注文情報連携
設定
自動でprotegerとecforceの注文データを連携させるために必要な設定を行います。
※下記で説明する設定をするにはecforceのオプション機能であるWebhook機能を契約している必要があります。
注文確定情報連携設定
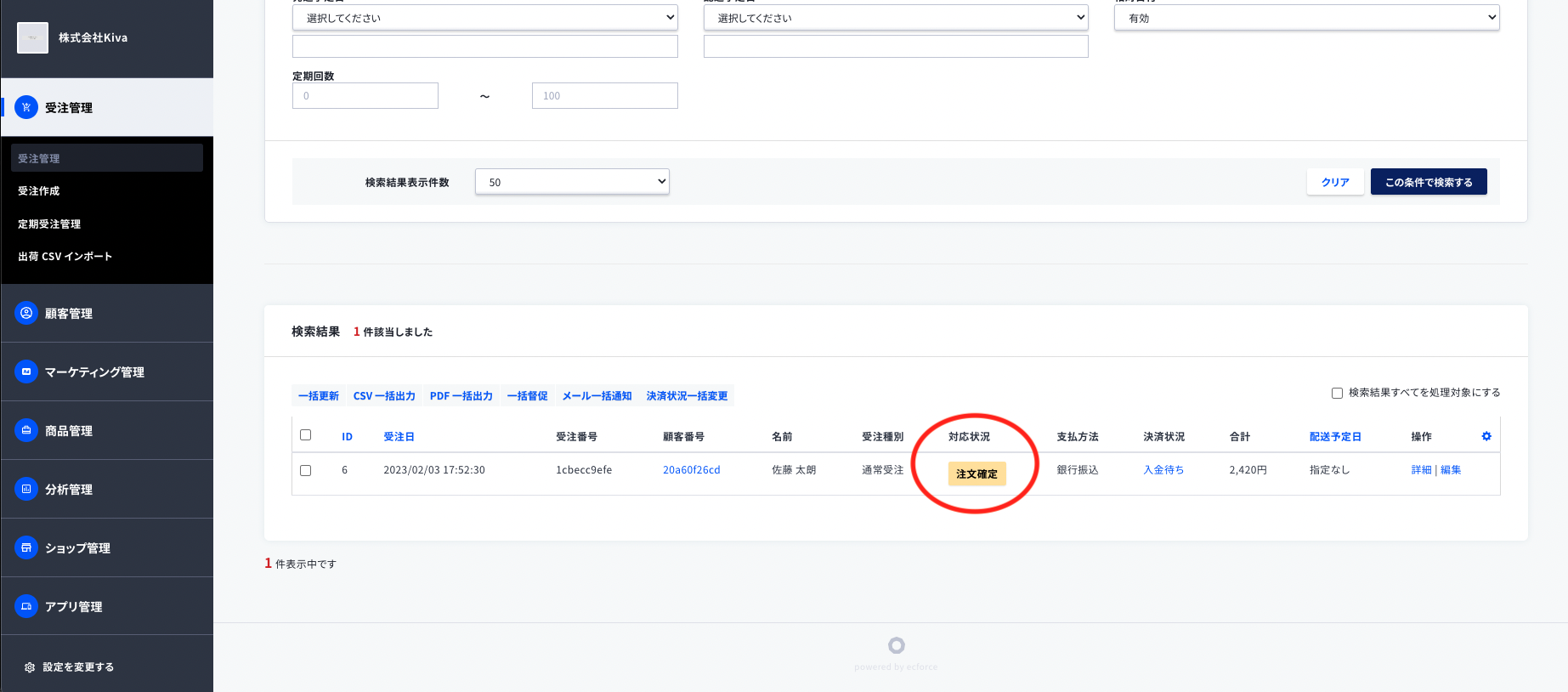
これより説明する設定をすることで、注文情報の「対応状況」ステータスが「注文確定」になると自動で注文情報がprotegerと連携されます。

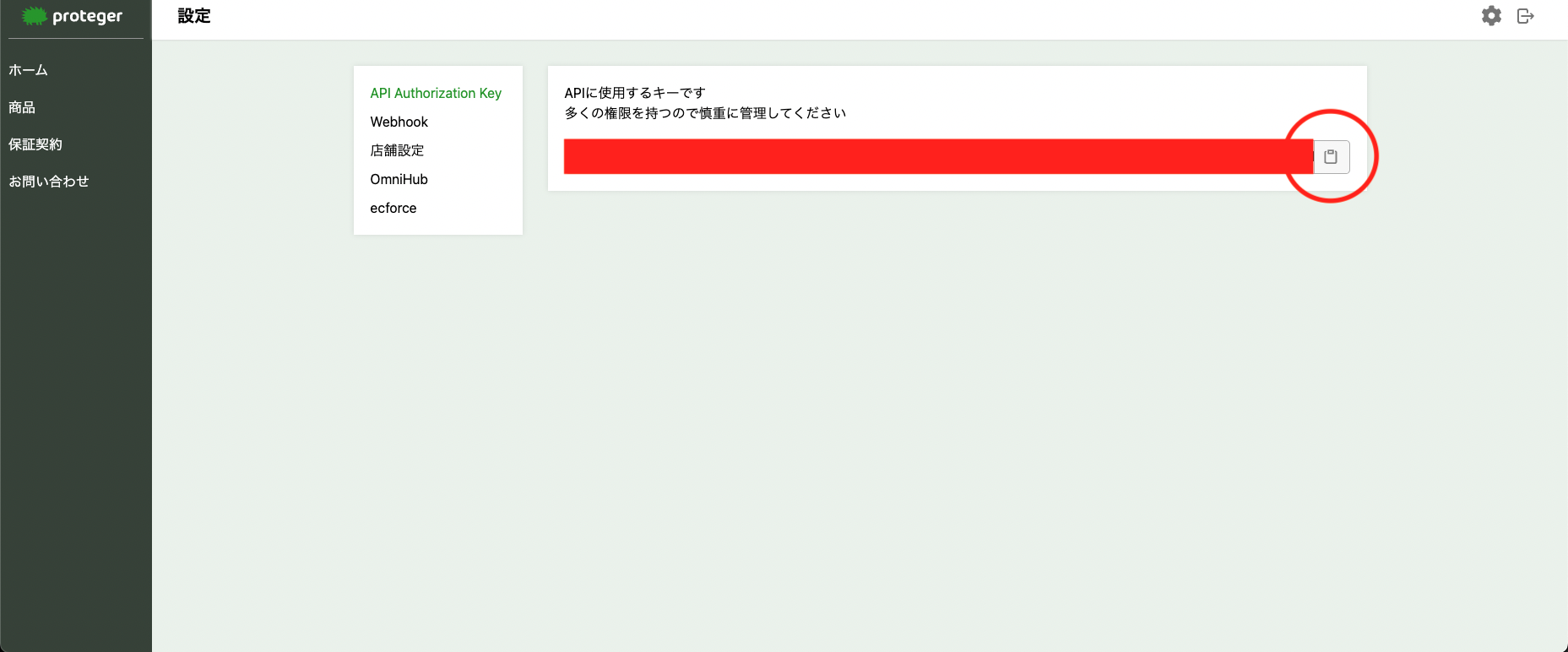
