proteger SDK設定
概要
この記事では、proteger SDK、proteger Shopify SDK、および全体で使用されるいくつかの重要なファイルを挿入する方法について説明します。
所要時間:約30分
設定
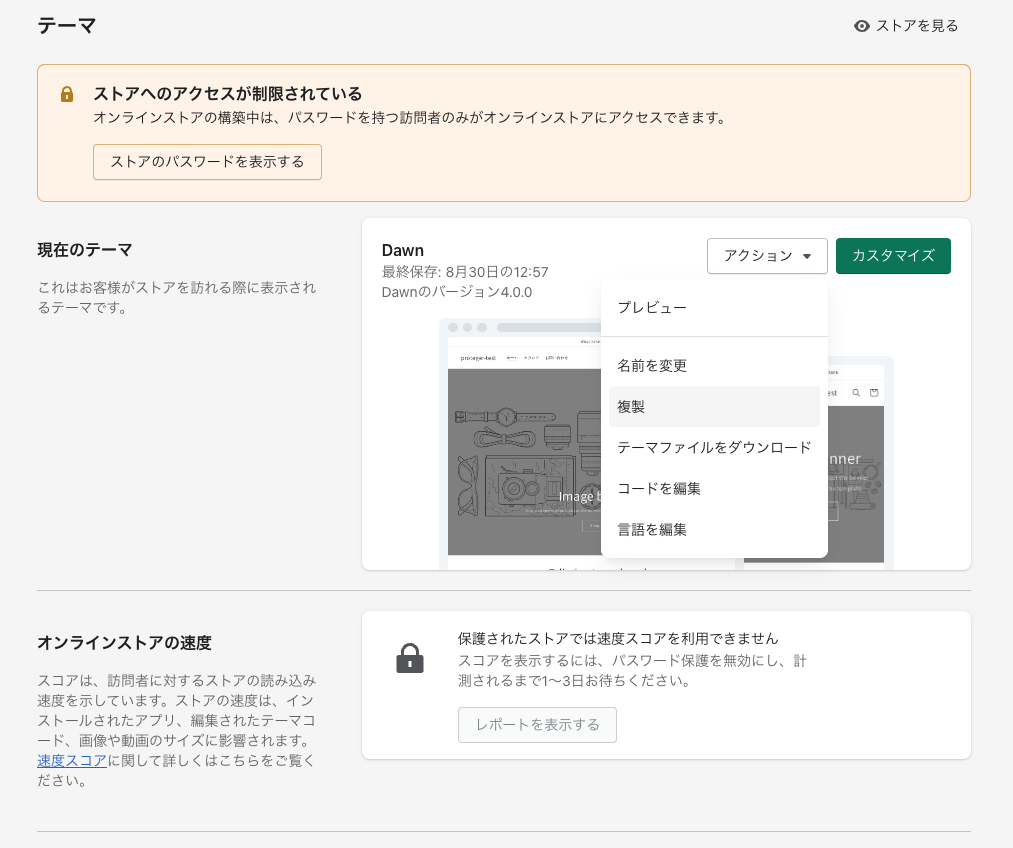
- Shopifyのコードエディタを開きます。
- 現在のテーマを複製します。
以降は複製したテーマで行います。

theme.liquidを開き、次のコードを</body>の上に追加し[保存]をクリックします。
<!-- proteger -- Load proteger SDK Configuration script -->
{% render 'proteger-configuration' %}
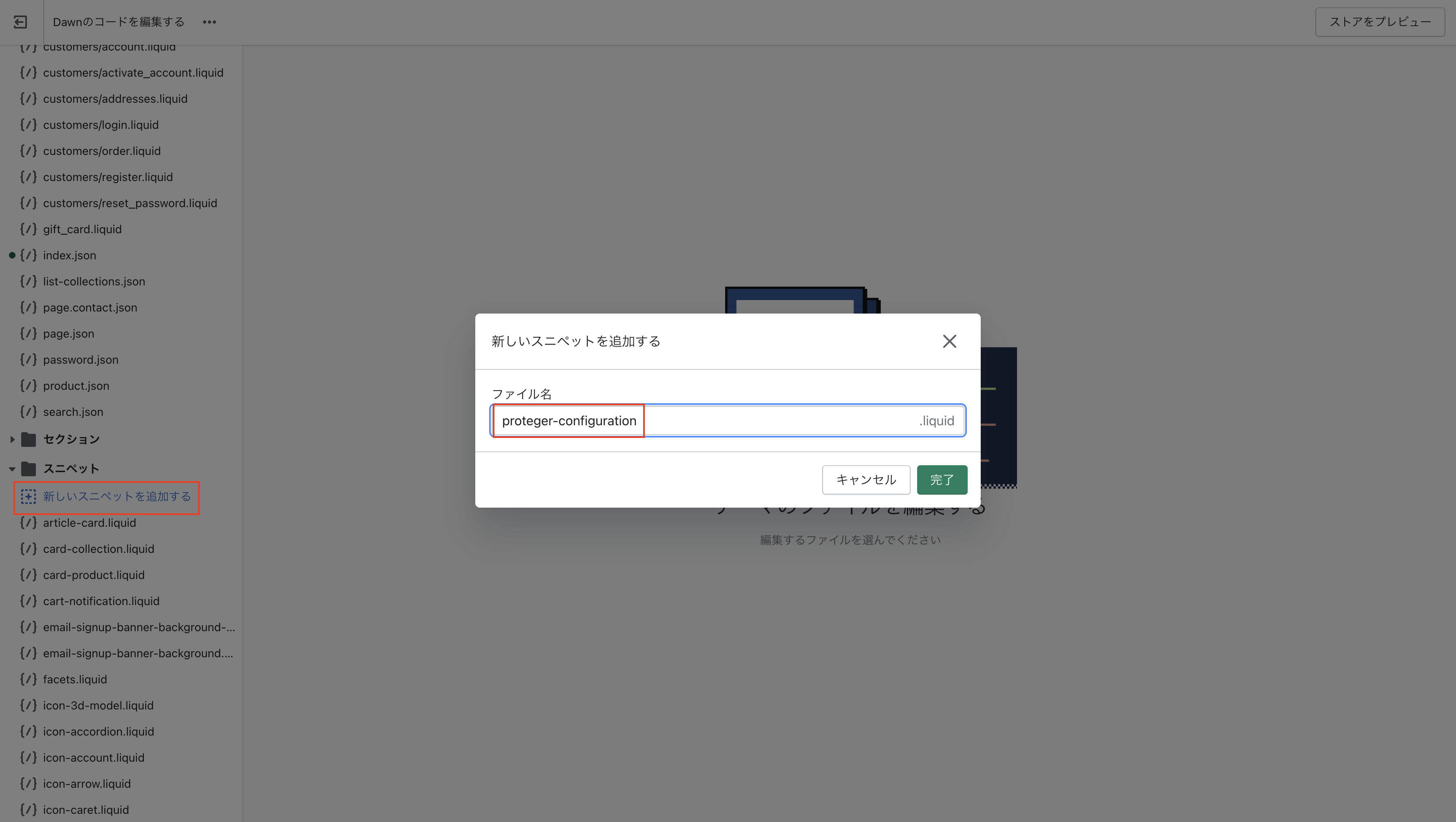
<!-- proteger -- End proteger code -->- (コード エディターの左側のサイドバーで)、スニペットディレクトリを見つけて、[新しいスニペットを追加する] をクリックし、
