カートページ統合
概要
このセクションでは、次の手順について説明します。
- モーダルの表示
- カートの正規化
ec_force/shop/snippets/_proteger-cart-integration.html.liquidスニペットの追加

所要時間:約30分
設定
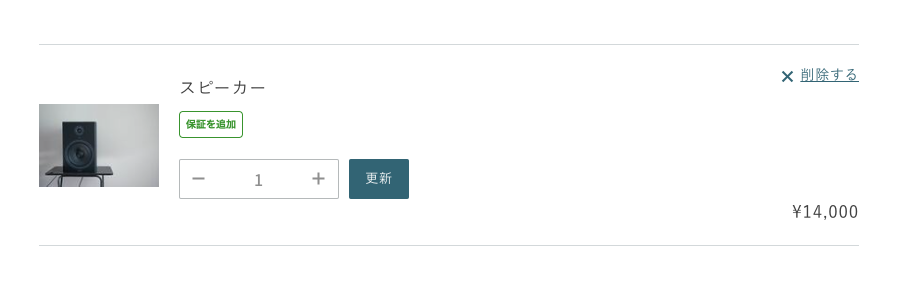
- cartのitem列を見つけます。
- カートに商品が入っている状態でカートページに移動します。
- アイテムのタイトルを見つけます。
- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- elementタブで、列全体が強調表示されるまで要素にカーソルを合わせます。これには、商品のタイトル、数量、画像等が含まれます。
- クラス名を見つけます。これは、ステートメント
class=の後の属性名になります。 - クラス名をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

- cartのitemタイトルを見つけます。
- カートに商品が入っている状態でカートページに移動します。
- アイテムのタイトルを見つけます。
- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- elementタブで、タイトルが強調表示されるまで要素にカーソルを合わせます。
- クラス名を見つけます。これは、ステートメント
class=の後の属性名になります。 - クラス名をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

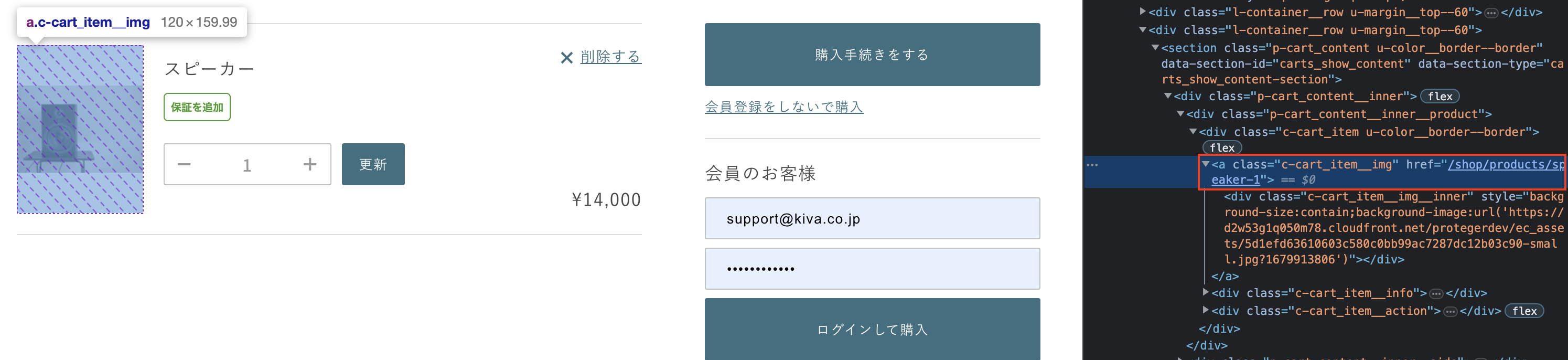
- cartのitem画像を見つけます。
- カートに商品が入っている状態でカートページに移動します。
- アイテムのタイトルを見つけます。
- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- elementタブで、画像が強調表示されるまで要素にカーソルを合わせます。
NOTE: この時aタグのクラス名が必要になることに注意してください。 - クラス名を見つけます。これは、ステートメント
class=の後の属性名になります。 - クラス名をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

- cartのitem数量[quantity]を見つけます。
- カートに商品が入っている状態でカートページに移動します。
- アイテムのタイトルを見つけます。
- 右クリックしてから、右クリックメニューの[検証]をクリックします。
- elementタブで、数量が強調表示されるまで要素にカーソルを合わせます。
NOTE: 通常、これは<input>タグ内にあります。 - クラス名を見つけます。これは、ステートメント class= の後の属性名になります。
- クラス名をコピーして、後で使用するために別の場所に貼り付ける等保存しておきます。

