LPページ統合
概要
このセクションでは、次の手順について説明します。
- オファー商品管理
- 広告URL管理
- LP テンプレート管理
TODO:プレビュー
所要時間:約30分
LPページについて必ずバックアップを取り十分検証した上で本番環境に反映させる様ご注意下さい。
オファー商品管理設定
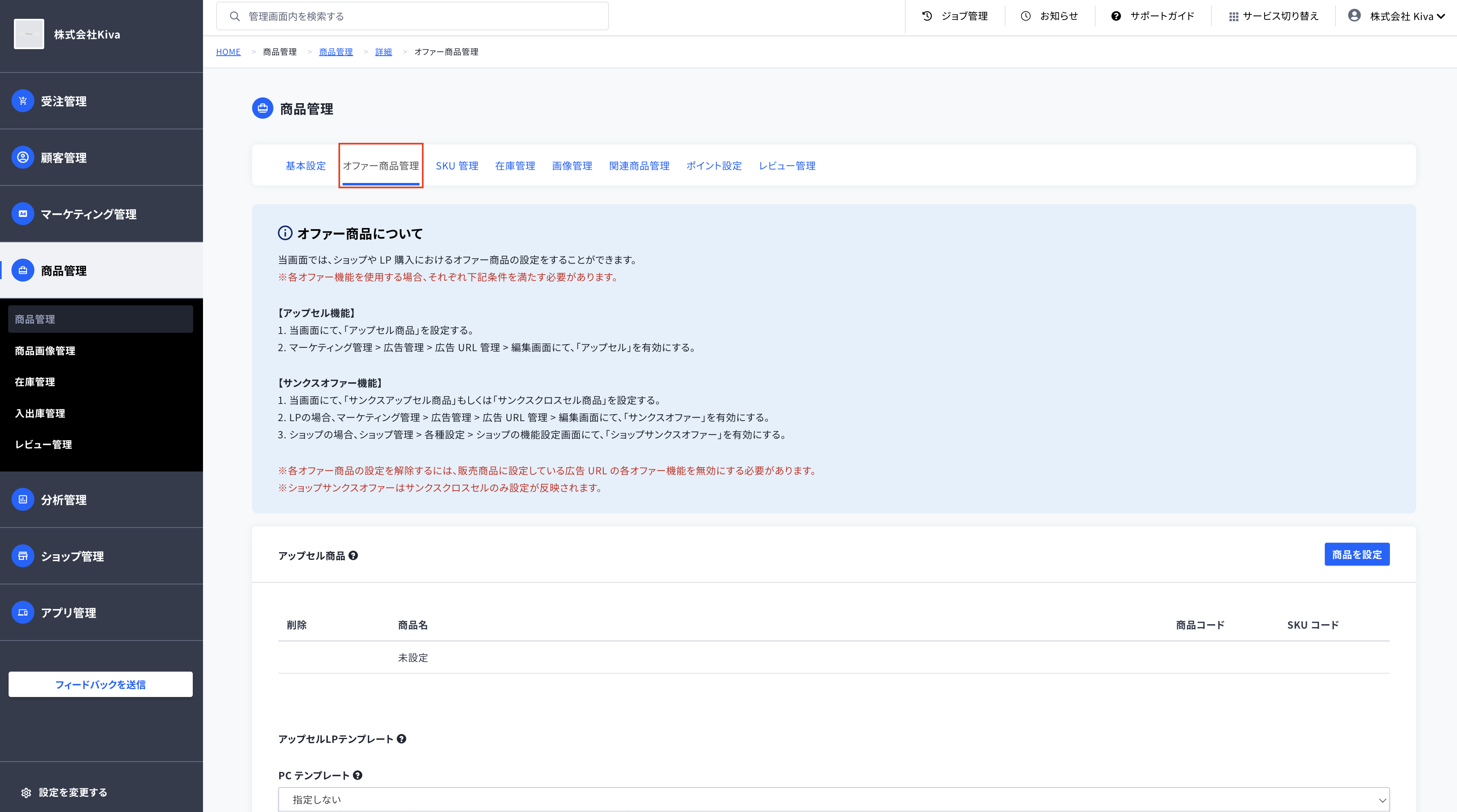
- LP販売している保証対象商品のecforce商品管理ページを開きます。
- タブから「オファー商品管理」を選択します。

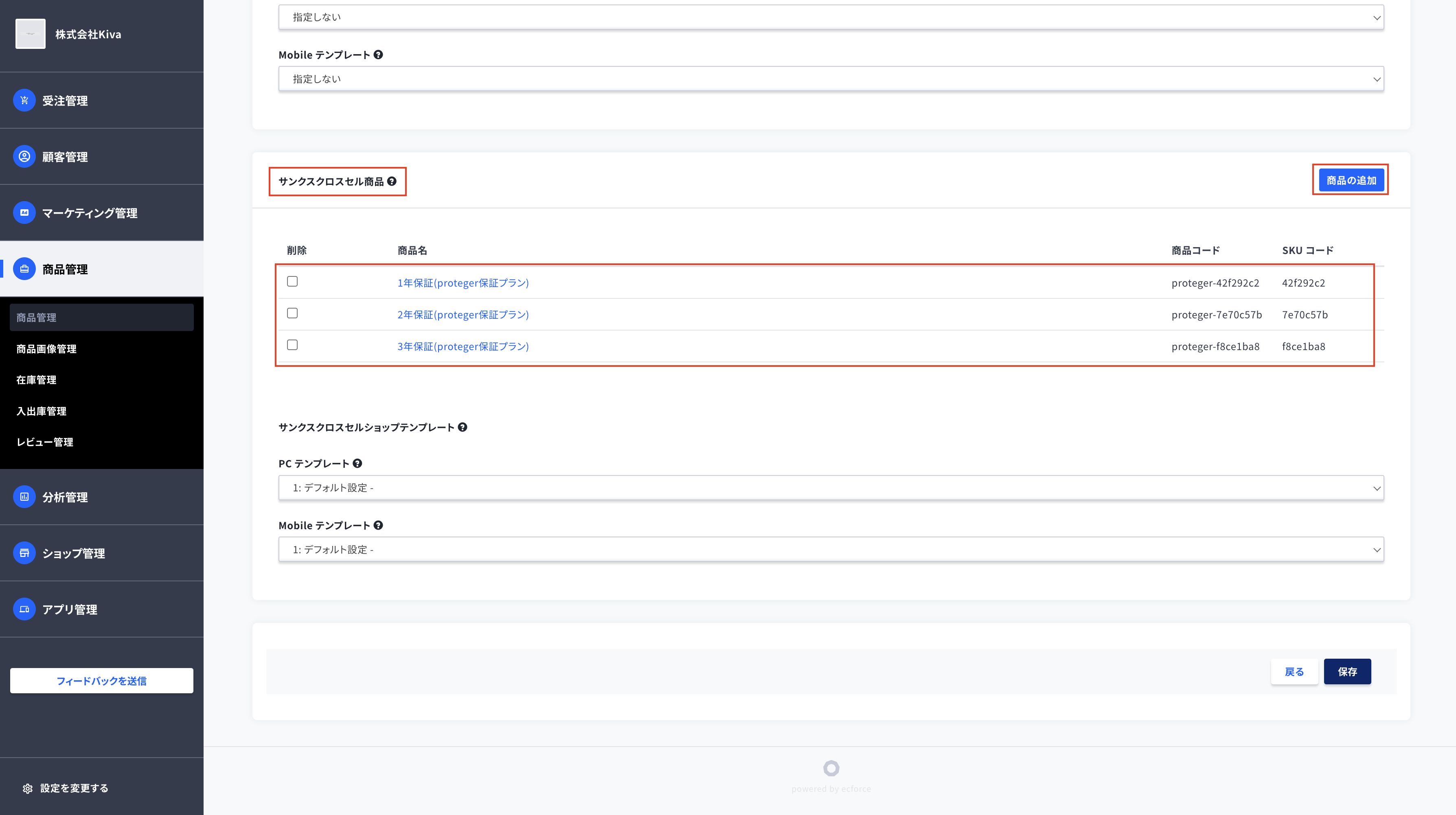
- サンクスクロスセル商品で対象の保証を年数昇順で追加します。
この時必ず対象の保証を選択する必要があります。
対象の保証が分からない場合はお問い合わせ下さい。

- 保存をクリックします。
広告URL管理設定