proteger-configurationという名前を付けます。

- 次のコードをスニペットに追加します。
<script src="https://sdk.helloproteger.com/proteger-sdk-min.js"></script>
<script src="https://sdk.helloproteger.com/v4/shopify-plan.min.js"></script>
<script src="https://sdk.helloproteger.com/v4/shopify-cart.min.js"></script>
<script>
window.addEventListener('DOMContentLoaded', function(){
Proteger.config({
storeId: '{STORE_ID}',
logoUrl: '{STORE_LOGO_URL}',
protegerEnv: "prd",
});
ProtegerCart.config({color: "#3e9f26"});
});
</script>
<!-- proteger - Render aftermarket integration snippet -->
{% render 'proteger-aftermarket-integration' %}
<!-- proteger -- Load product integration script -->
{% render 'proteger-product-integration' %}
<!-- proteger -- Load cart integration script -->
{% render 'proteger-cart-integration' %}
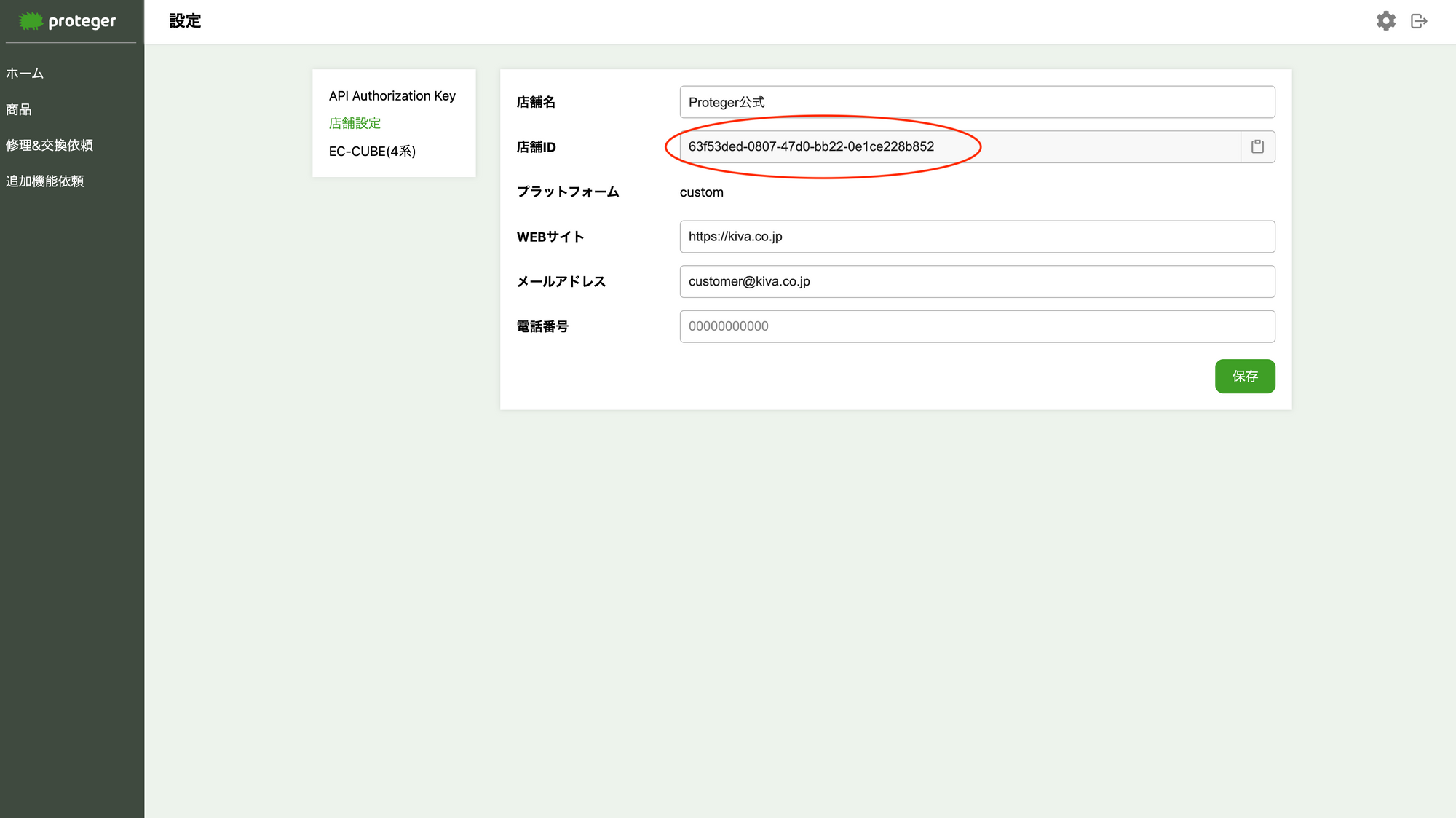
<!-- proteger - End proteger code -->- 追加したコードで、「{STORE_ID}」というテキストを管理画面に表示されているストア ID に置き換えます。「{STORE_LOGOURL}」をストアの任意のロゴに置き換えます。完了したら、[保存] をクリックします。

