商品ページ統合
概要
このセクションでは、次の手順について説明します。
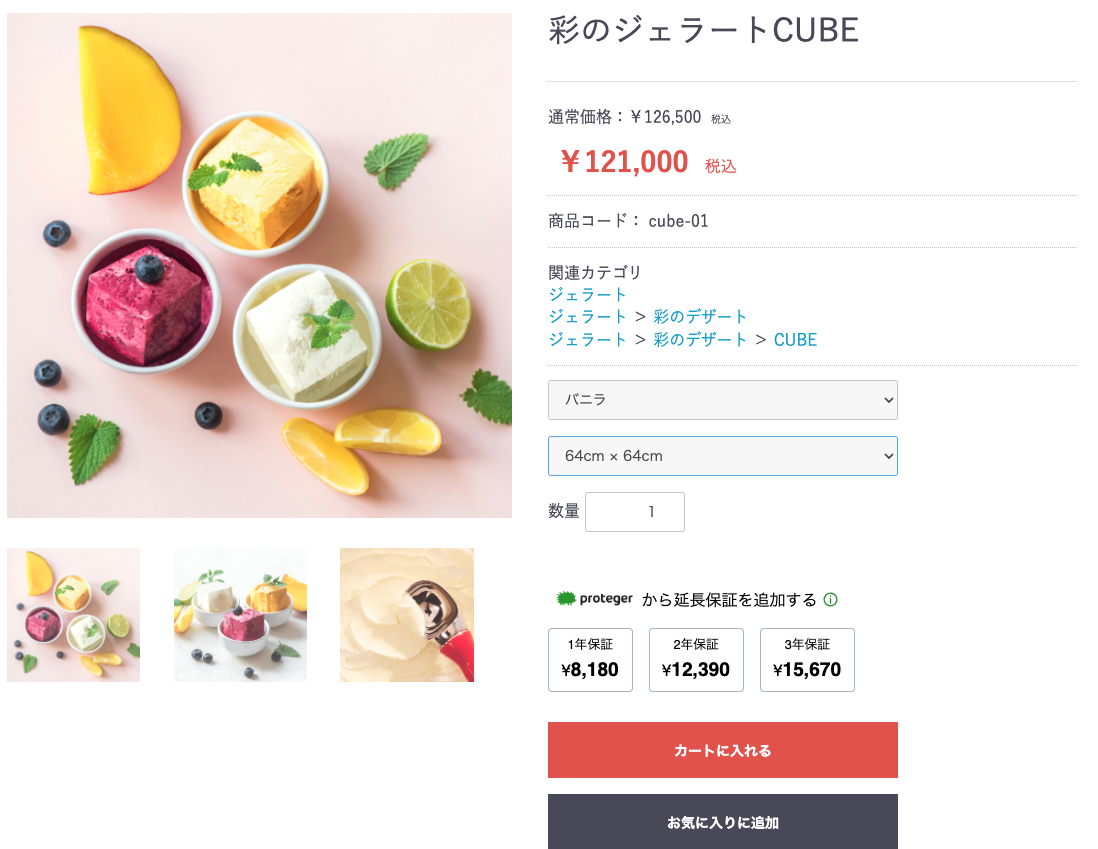
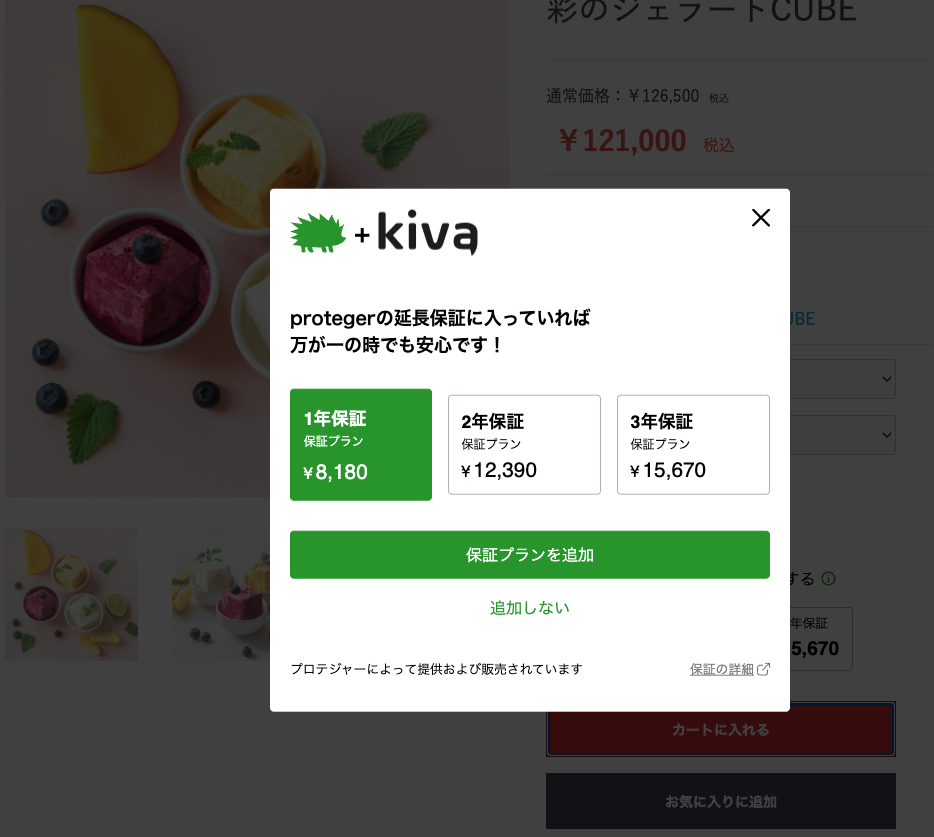
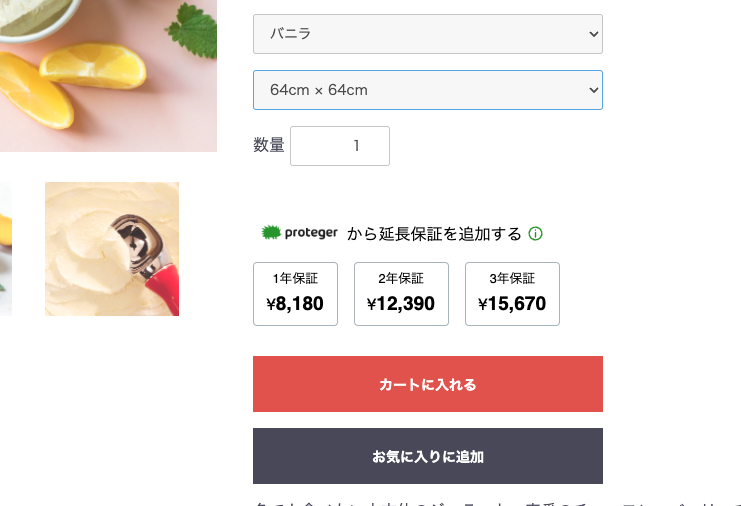
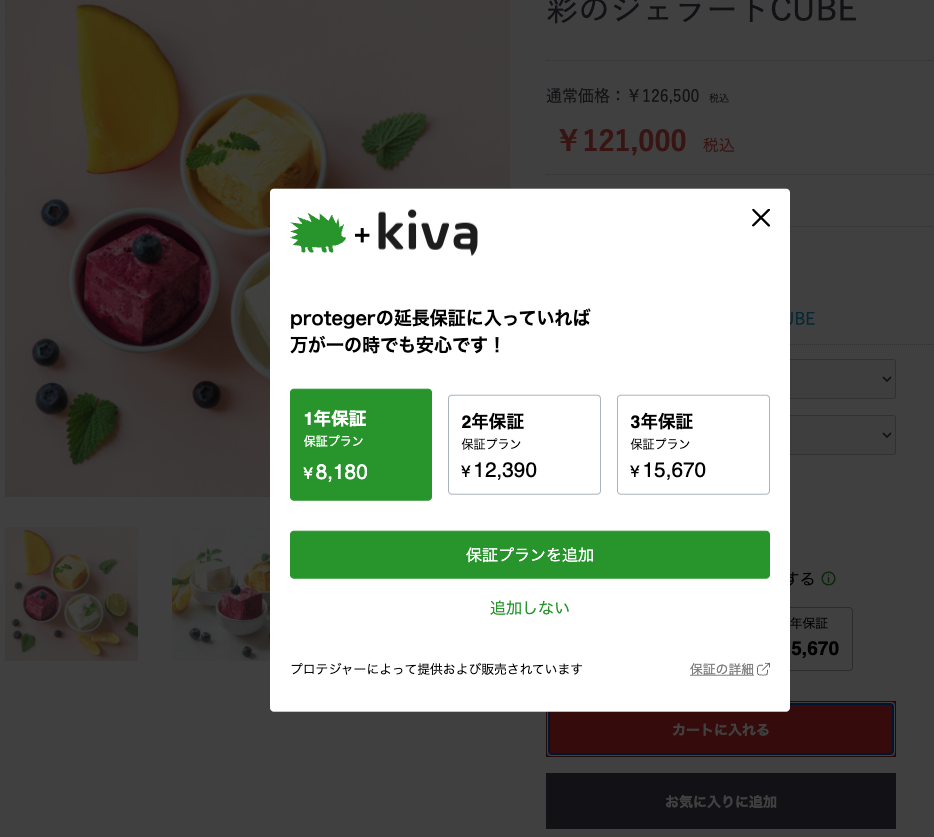
- プランの表示とモーダルの表示
- [カートに追加]ボタンとフォーム要素を見つけます
- proteger_product_integration.twigブロックの追加
所要時間:約1時間


設定
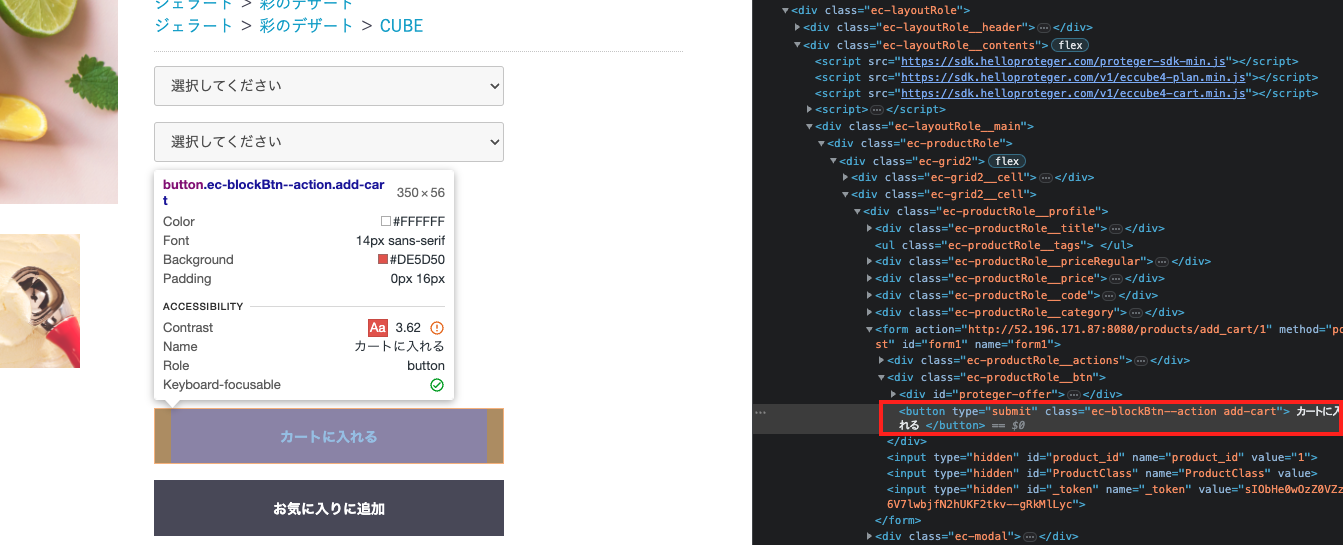
- [カートに追加]ボタンのクラス名を見つけます。
- 商品ページで[カートに追加]ボタンを見つけます。
- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- 要素上で
<button>が見つかるまで要素の上にカーソルを置きます。 - クラス名を見つけます。これは、ステートメント
class=の後の属性名になります。 - クラス名をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

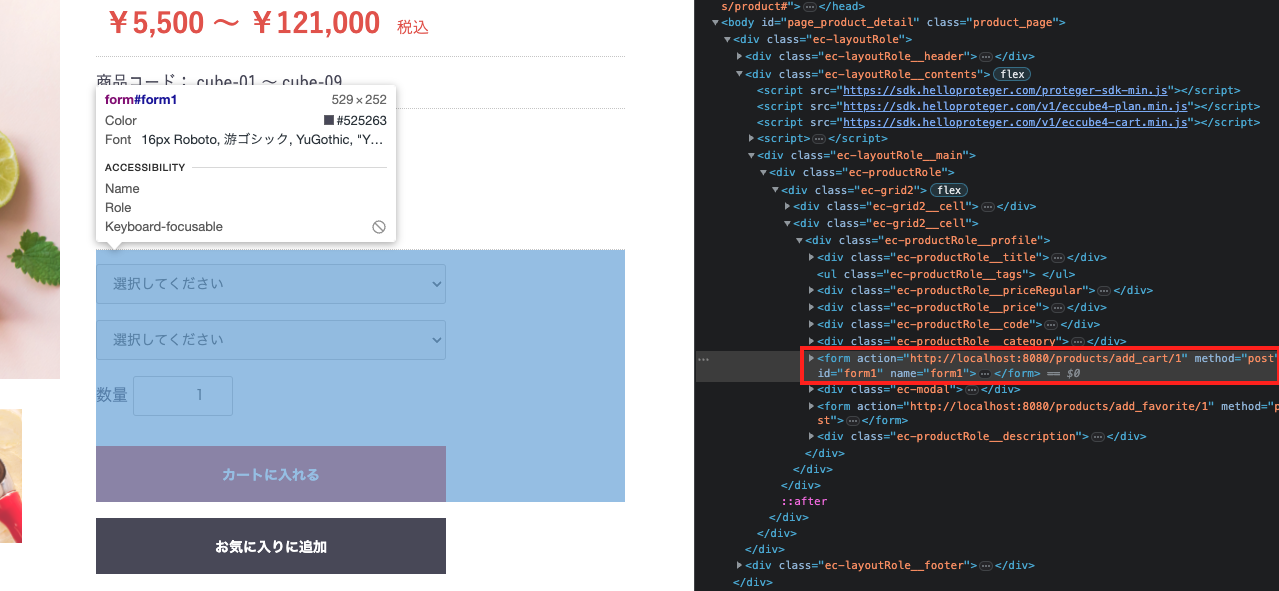
- フォームのID名を見つけます。
- 商品ページで[カートに追加]ボタンを見つけます。
- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- 要素で、
<form>が見つかるまで要素の上にカーソルを置きます。
Note: タブの要素にカーソルを合わせると、ページ上で強調表示されていることがわかります。 - ID名を見つけます。これは、ステートメント