- 前回のセクションで作成した
_proteger-cart-integration.html.liquidを開きます。 - 以下のコードを現在のコードの下に追加します。
<script>
//DOMContentLoadedでスクリプトを実行し、サイトのロード時間に影響を与えないようにする
window.addEventListener('DOMContentLoaded', function(){
let cartRowItem = 'ADD SELECTOR HER'; // cartのitem列のセレクタに変更
let cartRowItemTitle = 'ADD SELECTOR HER'; // cartのitemタイトルのセレクタに変更
let cartRowItemImg = 'ADD SELECTOR HER'; // cartのitem画像のセレクタに変更
let cartRowItemQuantity = 'ADD SELECTOR HER'; // cartのitem数量のセレクタに変更
let cartRowVariantId = "[name='variant_id']";
let planClass = 'proteger-cart-plan';
// findAll(element) -ドキュメント内の子要素または親要素を検索するためのquerySelectorAll
function findAll(elementToFind, parentElement) {
const items = parentElement ? parentElement.querySelectorAll(elementToFind) : document.querySelectorAll(elementToFind);
return items;
}
// すべての cartRowItemsを検索し、プランにスタイルを適用
async function handleStyling() {
findAll(cartRowItem).forEach(function(el, index) {
// itemのタイトルを取得
let title = el.querySelector(cartRowItemTitle);
// itemの画像を取得
let image = el.querySelector(cartRowItemImg);
// variantIdを取得
let variantId = el.querySelector(cartRowVariantId).value;
// 数量を取得
let quantity = el.querySelector(cartRowItemQuantity).value;
ProtegerCart.addCartItem({title: title.innerText.toLowerCase(),variantId: variantId, quantity: quantity});
// safe機能
if(!title) return;
// protegerプランであればリンクを削除
if (title.innerText.toLowerCase().indexOf('proteger') > -1) {
// pointerEventを無効化
title.style.pointerEvents = 'none';
image.style.pointerEvents = 'none';
} else {
// 各itemにプラン要素を作成
createElement(el);
}
});
}
function createElement(product){
// 新しいプランを作成する前に、既存のプランを削除
let protegerPlan = product.querySelector('.' + planClass);
if (protegerPlan) protegerPlan.remove();
// variantIdを取得
let variantId = product.querySelector(cartRowVariantId).value;
// 数量を取得
let quantity = product.querySelector(cartRowItemQuantity).value;
//プランを追加する親コンテナ
let container = product.querySelector(cartRowItemTitle);
// safe機能
if(!variantId || !quantity || !container) return;
