl = el.getAttribute('data-quantity-el');
// 「修正」ボタンのクエリ
var updateBtn = el.getAttribute('data-update');
// 「削除」ボタンのクエリ
var deleteBtn = el.getAttribute('data-delete');
ProtegerMakeshop.addItem({num: num, name: name, option: option, id: id, quantity: quantity, quantityEl: quantityEl, updateBtn: updateBtn, deleteBtn: deleteBtn});
});
findAll('.proteger-cart-offer').forEach(function(el){
var num = el.getAttribute('data-num');
var name = el.getAttribute('data-product');
var option = el.getAttribute('data-option');
var id = el.getAttribute('data-url').split("/")[3];
var quantity = el.getAttribute('data-quantity');
var quantityEl = el.getAttribute('data-quantity-el');
var updateBtn = el.getAttribute('data-update');
var deleteBtn = el.getAttribute('data-delete');
var item = {num: num, name: name, option: option, id: id, quantity: quantity, quantityEl: quantityEl, updateBtn: updateBtn, deleteBtn: deleteBtn};
if (ProtegerMakeshop.warrantyAlreadyInCart(item)) {
return;
}
ProtegerMakeshop.renderSimplePlan(el, {
item: item,
});
});
},false);
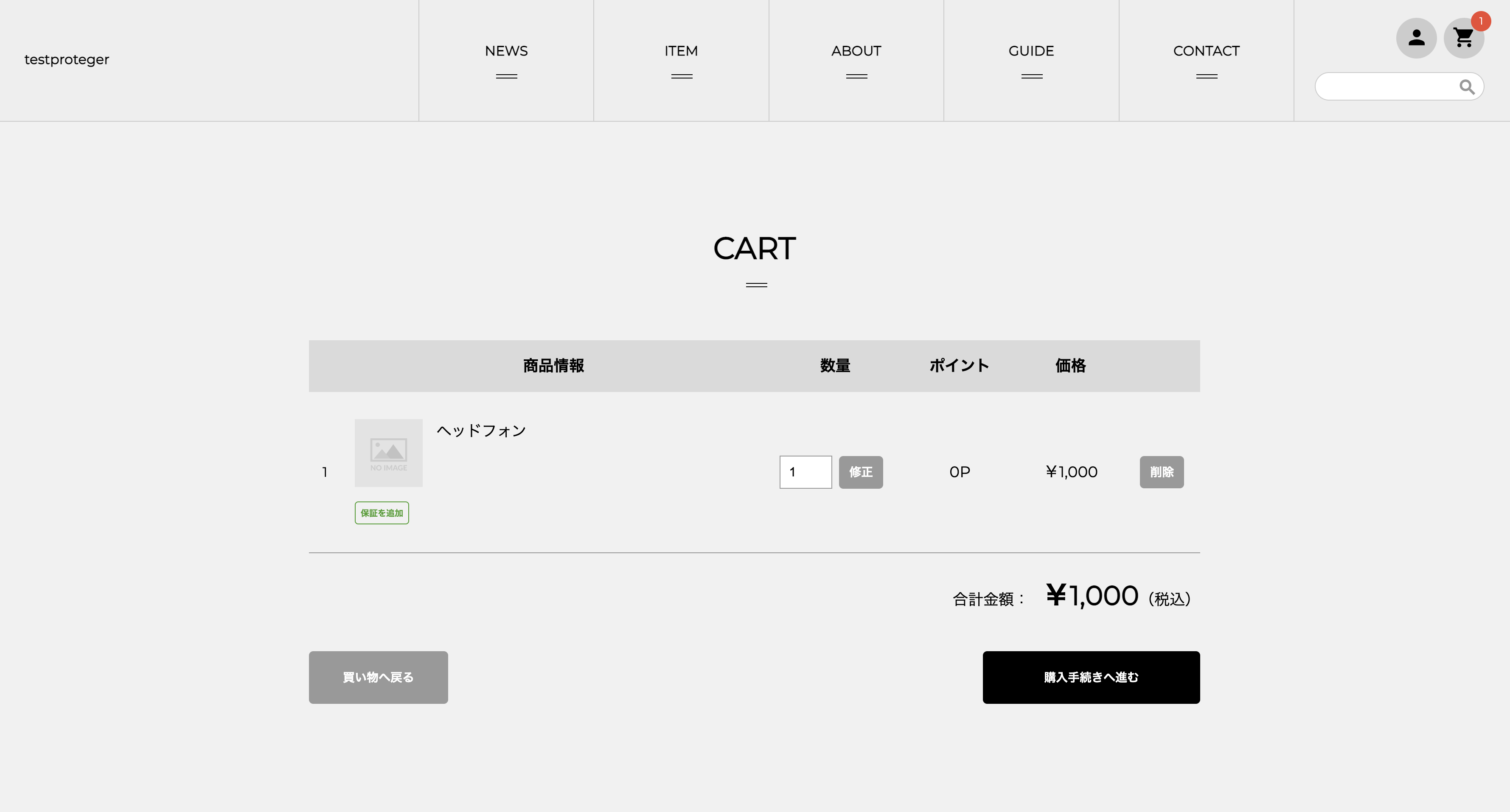
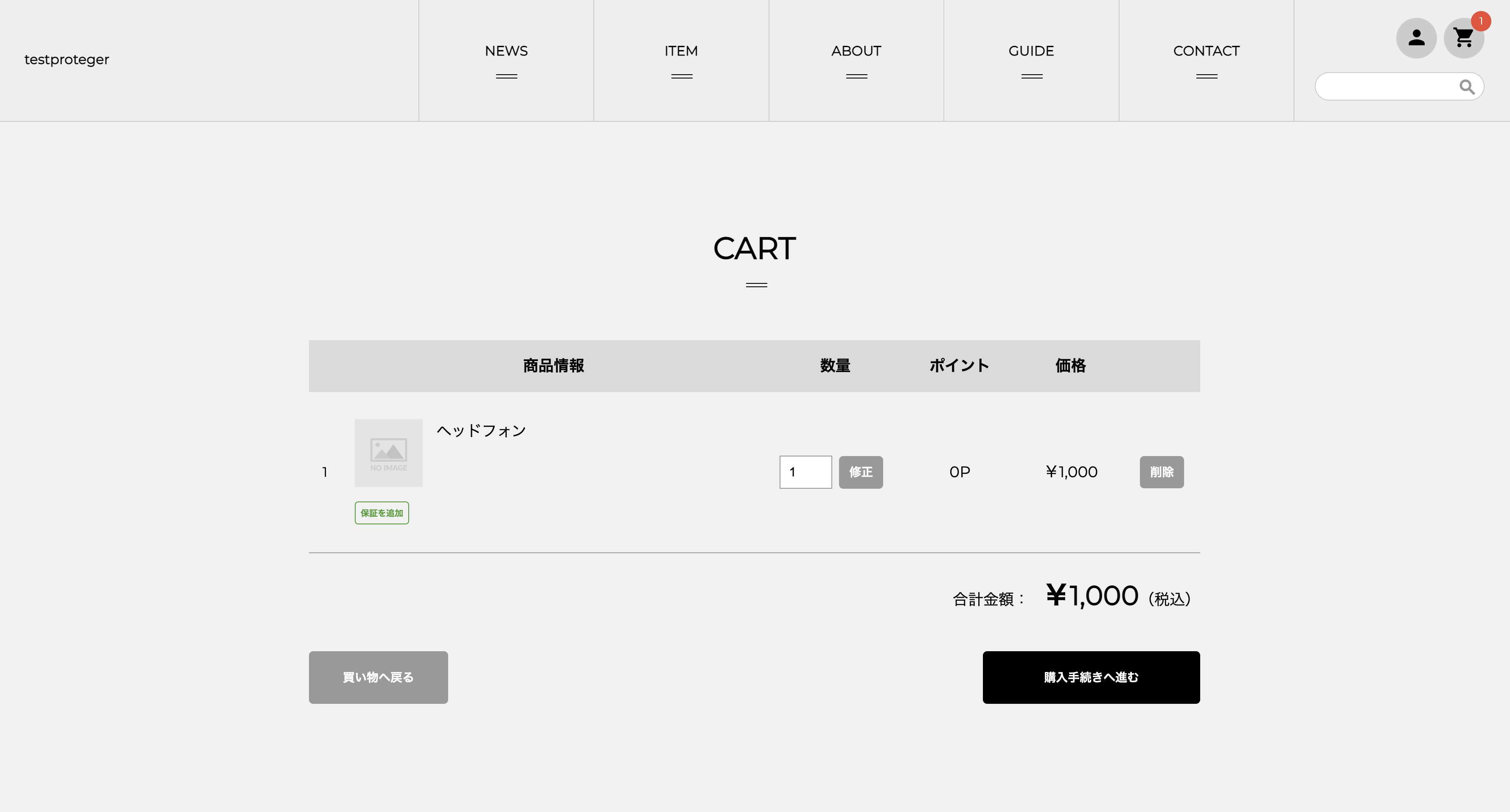
</script>ここまでで以下の様に表示されているのを確認して下さい。
ボタンを押すとモーダルが表示され、カートページで保証を追加する事ができます。

次に、カート内の商品と保証の数を合わせる処理を追加します。
これにより、保証単体での購入や商品数以上の保証の購入等を避ける事ができます。
ProtegerCart.normalizeCart 関数を実行します。
* balance に false を記述するとprotegerは商品と保証の数を合わせません
ProtegerMakeshop.normalizeCart({balance: true});ここまでの記述をまとめると以下のような記述になります。
<script src="https://sdk.helloproteger.com/proteger-sdk-min.js" charset="utf-8"></script>