id=の後の属性名になります。 - ID名をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

- ブロック管理で、[新規作成] をクリックし、ブロック名を
proteger-product-integration、ファイル名にproteger_product_integration.twigを入力します。 - 下記のコードを挿入します。
<script>
// DOMContentLoadedでスクリプトを実行し、サイトのロード時間に影響を与えないようにする
window.addEventListener('DOMContentLoaded', function(){
// protegerのオファーを表示する前に、protegerがウィンドウ内に存在するかどうかをチェックします。
if (window.Proteger && window.ProtegerEccube4) {
/************************/
/* Initial Variables */
/************************/
const productFormSelector = 'ADD SELECTOR HERE'; // フォーム要素のセレクタに変更
const addToCartButtonSelector = 'ADD SELECTOR HERE'; // [カートに追加する]ボタンのセレクタに変更
const productForm = document.querySelector(productFormSelector);
const addToCartButton = productForm.querySelector(addToCartButtonSelector);
const protegerOffer = document.createElement('div');// プランを表示するシンボルエレメント
protegerOffer.id = 'proteger-offer';
addToCartButton.parentElement.insertBefore(protegerOffer, addToCartButton);
/************************/
/* initProductOffer */
/************************/
// プランの初期化、PDP ATCボタン機能の処理
function initProductOffer() {
// safe機能
if(!productForm || !addToCartButton || !protegerOffer) return;
let productClassId;
// productForm の変更をlistenし、productClassID を介してactiveProduct を設定します。
productForm.addEventListener('change', function () {
productClassId = productForm.querySelector('#ProductClass').value;
if (productClassId) {
// コンポーネント取得
const component = Proteger.buttons.instance('proteger-offer');
// 保証プランを再レンダリング
component.setActiveProduct(productClassId);
}
});
// productForm から productClassId を取得し、初期プランをレンダリングします。
productClassId = productForm.querySelector('#ProductClass').value;
// コンポーネント取得
const component = Proteger.buttons.instance('proteger-offer');