確認
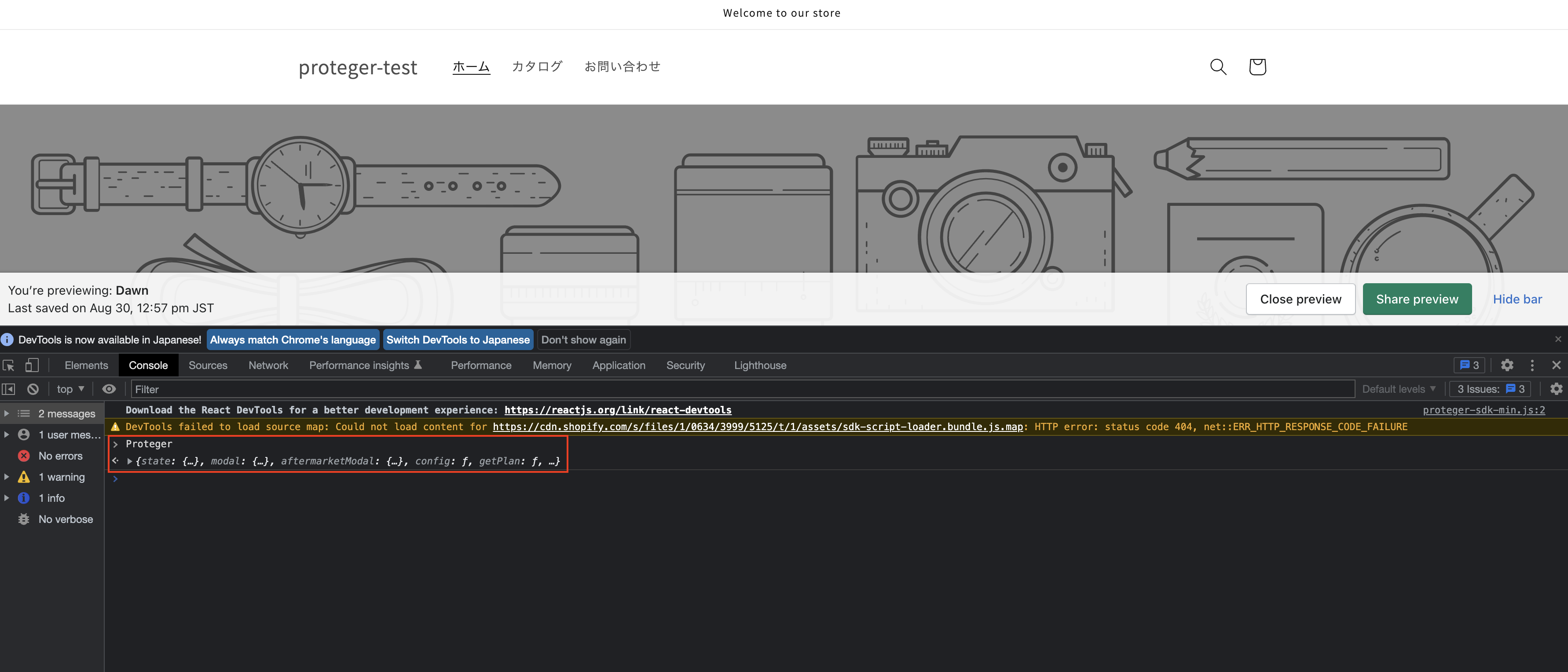
- [ストアをプレビュー]をクリックしてプレビューを開きます。
- ブラウザのコンソールを開きます。
Tips:キーボードの F12が一般的です。 Google Chrome で、ページの任意の場所を右クリックし、[検証] をクリックする事でも開く事ができます。 - コンソールに
Protegerを入力します。
エラーが表示されず、画像の様になれば問題ありません。

- コンソールに
ProtegerShopifyを入力します。
エラーが表示されず、画像の様になれば問題ありません。

- コンソールに
ProtegerCartを入力します。
エラーが表示されず、画像の様になれば問題ありません。

- 以上で完了です!
NOTEお困りの際は担当者または下記のメールアドレスにいつでもご連絡下さい。
[email protected]
Updated 5 months ago