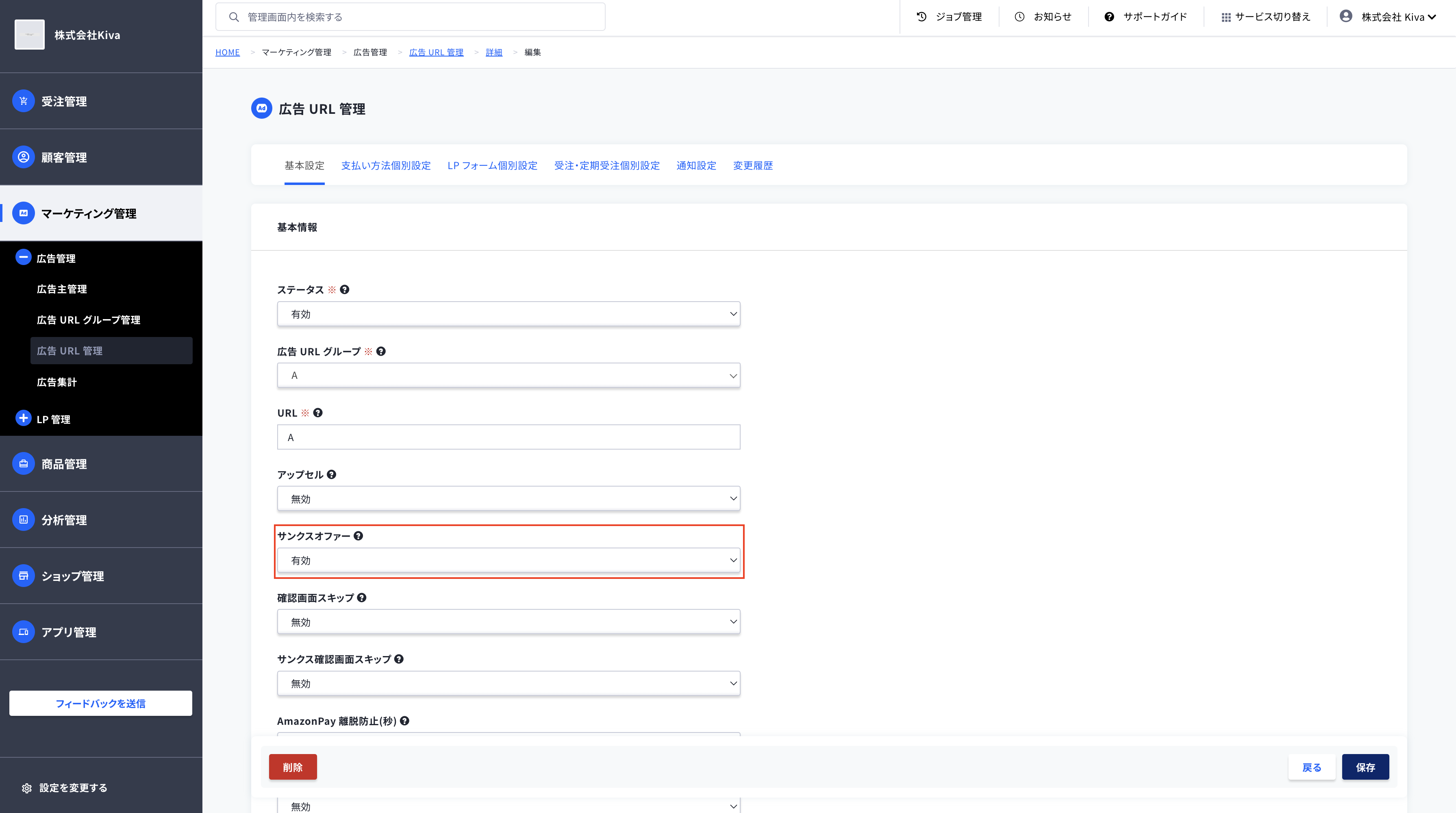
- 対象の広告URL管理ページを開きます。
- サンクスオファーを「有効」にします。

- 保存をクリックします。
LPテンプレート管理
- 対象のLPテンプレート管理ページを開きます。
NOTE:LPテンプレートが「サンクスオファーページ」になっている事を確認して下さい。 - ボディー編集でPAYMENT_FORM_CV_UPSELLの記述が削除されている事を確認します。
NOTE:必ずPAYMENT_FORM_CV_XSELLの記述が存在している事を確認します。 - PAYMENT_FORM_CV_XSELLを囲む様に以下の記述を追加します。
<div id="proteger-promotion-message" style="display: block;margin-left: auto;margin-right: auto;width: 300px;padding-bottom: 5px;"></div>