<script src="https://sdk.helloproteger.com/v4/makeshop-creator-mode-cart.min.js" charset="utf-8"></script>
<script>
Proteger.config({
storeId: 'StoreId',
logoUrl: 'ロゴURL',
protegerEnv: "prd",
});
ProtegerMakeshop.init();
var slice = Array.prototype.slice;
// elementを全て取得する関数を定義
function findAll(element) {
var items = document.querySelectorAll(element);
return items ? slice.call(items, 0) : [];
}
window.addEventListener('load', function(){
// 先ほど追加したシンボルエレメントを取得
findAll('.proteger-cart-offer').forEach(function(el){
var num = el.getAttribute('data-num');
var name = el.getAttribute('data-product');
var option = el.getAttribute('data-option');
// urlから商品idを取得
var id = el.getAttribute('data-url').split("/")[3];
var quantity = el.getAttribute('data-quantity');
var quantityEl = el.getAttribute('data-quantity-el');
// 「修正」ボタンのクエリ
var updateBtn = el.getAttribute('data-update');
// 「削除」ボタンのクエリ
var deleteBtn = el.getAttribute('data-delete');
ProtegerMakeshop.addItem({num: num, name: name, option: option, id: id, quantity: quantity, quantityEl: quantityEl, updateBtn: updateBtn, deleteBtn: deleteBtn});
});
findAll('.proteger-cart-offer').forEach(function(el){
var num = el.getAttribute('data-num');
var name = el.getAttribute('data-product');
var option = el.getAttribute('data-option');
var id = el.getAttribute('data-url').split("/")[3];
var quantity = el.getAttribute('data-quantity');
var quantityEl = el.getAttribute('data-quantity-el');
var updateBtn = el.getAttribute('data-update');
var deleteBtn = el.getAttribute('data-delete');
