カートページ統合
概要
このセクションでは、次の手順について説明します。
- モーダルの表示
- カートの正規化

カートぺージのテンプレートを開く
カートページのテンプレートファイルを選択します。(SP画面でも同様の作業が必要です)
デフォルトだとcart_index.xhtmlの名前のファイルになります。
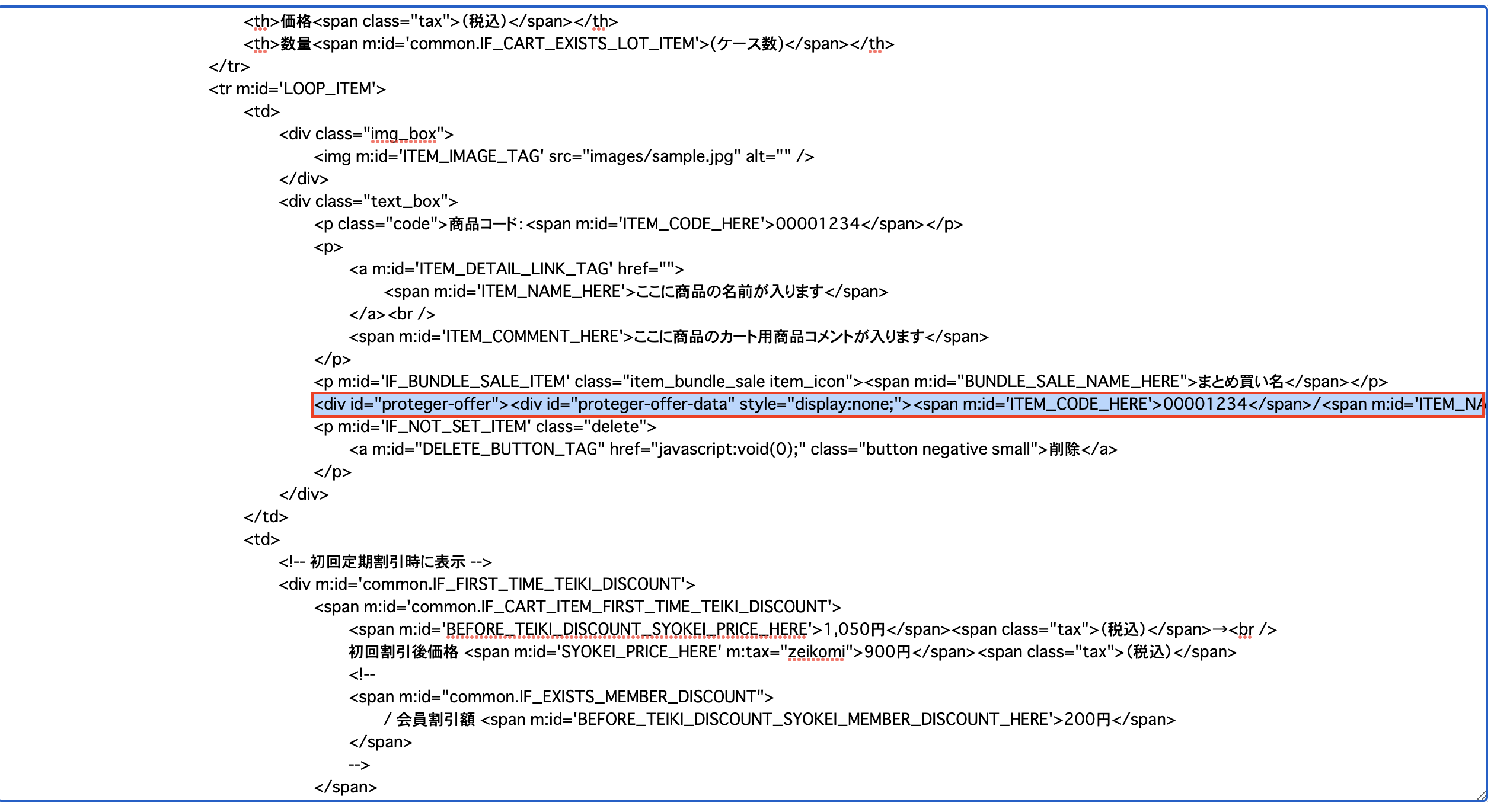
「保証を追加」のボタンを表示をする為に、以下のシンボルエレメントを記述します。
<div id="proteger-offer"><div id="proteger-offer-data" style="display:none;"><span m:id='ITEM_CODE_HERE'></span>/<span m:id='ITEM_NAME_HERE'></span>/<span m:id='ITEM_AMOUNT_HERE'></span></div></div>記述箇所の例です。
loopを回している内側の任意の場所に記述して下さい。

実際にprotegerのソースコードを追加していきます。
追加する場所は</body>の直上です。
カート内の商品と保証の数を合わせる処理を追加します。
これにより、保証単体での購入や商品数以上の保証の購入等を避ける事ができます。
ProtegerCart.normalizeCart 関数を実行します。
* balance に false を記述するとprotegerは商品と保証の数を合わせません
ProtegerEbisumartCart.normalizeCart({balance: true});
<script src="https://sdk.helloproteger.com/ebisumart-cart.min.js" charset="utf-8"></script>
<script src="https://sdk.helloproteger.com/proteger-sdk-min.js"charset="utf-8"></script>
<script>
Proteger.config({
storeId: 'proteger StoreId', // protegerの管理画面から確認できるStoreId
logoUrl: 'https://proteger.com/logo.png', // logo url
protegerEnv: "prd", // "prd"
});
ProtegerEbisumartCart.config({
ebisumartNo: "DEMO_KIVA", // EBISUMARTの管理画面から確認できるEBISUMART No
isCustomDomain: true, // 独自ドメインを利用しているか @optional デフォルトtrue
});
var slice = Array.prototype.slice;
/**
* elementを全て取得する関数を定義
* @param {string} element クエリ
*
*/
function findAll(element) {
var items = document.querySelectorAll(element);
return items ? slice.call(items, 0) : [];
}
window.addEventListener('load', function(){
findAll('#proteger-offer-data').forEach(function(el, index){
var textContent = el.textContent;
// 「/」で連結されている各パラメータを配列へ
var datas = textContent.split("/");
/**
* Ex.)
* 商品をカートから削除する関数
*
*/
var onDelete = function() {
findAll(".button.negative.small")[index].click();
}
/**
* Ex.)
* 商品の数量を変更する関数
* @param {number} quantity 数量
*
*/
var onUpdate = function(quantity) {
var selector = findAll("[name^=CART_AMOUNT_]")[index];
selector.value = quantity;
selector.onchange();
}
ProtegerEbisumartCart.addItem({code: datas[0], name: datas[1], quantity: datas[2], el: el.parentNode, onDelete: onDelete, onUpdate: onUpdate});
});
ProtegerEbisumartCart.items.forEach(function(item){
if (!ProtegerEbisumartCart.warrantyAlreadyInCart(item)) {
ProtegerEbisumartCart.renderSimplePlan({item: item});
}
});
ProtegerEbisumartCart.normalizeCart({balance: true});
});
</script>Updated 5 months ago