proteger管理画面にログインし、右上歯車マークから「API Authorization Key」を選択、表示されているキーの右横にあるボタンをクリックし、キーをコピーします。
キーは後ほどの手順で使用するため、手元に控えておきます。

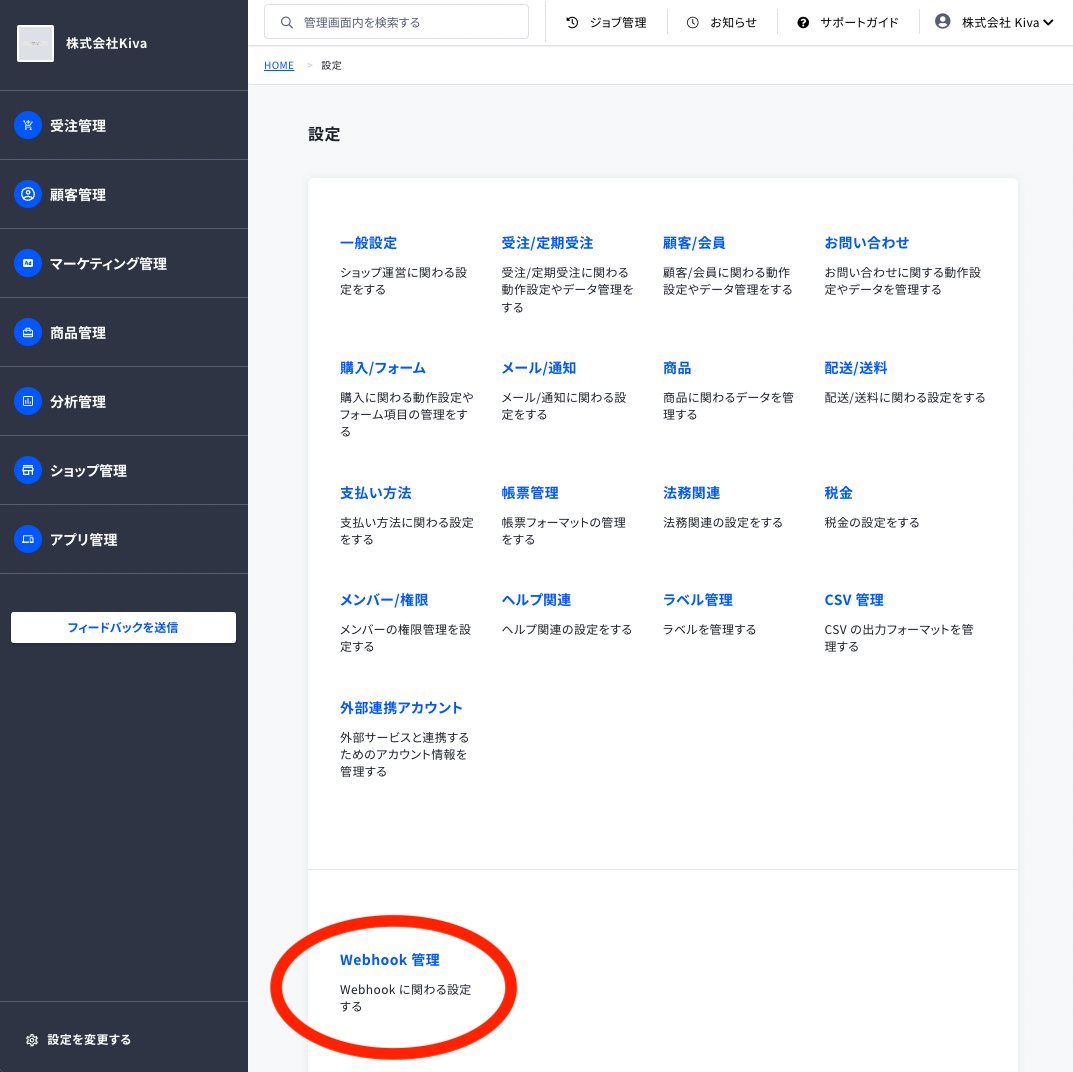
ecforceのオプション機能であるWebhook機能の契約が完了しているとecforce管理画面「設定」ページに「Webhook 管理」のリンクが表示されるようになります。

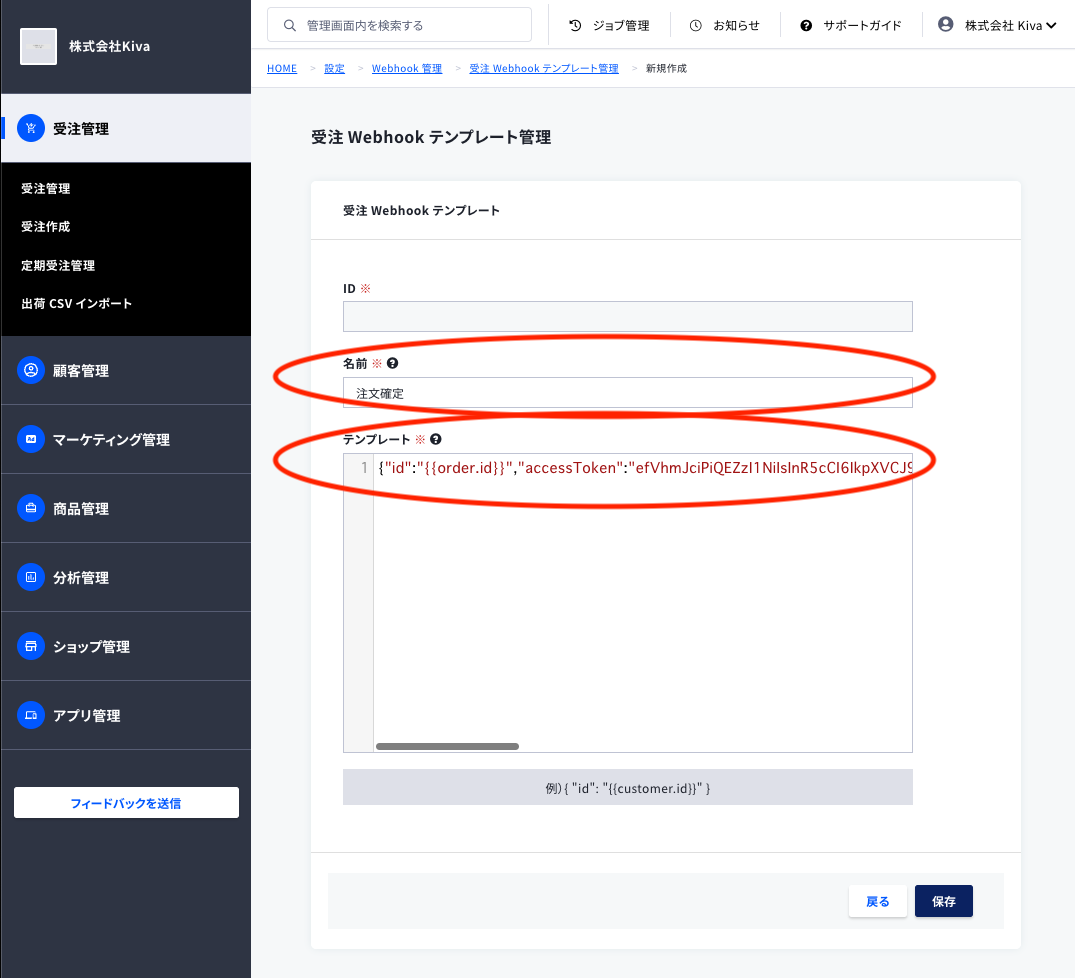