var item = {num: num, name: name, option: option, id: id, quantity: quantity, quantityEl: quantityEl, updateBtn: updateBtn, deleteBtn: deleteBtn};
if (ProtegerMakeshop.warrantyAlreadyInCart(item)) {
return;
}
ProtegerMakeshop.renderSimplePlan(el, {
item: item,
});
});
ProtegerMakeshop.normalizeCart({balance: true});
},false);
</script>カートページで保証商品へのリンクを無効化
保証商品のみを購入される事を防ぐ為、保証商品へのリンクを無効化します。
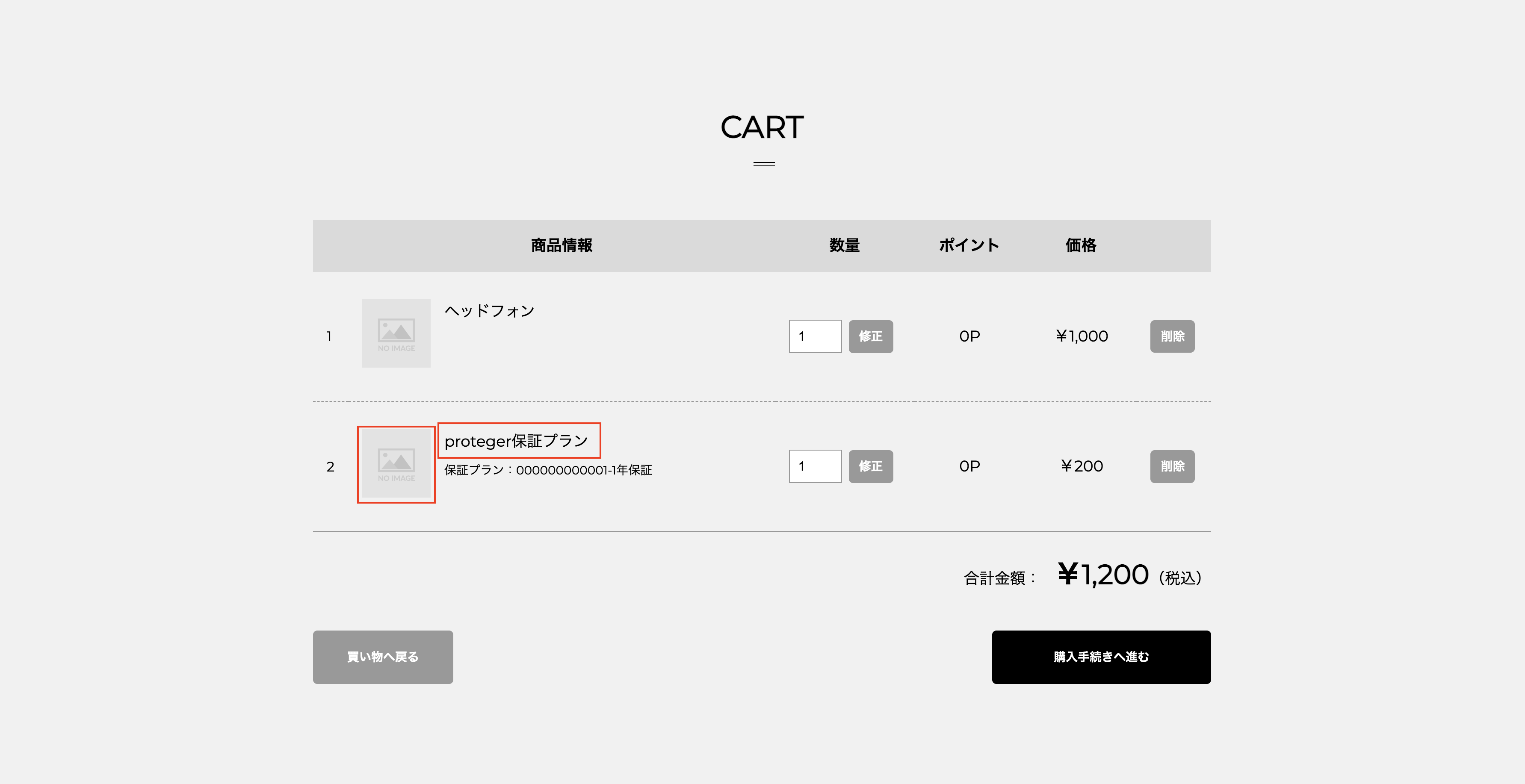
商品ページへのリンクとなっている箇所を探します。
以下の画像だと商品ページへのリンクとなっているのは「商品画像」と「商品名」の部分です。

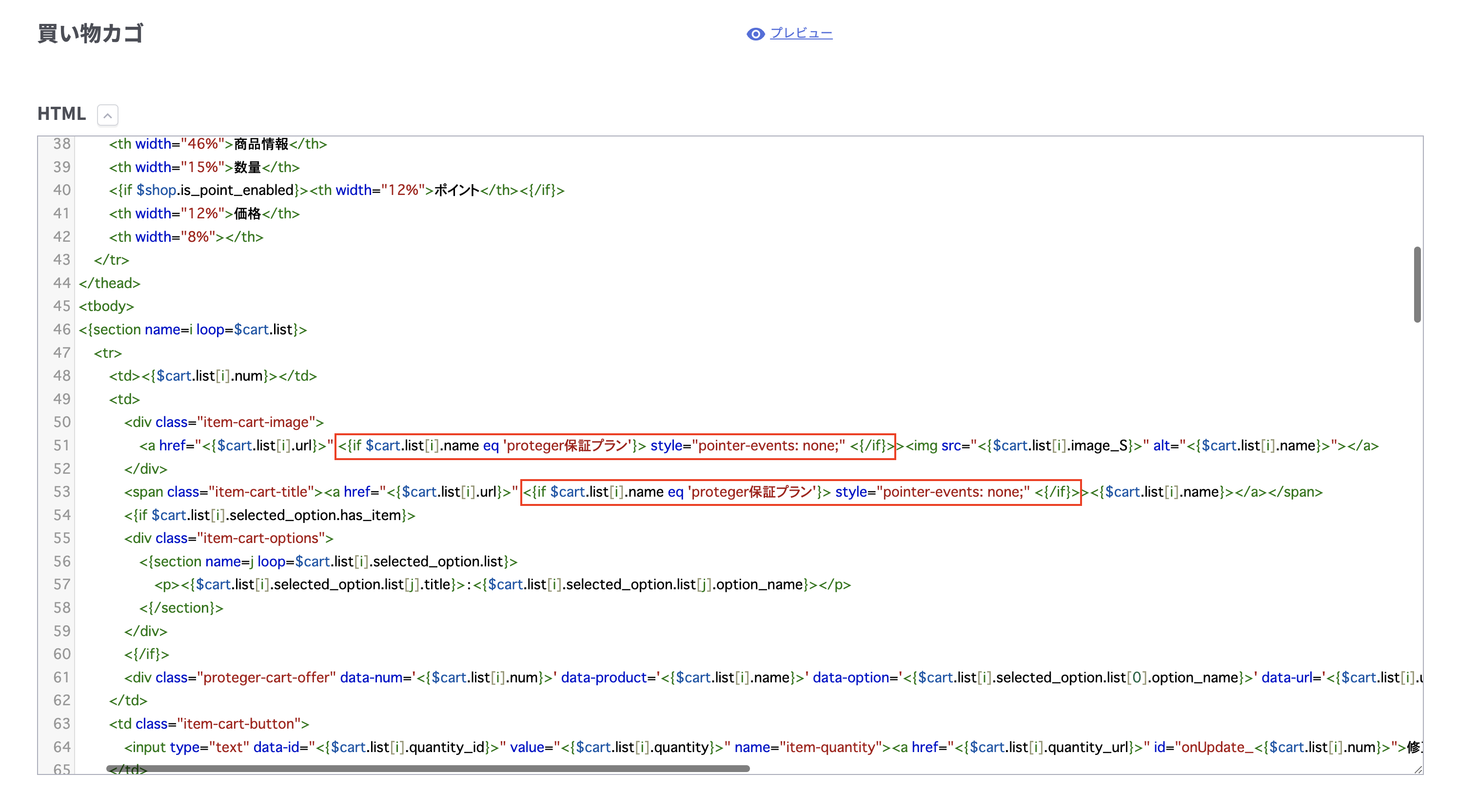
この部分のソースコードを見つけ、以下をタグ内に追記します。
<{if $cart.list[i].name eq 'proteger保証プラン'}> style="pointer-events: none;" <{/if}>
追記した例です。

完了です。
お疲れ様でした。
NOTEお困りの際は担当者または下記のメールアドレスにいつでもご連絡下さい。
[email protected]
Updated 5 months ago