// 新規に要素を作成し、class、data-proteger-variant、data-proteger-quantity属性を設定する。
let newProtegerPlan = document.createElement('div');
newProtegerPlan.className = planClass;
newProtegerPlan.setAttribute('data-proteger-variant', variantId);
newProtegerPlan.setAttribute('data-proteger-quantity', quantity);
// コンテナ要素にオファーを追加する
container.append(newProtegerPlan);
}
async function initializeCartPlan() {
// スタイリング、プラン要素作成
await handleStyling();
await ProtegerCart.setParentVariantId();
// 全てのプラン要素を検索
findAll('.' + planClass).forEach(function(el){
// atrributeを取得
let variantId = el.getAttribute('data-proteger-variant');
let quantity = el.getAttribute('data-proteger-quantity');
// もしプランがカートにある場合return
ProtegerCart.warrantyAlreadyInCart(variantId).then((alreadyInCart) => {
if (alreadyInCart) {
return;
} else {
// ボタンをレンダリング
ProtegerCart.renderSimplePlan(el, {
referenceId: variantId,
quantity: quantity,
});
}
});
})
ProtegerCart.normalizeCart(function() {
ProtegerCart.hardRefresh();
});
}
// 初回レンダリング時
initializeCartPlan();
});
</script>_proteger-cart-integration.html.liquid内で次のコードを変更します。cartRowItemのADD SELECTOR HEREを、上記で取得したcartのitem列クラスに置き換えます。
NOTE: クラス名には css セレクターを使用する必要があります。取得したクラスを適切な構文に変換してください。前方に.ピリオドを付けてください。cartRowItemTitleのADD SELECTOR HEREを、上記で取得したcartのitemタイトルクラスに置き換えます。
NOTE: クラス名には css セレクターを使用する必要があります。取得したクラスを適切な構文に変換してください。前方に.ピリオドを付けてください。cartRowItemImgのADD SELECTOR HEREを、上記で取得したcartのitem画像クラスに置き換えます。
NOTE: クラス名には css セレクターを使用する必要があります。取得したクラスを適切な構文に変換してください。前方に.ピリオドを付けてください。cartRowItemQuantityのADD SELECTOR HEREを、上記で取得したcartのitem数量クラスに置き換えます。
NOTE: クラス名には css セレクターを使用する必要があります。取得したクラスを適切な構文に変換してください。前方に.ピリオドを付けてください。
let cartRowItem = 'ADD SELECTOR HER'; // cartのitem列のセレクタに変更
let cartRowItemTitle = 'ADD SELECTOR HER'; // cartのitemタイトルのセレクタに変更
let cartRowItemImg = 'ADD SELECTOR HER'; // cartのitem画像のセレクタに変更
let cartRowItemQuantity = 'ADD SELECTOR HER'; // cartのitem数量のセレクタに変更確認
- [プレビュー]をクリックしてプレビューを開きます。
- 保証対象製品ページに移動します。
- 製品のみをカートに追加します。
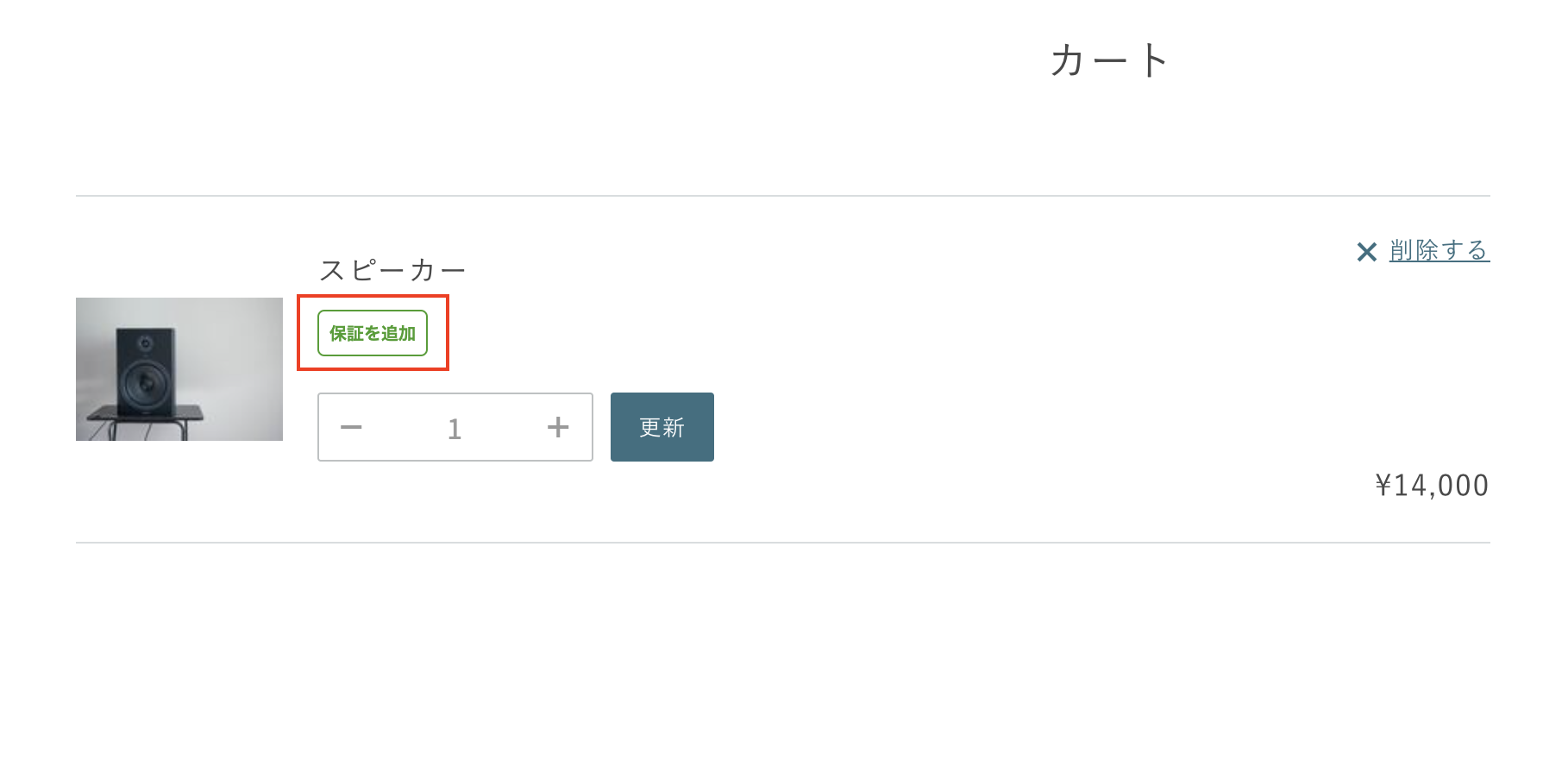
- カートページでプラン表示のボタンが表示されているのを確認します。

