商品情報連携
設定
自動でprotegerとecforceの商品データを連携させるために必要な設定を行います。
※下記で説明する設定をするにはecforceのオプション機能であるWebhook機能を契約している必要があります。
商品作成情報連携設定
これより説明する設定をすることで、商品が新たに追加されると自動で商品情報がprotegerと連携されます。
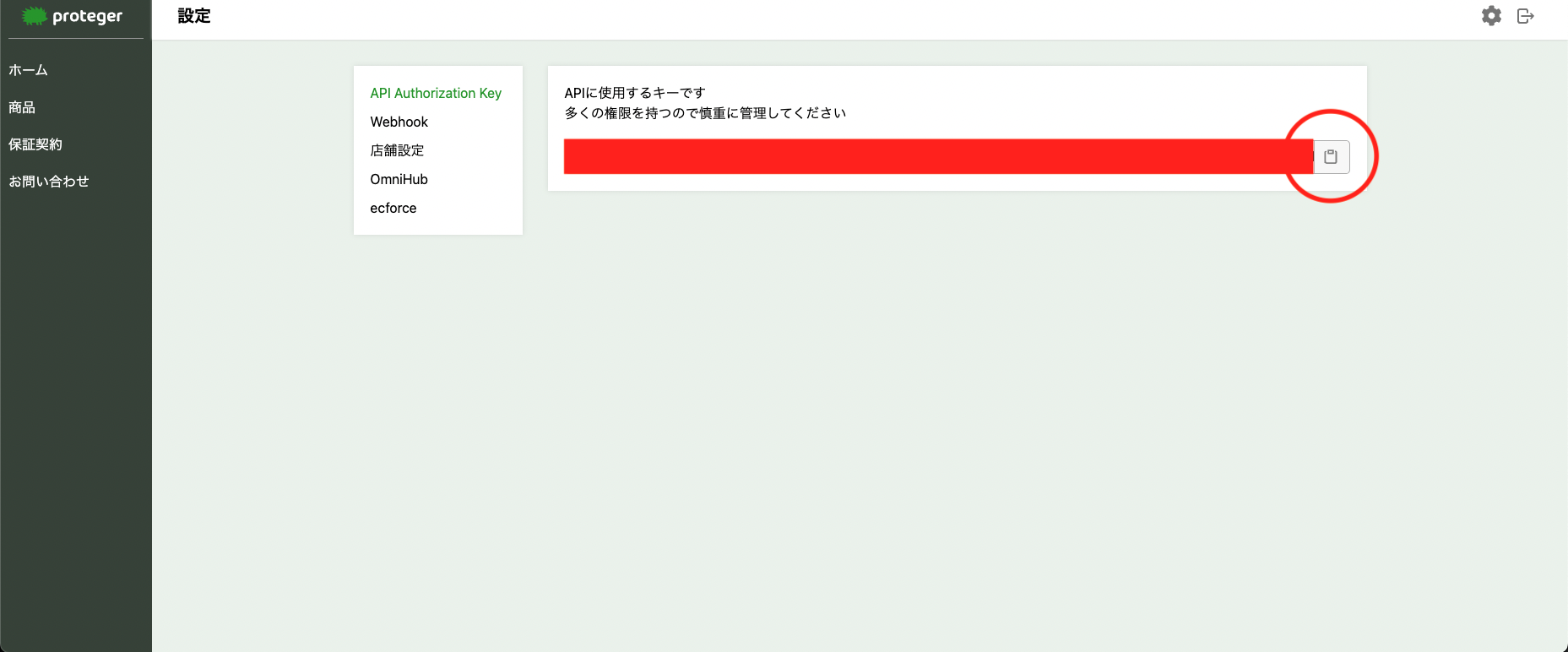
proteger管理画面にログインし、右上歯車マークから「API Authorization Key」を選択、表示されているキーの右横にあるボタンをクリックし、キーをコピーします。
キーは後ほどの手順で使用するため、手元に控えておきます。

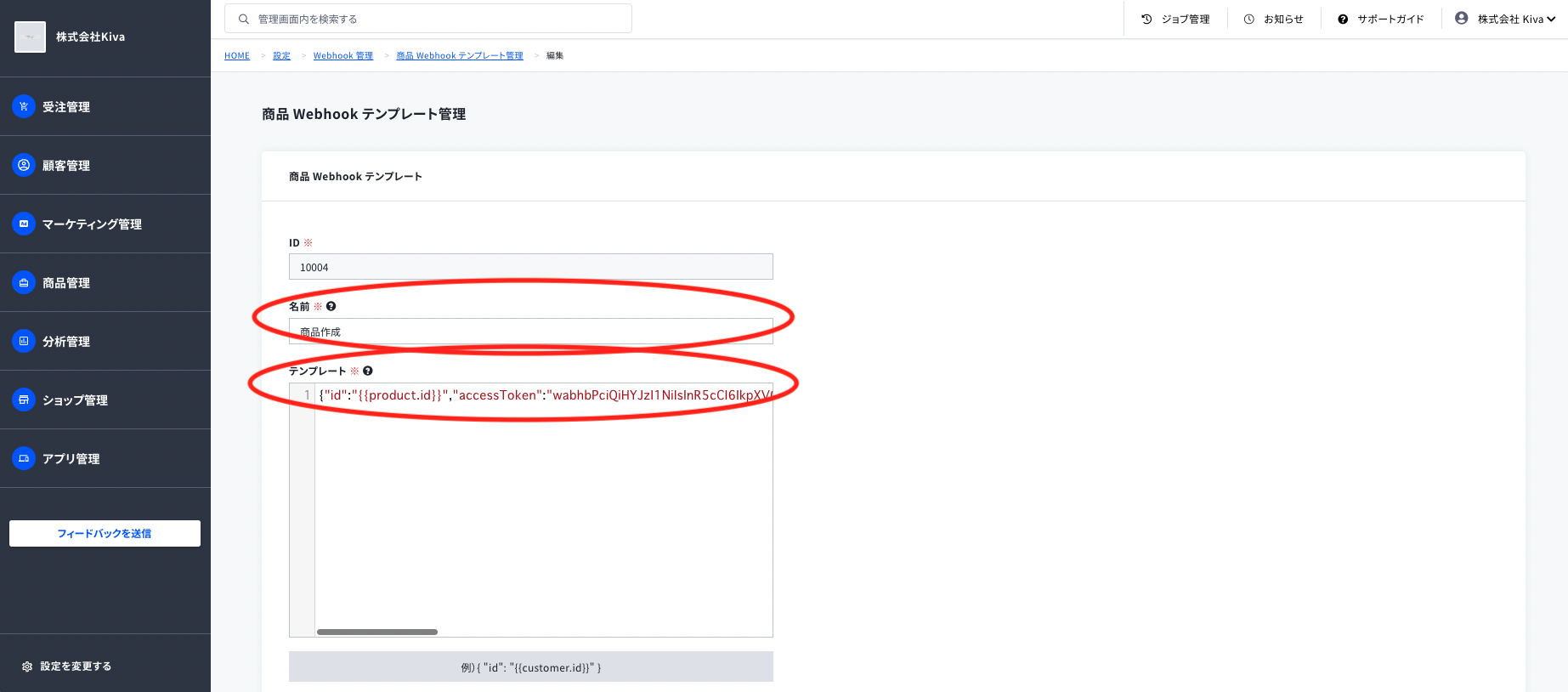
次にecforceの管理画面から「設定を変更する」⇨「Webhook 管理」⇨ 「Webhookテンプレート」⇨「商品 Webhook テンプレートの管理」⇨「設定する」をクリック。「新規作成ボタン」をクリックし、以下のようにフォームに必要事項を入力し、右下の「保存」をクリックします。