「設定を変更する」⇨「Webhook 管理」⇨ 「Webhookテンプレート」⇨「受注 Webhook テンプレートの管理」⇨「設定する」をクリック。「新規作成ボタン」をクリックし、以下のようにフォームに必要事項を入力し、右下の「保存」をクリックします。
フォーム入力内容
- 名前: 注文確定
- テンプレート:
{"id":"{{order.id}}","accessToken":"アクセストークン"}テンプレートの「アクセストークン」の部分には一番最初の手順で控えていたキーを貼り付けます。

次に「Webhook 管理」⇨ 「Webhook」⇨「受注 Webhook の管理」⇨「設定する」をクリック。「新規作成」ボタンをクリックし、以下のようにフォームに必要事項を入力または選択し、右下の「保存」をクリックします。
フォーム入力内容
- URL:
https://api.helloproteger.com/v1/ecforce/complete-order - イベント名:
order_complete - テンプレート:
ID:xxxxx(注文確定)(先ほど作成したテンプレートを選択)
以上で完了です。
注文キャンセル情報連携設定
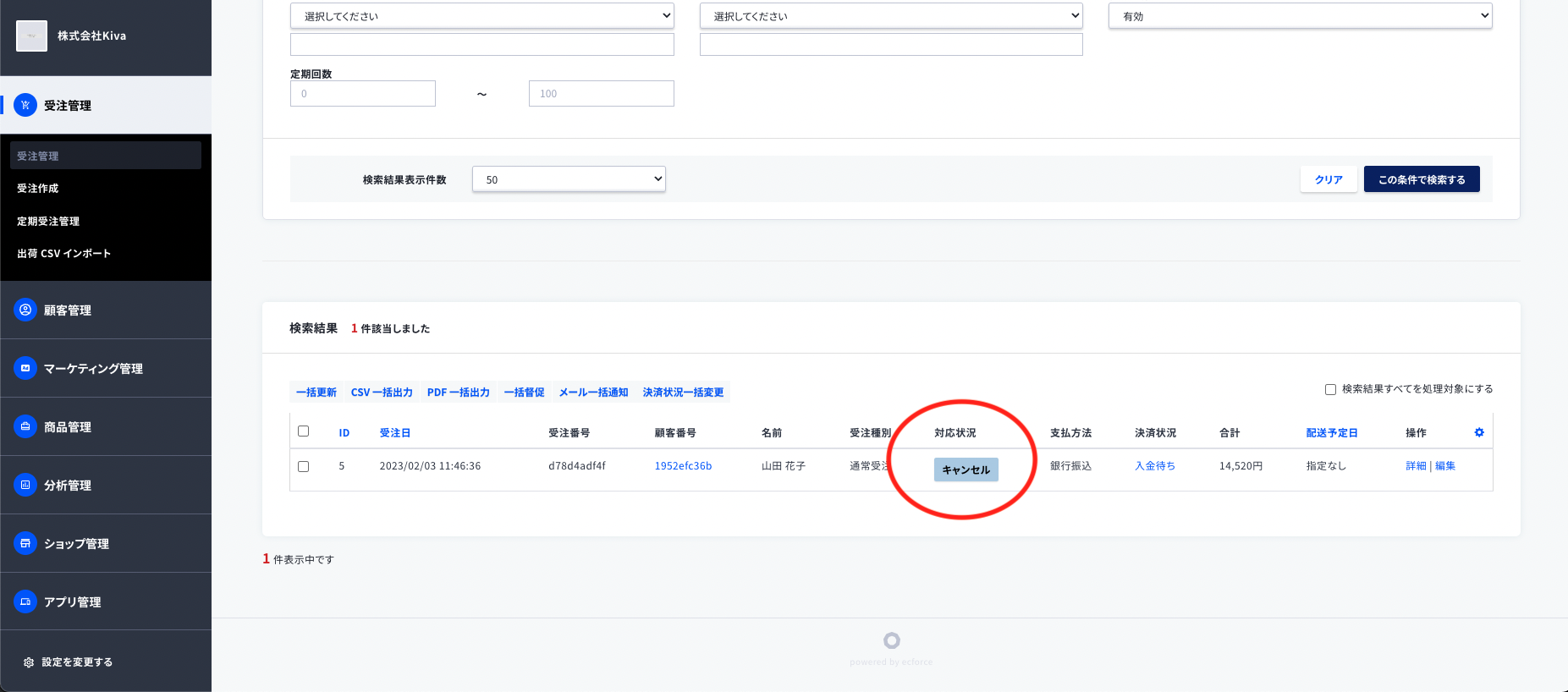
これより説明する設定をすることで、注文情報の「対応状況」ステータスが「キャンセル」になると自動で注文キャンセル情報がprotegerと連携されます。