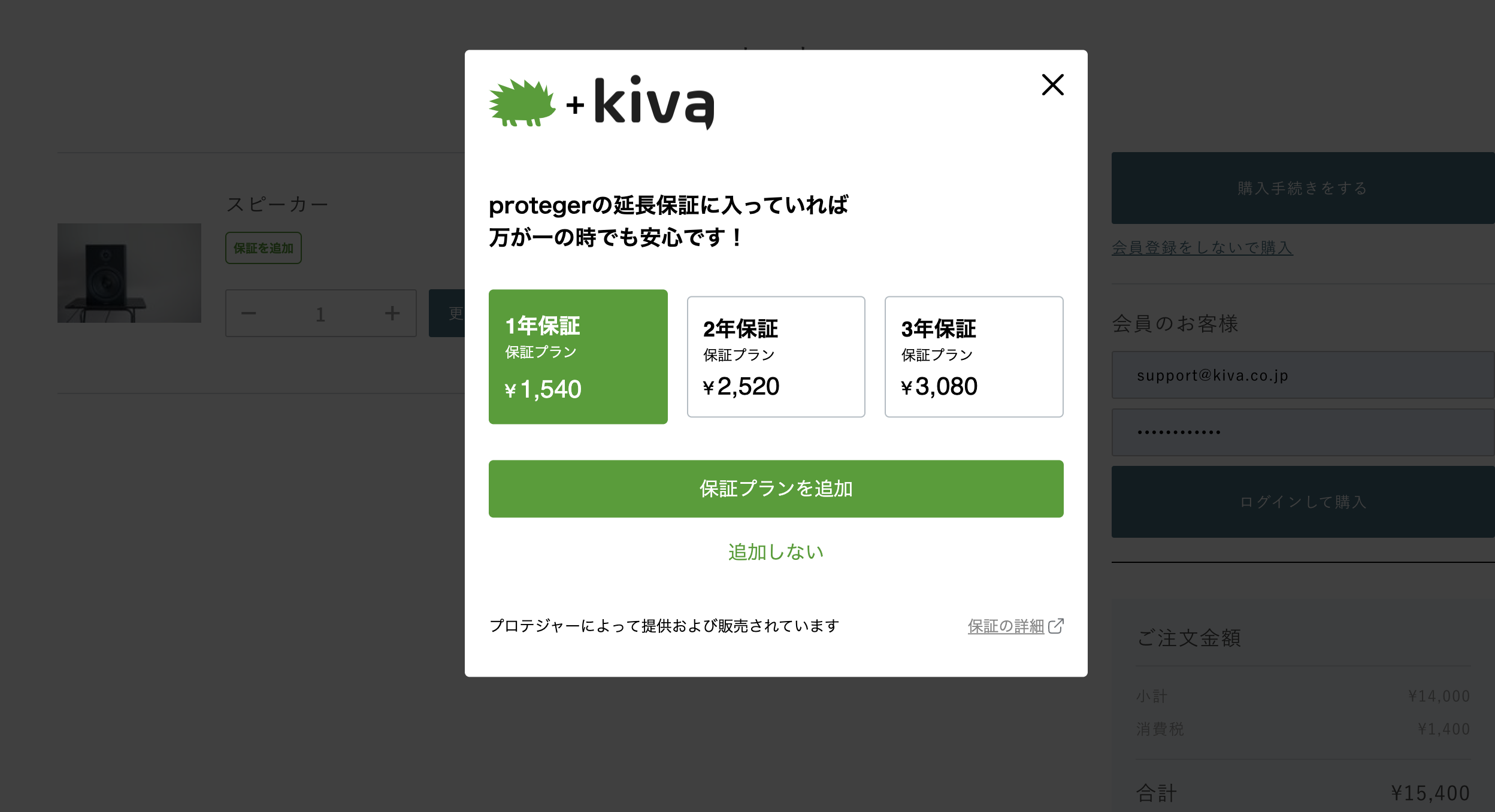
- ボタンを押すとモーダルが表示される事を確認します。

- モーダルからプランを追加するとカートに追加される事を確認します。
- 製品の数量を変更するとプランの数量も自動で変更される事を確認します。
Updated 5 months ago