__PAYMENT_FORM_CV_XSELL__
<script src="https://sdk.helloproteger.com/proteger-sdk-min.js"></script>- JavaScript編集で以下の記述を追加します。
「{STORE_ID}」というテキストを管理画面に表示されているストア ID に置き換えます。「{STORE_LOGOURL}」をストアの任意のロゴに置き換えます。
「{PLAN_URL}」が分からない場合は、担当営業または[email protected]にお問い合わせ下さい。
window.addEventListener('DOMContentLoaded', function(){
Proteger.config({
storeId: '{STORE_ID}',
logoUrl: '{STORE_LOGO_URL}',
protegerEnv: "prd",
});
Proteger.promotionMessage.render('proteger-promotion-message', {
planUrl: '{PLAN_URL}',
});
const component = Proteger.buttons.instance('proteger-promotion-message');
component.setActiveProduct("");
});- 保存をクリックします。
確認
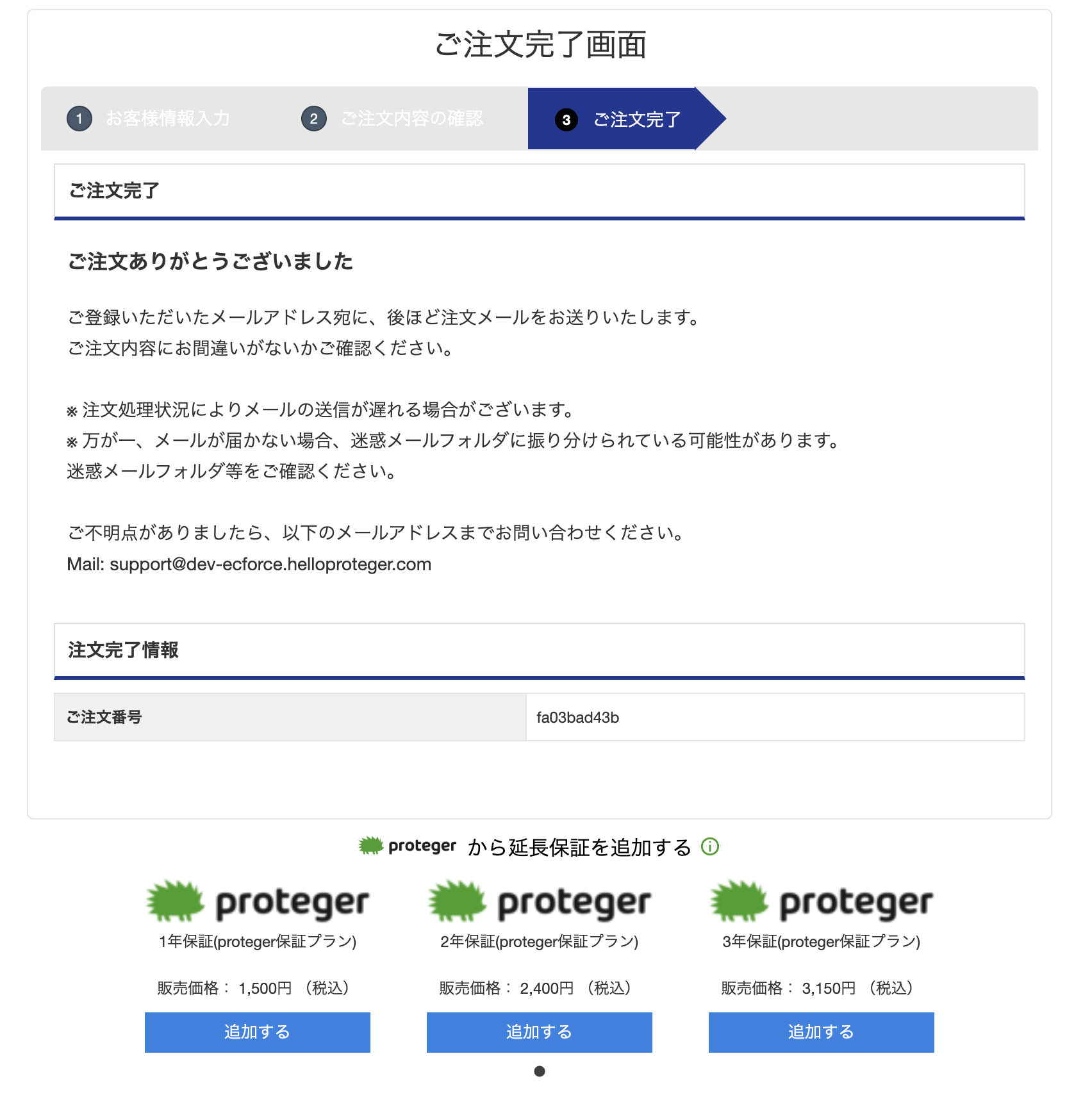
- LPページを開き商品の購入に進みます。
- ご注文完了ページでプロモーションテキストと保証が表示されている事を確認します。
- 完了です。🎉

Updated 5 months ago