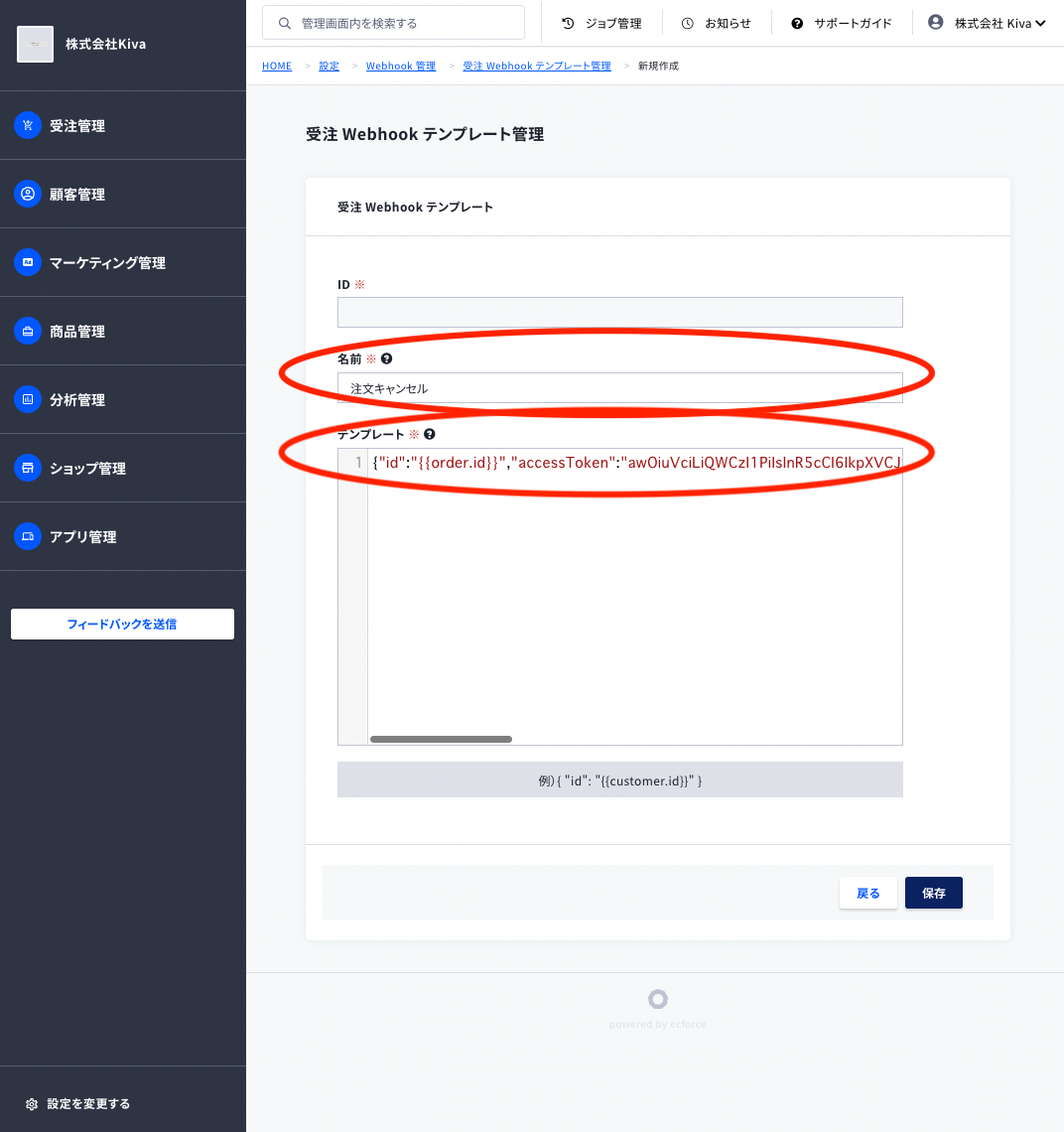
「設定を変更する」⇨「Webhook 管理」⇨ 「Webhookテンプレート」⇨「受注 Webhook テンプレートの管理」⇨「設定する」をクリック。「新規作成ボタン」をクリックし、以下のようにフォームに必要事項を入力し、右下の「保存」をクリックします。
フォーム入力内容
- 名前:
注文キャンセル - テンプレート:
{"id":"{{order.id}}","accessToken":"アクセストークン"}テンプレートの「アクセストークン」の部分には本ページの一番最初の手順で控えていたキーを貼り付けます。

次に「Webhook 管理」⇨ 「Webhook」⇨「受注 Webhook の管理」⇨「設定する」をクリック。「新規作成」ボタンをクリックし、以下のようにフォームに必要事項を入力または選択し、右下の「保存」をクリックします。
フォーム入力内容
- URL:
https://api.helloproteger.com/v1/ecforce/cancelled-order - イベント名:
order_complete - テンプレート:
ID: xxxxx(注文キャンセル)(先ほど作成したテンプレートを選択)
以上で完了です。
Updated 5 months ago