// 保証プランをレンダリング
component.setActiveProduct(productClassId);
Proteger.buttons.render('proteger-offer', {
productId: productClassId,
});
//[カートに追加]ボタンのハンドラー
function handleAddToCart(e) {
e.preventDefault();
e.stopImmediatePropagation();
const quantityEl = productForm.querySelector('[name="quantity"]');
const quantity = quantityEl && quantityEl.value;
// 保証プランコンポーネントを取得
const component = Proteger.buttons.instance('proteger-offer');
// 選択された保証プランを取得
const plan = component.getPlanSelection();
ProtegerEccube4.addPlanToCart({
productId: productClassId,
plan: plan,
quantity: quantity,
modal: true,
},
function () {
addToCartButton.removeEventListener('click', handleAddToCart, true);
addToCartButton.click();
addToCartButton.addEventListener('click', handleAddToCart, true);
},
);
}
//ATCをクリックするとhandleAddToCartが実行され、イベントをキャプチャ
addToCartButton.addEventListener('click', handleAddToCart, true);
}
// 初期レンダリング
initProductOffer();
}
})
</script>proteger-product-integration.liquid内で次のコードを変更します (11 ~ 12 行目)。productFormSelectorのADD SELECTOR HEREを、上記で取得したフォーム クラスに置き換えます。
NOTE: クラス名には css セレクターを使用する必要があります。取得したクラスを適切な構文に変換してください。前方に.ピリオドを付けてください。addToCartButtonSelectorのADD SELECTOR HEREを、上記で取得した[カートに追加]ボタンのIDに置き換えます。
NOTE: ID名には css セレクターを使用する必要があります。取得したクラスを適切な構文に変換してください。前方に#シャープを付けてください。
const productFormSelector = 'ADD SELECTOR HERE'; // フォーム要素のセレクタに変更
const addToCartButtonSelector = 'ADD SELECTOR HERE'; // [カートに追加する]ボタンのセレクタに変更- [保存]をクリックします。
確認
- ストアのページに移動します
- 保証対象製品ページに移動します。
- プランが表示されている事を確認します。

- モーダルが表示される事を確認します。

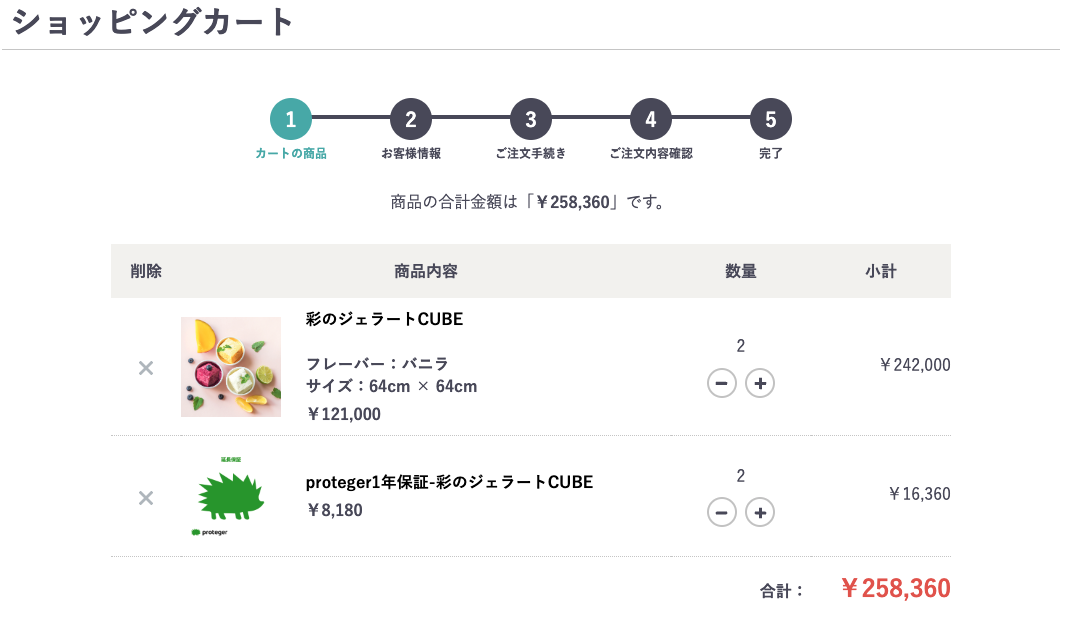
- 両方のパターンで商品と保証がカートに追加される事を確認します。

- 完了です 🎉
NOTEお困りの際は担当者または下記のメールアドレスにいつでもご連絡下さい。
[email protected]
Updated 5 months ago