フォーム入力内容
- 名前:
商品作成 - テンプレート:
{"id":"{{product.id}}","accessToken":"アクセストークン"}テンプレートの「アクセストークン」の部分には一番最初の手順で控えていたキーを貼り付けます。

次に「Webhook 管理」⇨ 「Webhook」⇨「商品 Webhook の管理」⇨「設定する」をクリック。「新規作成」ボタンをクリックし、以下のようにフォームに必要事項を入力または選択し、右下の「保存」をクリックします。
フォーム入力内容
- URL:
https://api.helloproteger.com/v1/ecforce/created-product - イベント名:
product_created - テンプレート:
ID:xxxxx(商品作成)(先ほど作成したテンプレートを選択)
以上で完了です。
商品更新情報連携設定
これより説明する設定をすることで、商品情報を更新すると自動で商品情報がprotegerと連携されます。
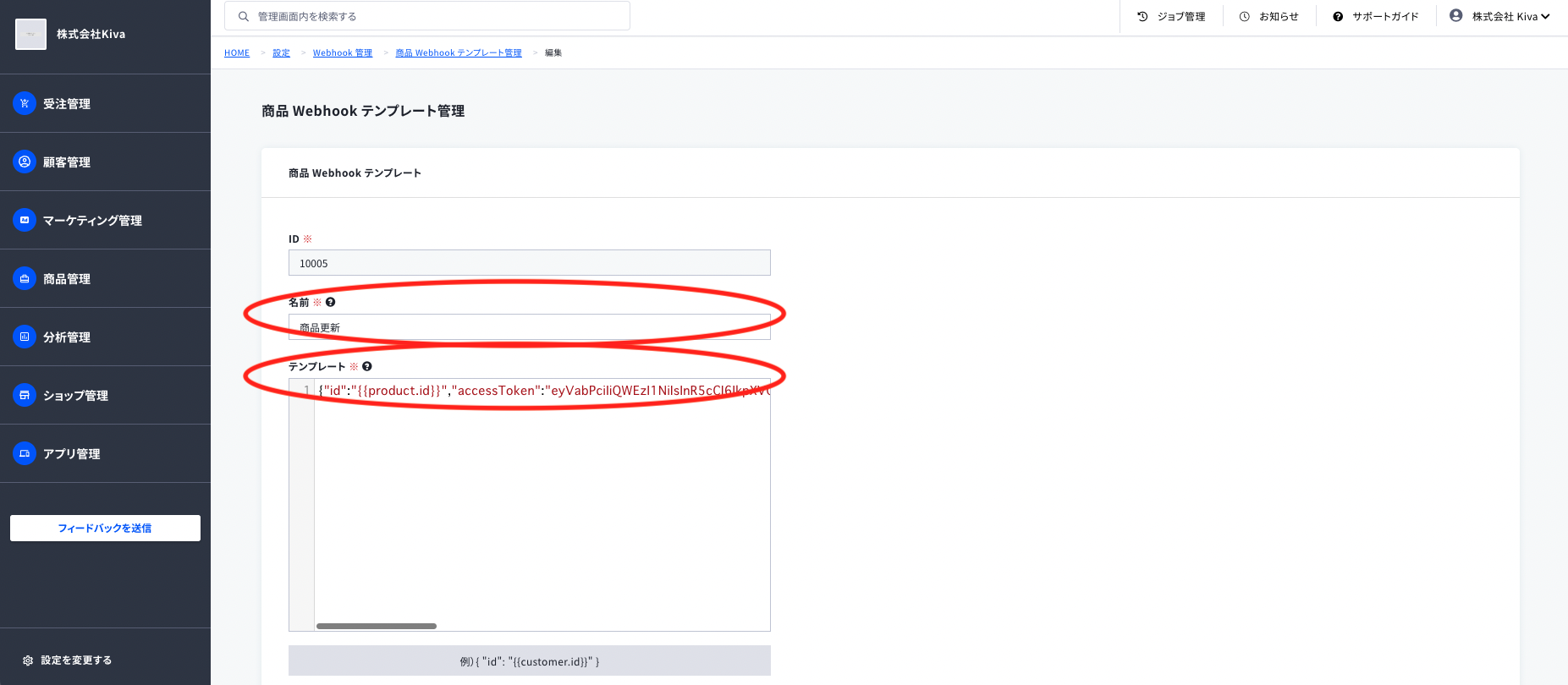
「設定を変更する」⇨「Webhook 管理」⇨ 「Webhookテンプレート」⇨「商品 Webhook テンプレートの管理」⇨「設定する」をクリック。「新規作成ボタン」をクリックし、以下のようにフォームに必要事項を入力し、右下の「保存」をクリックします。
フォーム入力内容
- 名前:
商品更新 - テンプレート:
{"id":"{{product.id}}","accessToken":"アクセストークン"}テンプレートの「アクセストークン」の部分には本ページの一番最初の手順で控えていたキーを貼り付けます。

次に「Webhook 管理」⇨ 「Webhook」⇨「商品 Webhook の管理」⇨「設定する」をクリック。「新規作成」ボタンをクリックし、以下のようにフォームに必要事項を入力または選択し、右下の「保存」をクリックします。
フォーム入力内容
- URL:
https://api.helloproteger.com/v1/ecforce/updated-product - イベント名:
product_updated - テンプレート:
ID:xxxxx(商品更新)(先ほど作成したテンプレートを選択)
以上で完了です。
Updated 5 months ago
